UIImage
https://developer.apple.com/documentation/uikit/uiimage
"An object that manages image data in your app."
앱에 있는 이미지 데이터를 관리하는 객체입니다.
Declaration
class UIImage : NSObjectOverview
모든 종류의 이미지 데이터를 표현하기 위해 이미지 객체를 사용할 수 있으며, UIImage 클래스는 플랫폼에서 지원하는 모든 이미지 포맷에 대해 데이터 관리를 할 수 있습니다. 이미지 객체는 수정이 불가능합니다. 그렇기 때문에 디스크에 있는 이미지 파일 혹은 코드 작성으로 생성된 이미지 데이터와 같은 기존에 존재하는 이미지 데이터로부터 이미지 객체를 생성해야 합니다. 이미지 객체는 하나의 이미지를 포함하거나 애니메이션 사용으로 의도한 이미지의 시퀀스를 포함할 것입니다.
이미지 객체는 여러 가지 방법으로 사용할 수 있습니다.
- 인터페이스에서 이미지를 표시하기 위해
UIImageView객체에 이미지를 할당할 수 있습니다. - 버튼, 슬라이더, 세그멘티드 컨트롤 같은 시스템 컨트롤을 커스터마이징하기 위해 이미지를 사용할 수 있습니다.
- 뷰 혹은 다른 그래픽 컨텍스트에 직접 이미지를 그릴 수 있습니다.
- 이미지를 이미지 데이터를 요구하는 다른 API에 전달할 수 있습니다.
이미지 객체가 모든 플랫폼 네이티브 이미지 포맷을 지원할지라도 앱에 있는 대부분의 이미지에 대해 PNG 혹은 JEPG 파일 사용을 권장합니다. 이미지 객체는 두 포맷을 읽고 표시하는 데 최적화되어 있으며, 두 포맷은 다른 이미지 포맷보다 더 나은 성능을 제공합니다. PNG 포맷은 손실 가능성이 없기 때문에 앱 인터페이스에서 이미지로 특히 권장됩니다.
Creating Image Objects
이 클래스의 메소드를 사용해서 이미지 객체를 생성할 때 파일 혹은 데이터 구조에 위치한 존재하는 이미지 데이터를 가지고 있어야 합니다. 빈 이미지를 생성할 수 ㅇ벗으며, 빈 이미지 안에 컨텐트를 그릴 수 없습니다. 이미지 객체 생성에는 여러 가지 옵션이 있습니다. 각각은 특정 상황에서 최선의 옵션이 됩니다.
- 이미지 에셋 혹은 앱 메인 번들(혹은 다른 번들)에 위치한 이미지 파일로부터 이미지를 생성하려면
init(named:in:compatibleWith:)메소드(혹은init(named:)메소드)를 사용할 수 있습니다. 이 메소드들은 이미지 데이터를 자동으로 캐시하기 때문에 자주 사용하는 이미지에 특히 권장합니다. - 초기 데이터가 번들에 없다면 이미지 객체를 생성하기 위해
imageWithContentsOfFile:혹은init(contentsOfFile:)메소드를 사용할 수 있습니다. 이 메소드들은 매번 디스크로부터 이미지 데이터를 로드하기 때문에 같은 이미지를 반복적으로 로드하지 않아야 합니다. - 여러 시퀀스 이미지로 구성된 단일
UIImage객체를 생성하려면animatedImage(with:duration:),animatedImageNamed(_:duration:)메소드를 사용할 수 있습니다. 인터페이스에서 애니메이션을 생성하려면UIImageView객체에 결과 이미지를 설치해야 합니다.
UIImage 클래스는 특정 타입의 데이터로부터 애니메이션을 생성할 수 있게 해주며, 코어 그래픽스 이미지 혹은 직접 생성한 이미지 데이터와 같은 타입이 대표적입니다. UIKit은 직접 그린 컨텐트로부터 이미지를 생성하기 위한 UIGraphicsGetImageFromCurrentImageContext() 함수를 제공합니다. 드로잉 명령을 캡처하기 위해 사용하는 비트맵 기반 그래픽 컨텍스트와 함께 이 함수를 사용할 수 있습니다.
Note
이미지 객체는 수정이 불가능하기 때문에 이미지 객체의 생성 후 이 객체의 속성을 변경할 수 없습니다. 대부분의 이미지 속성은 동반하는 이미지 파일 혹은 이미지 데이터에서 메타데이터를 사용해 자동으로 설정됩니다. 이미지 객체의 수정 불가능함은 생성에서 안전하고 모든 스레드로부터 사용한다는 것을 의미하기도 합니다.
이미지 에셋은 앱이 갖게 되는 이미지를 관리하는 가장 쉬운 방법입니다. 각각의 새 Xcode 프로젝트는 여러 이미지 집합을 추가할 수 있는 에셋 라이브러리를 포함합니다. 이미지 집합은 앱이 사용하는 단일 이미지의 여러 형태를 포함합니다. 단일 이미지 집합은 다른 플랫폼마다 다른 버전의 이미지를 제공하며, 다른 특성 환경(compact 혹은 regular), 다른 스케일 요소에 대해서도 다른 버전을 제공합니다.
디스크로부터 이미지를 로드하는 것과 더불어, UIImagePickerController를 사용해 사용자에게 사용 가능한 카메라 혹은 사진 라이브러리로부터 이미지 제공을 요청할 수도 있습니다. 이미지 피커는 이미지 선택을 위한 커스텀 UI를 표시합니다. 사용자가 제공한 이미지에 접근하는 것은 명시적인 사용자 허가를 요구합니다. 이미지 피커 사용에 대한 더 많은 정보는 UIImagePickerController를 보시기 바랍니다.
Defining a Stretchable Image
크기가 확장 가능한 이미지는 기존 이미지 데이터가 복제될 수 있는 영역을 정의하는 이미지입니다. 확장 가능한 이미지는 보통 사용 가능한 공간을 채우기 위해 늘어나거나 줄어들 수 있는 백그라운드 생성을 위해 사용됩니다.
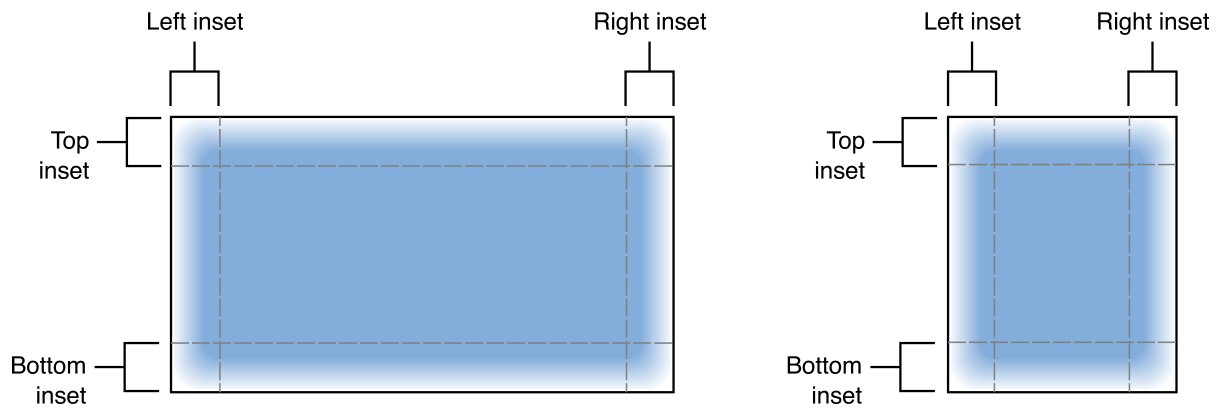
resizableImage(withCapInsets:) 혹은 resizableImage(withCapInsets:resizingMode:) 메소드를 사용해서 기존 이미지에 인셋을 추가해 확장 가능한 이미지를 정의할 수 있습니다. 인셋은 둘 혹은 둘 이상의 부분으로 이미지를 나눕니다. 각 인셋에 0이 아닌 값을 구체화하는 것은 아홉 개 부분으로 나눠지는 이미지 결과를 나타냅니다. Figure 1에서 보이는 것과 같습니다.
Figure 1 Using insets to define stretchable regions

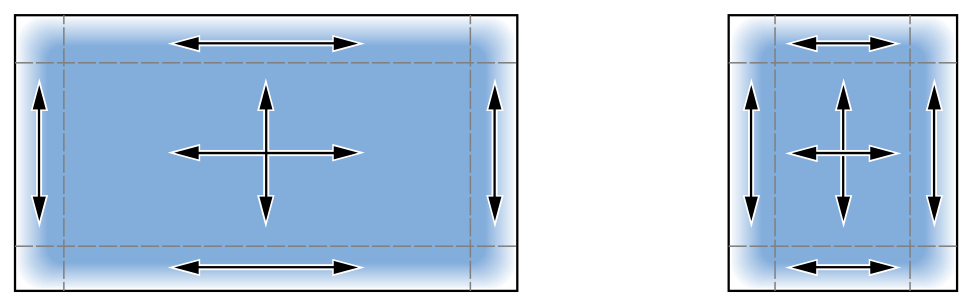
각 인셋은 주어진 차원에서 확장하지 않는 이미지의 부분을 정의합니다. 이미지의 상단 및 하단 인셋 내부에 있는 영역은 고정된 높이를 유지하며, 왼쪽 및 오른쪽 인셋 내부에 있는 영역은 고정된 넓이를 유지합니다. Figure 2는 아홉 이미지의 각 부분이 이미지 자체가 사용 가능한 공간을 채우기 위해 확장될 때 어떻게 확장되는지를 보여주고 있습니다. 이미지의 코너는 수평 및 수직 인셋 내부에 있기 때문에 크기를 변경시키지 않습니다.
Figure 2 Stretchable portions of a nine-part image

Comparing Images
isEqual(_:) 메소드는 두 이미지가 같은 이미지 데이터를 포함하는지 확인할 수 있는 유일한 신뢰할 수 있는 방법입니다. 생성한 이미지 객체는 각각으로부터 다를 것이며, 같은 캐시 이미지 데이터로 초기화했을 때에도 그렇습니다. 동일함을 확인하는 유일한 방법은 isEqual(_:) 메소드를 사용하느 ㄴ것이며, 이 이미지는 실제 이미지 데이터를 비교합니다. Listing 1은 이미지 비교에 대한 정확한 방법과 부정확한 방법을 설명하고 있습니다.
Listing 1 Comparing two images
let image1 = UIImage(named: "MyImage")
let image2 = UIImage(named: "MyImage")
if image1 != nil && image1!.isEqual(image2) {
// Correct. This technique compares the image data correctly.
}
if image1 == image2 {
// Incorrect! Direct object comparisons may not work.
}Accessing the Image Data
이미지 객체는 기초 이미지 객체에게 접근성을 직접 제공하지 않습니다. 그러나 앱 사용에서 이미지 데이터를 다른 포맷으로 가져올 수 있습니다. 구체적으로 코어 그래픽스와 코어이미지 각각에 호환되는 이미지의 버전을 가져오기 위해 cgImage, ciImage 속성을 사용할 수 있습니다. PNG 혹은 JPEG 포맷으로 이미지 데이터를 포함하는 NSData 객체 생성을 위해 pngData(), jepgData(compressionQuality:) 함수를 사용할 수도 있습니다.
