UICollectionViewCompositionalLayout
https://developer.apple.com/documentation/uikit/uicollectionviewcompositionallayout
"A layout object that lets you combine items in highly adaptive and flexible visual arrangements."
적응형이면서 유연한 시각적 정렬로 아이템을 조합할 수 있도록 하는 레이아웃 객체입니다.
Declaration
@MainActor class UICollectionViewCompositionalLayout : UICollectionViewLayoutOverview
컴포지셔널 레이아웃은 컬렉션 뷰 레이아웃의 타입입니다. 각각의 작은 컴포넌트를 전체 레이아웃으로 결합하는 것을 통해 컨텐트에 대한 모든 종류의 시각적 정렬을 빌드할 수 있도록 해주며, 구성 가능하고, 유연하고, 빠르게 설게되어 있습니다.
컴포지셔널 레이아웃은 레이아웃을 구분되는 시각적 그룹화로 나누는 하나 혹은 하나 이상의 섹션으로 구성됩니다. 각 섹션은 개별 아이템, 나타내길 원하는 가장 작은 단위의 데이터 그룹으로 구성됩니다. 그룹은 수평 행, 수직 열, 커스텀 정렬로 아이템을 위치시킵니다.
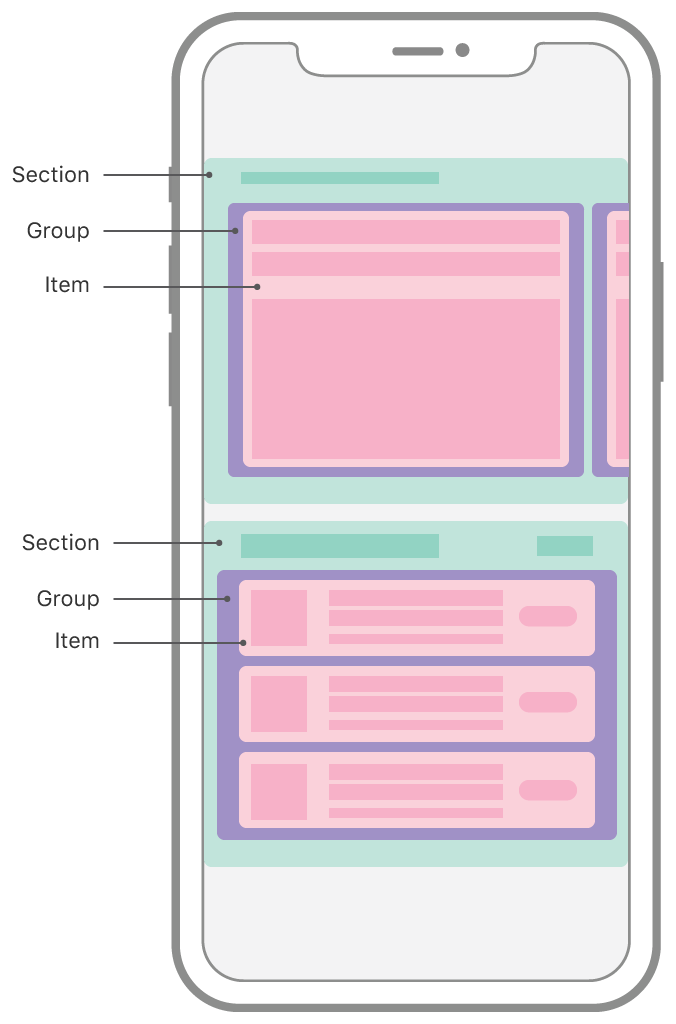
iOS에서 앱 스토어의 도식 표현은 컴포지셔널 레이아웃을 갖는 컬렉션 뷰를 보여주고 있습니다. 레이아웃은 다른 레이아웃을 갖는 두 개의 수평 스크롤링 섹션으로 구성됩니다. 상단 섹션은 스크린에서 하나의 아이템을 갖는 하나의 그룹을 보여주며, 화면 측면으로 보이는 다른 그룹과 함께 보입니다. 하단 섹션은 세 셀의 열인 그룹을 보여주며, 각각의 셀은 아이템이 됩니다. 각각의 아이템, 그룹, 섹션은 조각들이 어떻게 맞춰져서 보여줄지를 위해 경계가 그려져 있고 레이블이 있습니다.

아이템을 그룹으로, 그룹을 섹션으로, 마지막으로 전체 레이아웃으로 빌드함으로써 컴포넌트를 결합할 수 있습니다. 기본적인 리스트 레이아웃의 예시인 아래와 같습니다.
func createBasicListLayout() -> UICollectionViewLayout {
let itemSize = NSCollectionLayoutSize(widthDimension: .fractionalWidth(1.0),
heightDimension: .fractionalHeight(1.0))
let item = NSCollectionLayoutItem(layoutSize: itemSize)
let groupSize = NSCollectionLayoutSize(widthDimension: .fractionalWidth(1.0),
heightDimension: .absolute(44))
let group = NSCollectionLayoutGroup.horizontal(layoutSize: groupSize,
subitems: [item])
let section = NSCollectionLayoutSection(group: group)
let layout = UICollectionViewCompositionalLayout(section: section)
return layout
}