UINavigationController
https://developer.apple.com/documentation/uikit/uinavigationcontroller
"A container view controller that defines a stack-based scheme for navigating hierarchical content."
계층구조의 컨텐트를 네비게이션 동작하기 위한 스택 기반 스킴을 정의하는 컨테이너 뷰 컨트롤러입니다.
Declaration
@MainActor class UINavigationController : UIViewControllerOverview
네비게이션 컨트롤러는 네비게이션 인터페이스에서 하나 혹은 하나 이상의 자식 뷰 컨트롤러를 관리하는 컨테이너 뷰 컨트롤러입니다. 이와 같은 타입에서 한 번에 오직 하나의 자식 뷰 컨트롤러만 시각화됩니다. 뷰 컨트롤러에서 아이템을 선택하는 것은 애니메이션을 사용해서 스크린에 새 뷰 컨트롤러를 푸시하고 이전 뷰 컨트롤러를 숨깁니다. 인터페이스 상단에서 네비게이션바에 있는 뒤로가기 버튼을 탭하면 상단 뷰 컨트롤러를 제거하고 아래에 있는 뷰 컨트롤러를 드러냅니다.
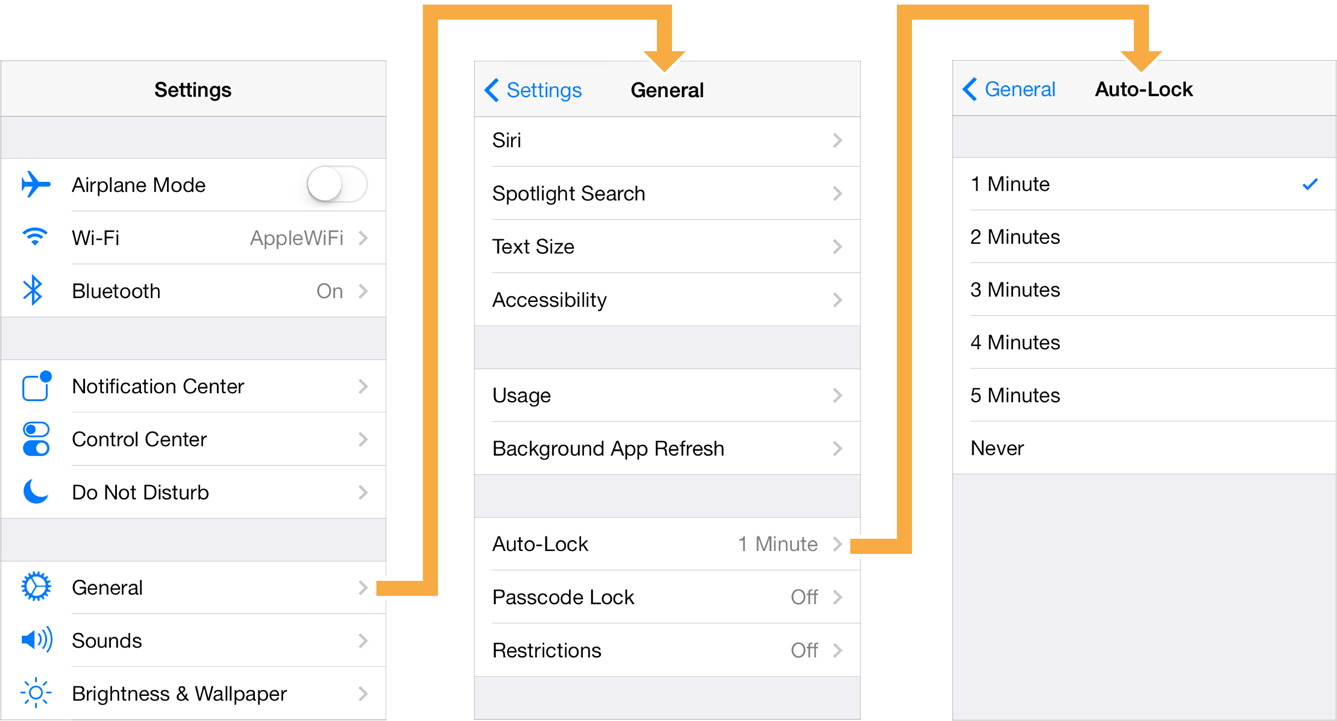
앱에 의해 관리되는 계층구조 데이터의 조직을 모방하기 위해 네비게이션 인터페이스를 사용하시기 바랍니다. 계층구조의 각 수준에서 컨텐트를 표시하기 위해 적합한 스크린(커스텀 뷰 컨트롤러에 의해 관리되는)을 제공할 수 있습니다. Figure 1은 iOS 시뮬레이터에서 설정 애플리케이션에 의해 제공된 네비게이션 인터페이스의 예시를 보여줍니다. 첫 번째 스크린은 preference를 포함하는 애플리케이션의 리스트를 사용해 사용자에게 보여줍니다. 애플리케이션을 선택하는 것은 개별 설정 및 해당 애플리케이션에 대한 설정의 그룹을 드러냅니다. 그룹을 선택하면 더 많은 설정을 보여줍니다. 루트 뷰를 제외한 모든 경우 네비게이션 컨트롤러는 사용자가 계층구조의 뒤로 이동할 수 잇도록 뒤로가기 버튼을 제공합니다.
Figure 1 A sample navigation interface

네비게이션 컨트롤러 객체는 네비게이션 스택으로 알려진 순서가 있는 배열을 사용해서 자식 뷰 컨트롤러를 관리합니다. 배열에 있는 첫 번째 뷰 컨트롤러는 루트 뷰 컨트롤러이며, 스택의 하단을 나타냅니다. 배열에 있는 마지막 뷰 컨트롤러는 스택 가장 상단에 있는 아이템이며, 현재 표시되고 있는 뷰 컨트롤러를 나타냅니다. 세그 사용 혹은 이 클래스의 메소드를 사용해서 스택으로부터 뷰 컨트롤러를 추가하거나 제거할 수 있습니다. 사용자는 네비게이션바에 있는 뒤로가기 버튼을 사용하거나 왼쪽 edge 스와이프 제스쳐를 사용해서 가장 상단에 있는 뷰 컨트롤러를 제거할 수도 있습니다.
네비게이션 컨트롤러는 인터페이스 상단에 있는 네비게이션바와 인터페이스의 하단에 있는 선택적 툴바를 관리합니다. 네비게이션바는 항상 제시되며, 자식 뷰 컨트롤러에서 제공하는 컨텐트를 사용하면서 네비게이션바를 업데이트하는 네비게이션 컨트롤러에 의해 관리됩니다. isToolbarHidden 속성이 false인 경우 네비게이션 컨트롤러는 가장 상단에 있는 뷰 컨트롤러에 의해 제공되는 컨텐츠로 툴바를 업데이트합니다.
네비게이션 컨트롤러는 딜리게이트 객체와 함께 동작을 조정합니다. 딜리게이트 객체는 뷰 컨트롤러의 푸시 혹은 팝을 오버라이드 할 수 있으며, 커스텀 애니메이션 전환을 제공할 수 있고, 네비게이션 인터페이스에 대한 선호하는 orientation을 구체화할 수 있습니다. 제공하는 딜리게이틑 객체는 UINavigationControllerDelegate 프로토콜을 따라야 합니다.
Figure 2는 네비게이션 컨트롤러와 네비게이션 컨트롤러가 관리하는 객체 사이의 관계를 보여줍니다. 이와 같은 객체에 접근하려면 네비게이션 컨트롤러의 특정 속성을 사용하시기 바랍니다.
Figure 2 Objects managed by the navigation controller

Navigation Controller Views
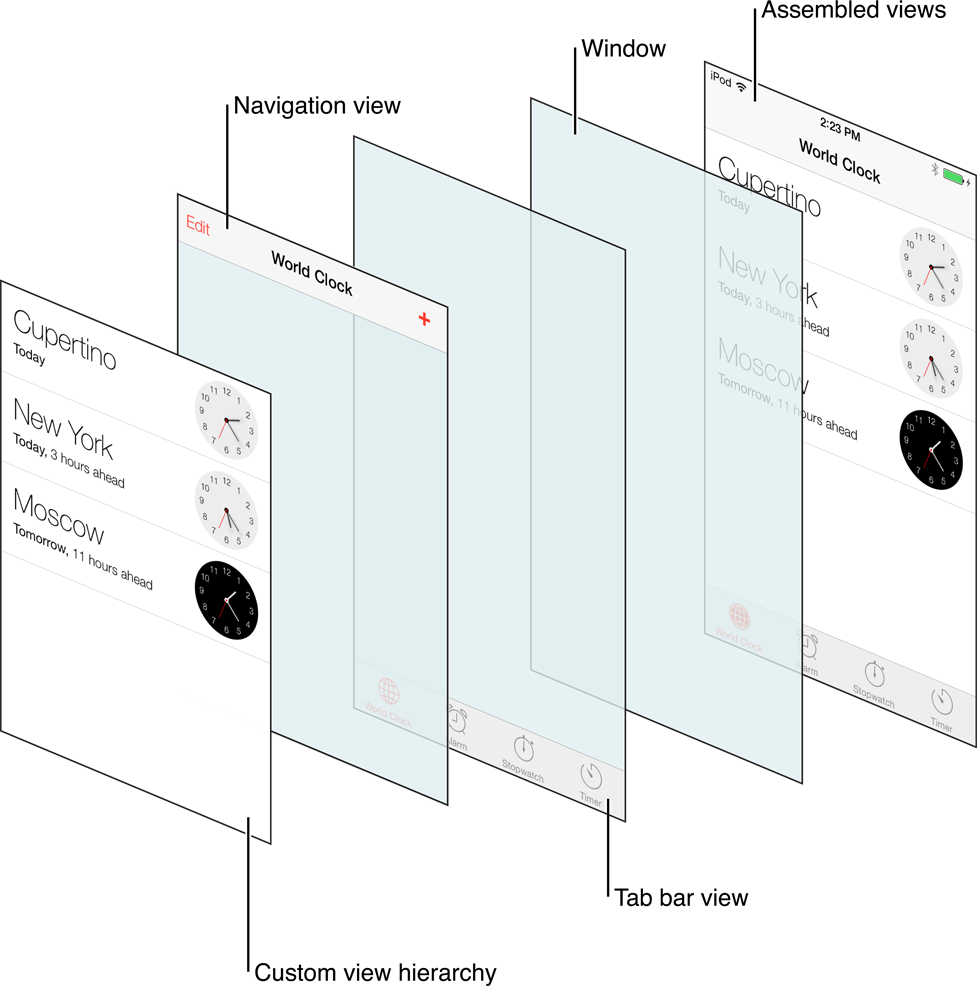
네비게이션 컨트롤러는 컨테이너 뷰 컨트롤러입니다. 즉 네비게이션 컨트롤러는 내부에 다른 뷰 컨트롤러의 컨텐트를 끼워넣습니다. 네비게이션 컨트롤러의 뷰 속성으로부터 네비게이션 컨트롤러의 뷰에 접근할 수 있습니다. 이 뷰는 네비게이션바, 선택적 툴바, 가장 상단에 있는 뷰 컨트롤러에 상응하는 컨텐트 뷰를 통합하니다. Figure 3은 이와 같은 뷰들이 전체 네비게이션 인터페이스를 나타내기 위해 어떻게 조합되는지를 보여줍니다. (이 그림에서 네비게이션 인터페이스는 탭바 인터페이스 내부에 추가로 끼워집니다.) 네비게이션바 및 툴바 뷰의 컨텐트가 변경될지라도, 뷰 자체는 변경되지 않습니다. 실제로 변경되는 뷰는 네비게이션 스택에 있는 가장 상단의 뷰 컨트롤러가 제공하는 커스텀 컨텐트 뷰일 뿐입니다.
Figure 3 The views of a navigation controller

Note
컨텐트 뷰는 iOS 7 및 이후 버전에서 네비게이션바 아래에 있기 때문에 뷰 컨트롤러 컨텐트를 디자인할 때 해당 공간을 고려해야 합니다.
네비게이션 컨트롤러는 네비게이션바 및 선택적 네비게이션 툴바의 생성, 설정, 표시를 관리합니다. 네비게이션바의 모양 관련 속성을 커스터마이징하는 것은 허용되지만, 프레임, bounds, 알파 값을 직접 수정하지는 않아야 합니다. UINavigationBar를 서브클래싱하는 경우 init(navigationBarClass:toolbarClass:) 메소드를 사용해서 네비게이션 컨트롤러를 초기화해야 합니다. 네비게이션바를 숨기거나 나타내려면 isNavigationBarHidden 속서으 혹은 setNavigationBarHidden(_:animated:) 메소드를 사용해야 합니다.
네비게이션 컨트롤러는 네비게이션 스택에 있는 뷰 컨트롤러에 연결된 네비게이션 아이템 객체(UINavigationItem 클래스의 인스턴스)를 사용해서 네비게이션바의 컨텐츠를 동적으로 빌드합니다. 네비게이션바의 전반적 모양을 커스터마이징하려면 UIAppearance API를 사용할 수 있습니다. 네비게이션바의 컨텐츠를 변경하려면 커스텀 뷰 컨트롤러의 네비게이션 아이템을 설정해야 합니다. 네비게이션 아이템에 대한 더 많은 정보는 UINavigationItem을 보시기 바랍니다.
UINavigationItem
https://developer.apple.com/documentation/uikit/uinavigationitem
https://velog.io/@panther222128/UINavigationItem
Updating the Navigation Bar
상단 수준 뷰 컨트롤러가 변경될 때마다 네비게이션 컨테이너는 그에 따라 네비게이션바를 업데이트합니다. 구체적으로 네비게이션 컨트롤러는 세 가지 네비게이션 바 위치(왼쪽, 중앙, 오른쪽)에 표시되는 바 버튼 아이템을 업데이트합니다. 바 버튼 아이템은 UIBarButtonItem 클래스의 인스턴스입니다. 커스텀 컨텐트를 갖는 아이템을 생성할 수 있으며, 표준 시스템 아이템을 생성할 수도 있습니다.
네비게이션바의 틴트를 지정하는 것은 네비게이션바 자체의 속성에 의해 제어됩니다. 바에 있는 틴트 색상을 변경하려면 tintColor 속성을 사용할 수 있으며, 바 자체의 틴트 색상을 변경하려면 barTintColor 속성을 사용할 수 있습니다. 네비게이션바는 현재 표시되는 뷰 컨트롤러로부터 틴트 색상을 상속받지 않습니다.
네비게이션바에 대한 더 많은 정보는 UINavigationBar를 보시기 바랍니다. 바 버튼 아이템 생성 방법에 대한 더 많은 정보는 UIBarButtonItem을 보시기 바랍니다.
The Left Item
네비게이션 스택에서 루트 뷰 컨트롤러를 제외하고, 네비게이션바의 왼쪽 측면에 있는 아이템은 이전 뷰 컨트롤러로 돌아가는 네비게이션 돌아가기를 제공합니다. 이 왼쪽 버튼의 컨텐츠는 아래 내용에 따라 결정됩니다.
- 새 상단 수준 뷰 컨트롤러가 커스텀 왼쪽 바 버튼 아이템을 갖는 경우 해당 아이템이 표시됩니다. 커스텀 왼쪽 바 버튼 아이템을 구체화하려면 뷰 컨트롤러 네비게이션 아이템의
leftBarButtonItem속성을 설정하시기 바랍니다. - 상단 수준 뷰 컨트롤러가 커스텀 왼쪽 바 버튼 아이템을 갖지 않지만, 이전 뷰 컨트롤러의 네비게이션 아이템이
backBarButtonItem속성에서 객체를 갖는 경우 네비게이션바는 해당 아이템을 표시합니다. - 커스텀 바 버튼 아이템이 뷰 컨트롤러들에 의해 구체화되지 않는 경우 기본값 돌아가기 버튼이 사용되며, 제목은 이전 뷰 컨트롤러의 제목 속성 값으로 설정됩니다. 즉 스택에서 한 수준 아래에 있는 뷰 컨트롤러입니다. (네비게이션 스택에 뷰 컨트롤러가 하나뿐일 경우 돌아가기 버튼이 표시되지 않습니다.)
Note
뒤로가기 버튼의 제목이 사용 가능한 공간에 맞춰지기에 너무 긴 경우 네비게이션 바는 실제 버튼 제목을 "뒤로가기" 스트링으로 대체할 것입니다. 네비게이션바는 이전 뷰 컨트롤러에 의해 뒤로가기 버튼이 제공된 경우에만 설명한 것처럼 합니다. 새로운 상단 수준 뷰 컨트롤러가 커스텀 왼쪽 바 버튼 아이템(네비게이션 아이템의leftBarButtonItem혹은leftBarButtonItems속성에 있는 객체)을 갖는 경우 네비게이션바는 버튼 제목을 변경하지 않습니다.
The Middle Item
네비게이션 컨트롤러는 네비게이션바의 중앙을 아래처럼 업데이트합니다.
- 새 상단 수준 뷰 컨트롤러가 커스텀 제목 뷰를 갖는 경우 네비게이션바는 기본값 제목 뷰의 위치에서 해당 뷰를 표시합니다. 커스텀 제목 뷰를 구체화하려면 뷰 컨트롤러 네비게이션 아이템의
titleView속성을 설정해야 합니다. - 커스텀 제목 뷰가 설정되지 않으면 네비게이션바는 뷰 컨트롤러의 기본값 제목을 포함하는 레이블을 표시합니다. 이 레이블에 대한 스트링은 보통 뷰 컨트롤러 자체의 제목 속성으로부터 가져옵니다. 뷰 컨트롤러에 연결된 한 가지가 아닌 다른 제목을 표시하길 원한다면, 뷰 컨트롤러의 네비게이션 아이템의 제목 속성을 설정하시기 바랍니다.
The Right Item
네비게이션 컨트롤러는 네비게이션바의 오른쪽 측면을 아래처럼 업데이트합니다.
- 새 상단 수준 뷰 컨트롤러가 커스텀 오른쪽 바 버튼 아이템을 갖는 경우 해당 아이템이 표시됩니다. 커스텀 오른쪽 바 버튼 아이템을 구체화하려면 뷰 컨트롤러 네비게이션 아이템의
rightBarButtonItem속성을 설정하시기 바랍니다. - 커스텀 오른쪽 바 버튼 아이템이 구체화되지 않는 경우 네비게이션바는 바의 오른쪽 측면에 아무것도 표시하지 않습니다.
Displaying a Toolbar
네비게이션 컨트롤러 객체는 뷰 계층구조에서 선택적 툴바를 관리합니다. 표시될 때 이 툴바는 활성화된 뷰 컨트롤러의 toolbarItems 속성으로부터 아이템의 현재 집합을 가져옵니다. 활성화된 뷰 컨트롤러가 변경되면 네비게이션 컨트롤러는 새 아이템을 적한한 시점에 위치시키는 애니메이션 처리를 하면서 새 뷰 컨트롤러에 일치할 수 있도록 툴바 아이템을 업데이트합니다.
네비게이션 툴바는 기본값으로 숨겨지지만 네비게이션 컨트롤러 객체의 setToolbarHidden(_:animated:) 메소드를 호출해서 네비게이션 인터페이스에 나타나도록 할 수 있습니다. 모든 뷰 컨트롤러가 툴바 아이템을 지원하지는 않는 경우 딜리게이트 객체는 이어지는 푸시 및 팝 동작 동안 툴바의 시각화를 토글하기 위해 이 메소드를 호출할 수 있습니다. 커스텀 UIToolbar 서브클래스를 사용하려면 init(navigationBarClass:toolbarClass:) 메소드를 사용해서 네비게이션 컨트롤러를 초기화해야 합니다. 네비게이션 컨트롤러 생성을 위해 커스텀 툴바 및 네비게이션 바 서브클래스를 사용하는 경우 네비게이션 컨트롤러를 스크린에 나타내기 전에 뷰 컨트롤러들을 푸시하고 설정해야 합니다.
Adapting to Different Environments
네비게이션 인터페이스는 수평 compact와 수평 regular 환경에서 같습니다. 두 환경 사이에서 토글하는 경우 네비게이션 컨트롤러 뷰의 크기만 변경됩니다. 네비게이션 컨트롤러는 뷰 계층구조 혹은 뷰의 레이아웃을 변경하지 않습니다.
네비게이션 스택에서 뷰 컨트롤러 사이에 세그를 설정하는 경우 표준 Show와 Show Detail 세그는 아래처럼 동작합니다.
- Show 세그—네비게이션 컨트롤러는 네비게이션 스택에 지정한 뷰 컨트롤러를 푸시합니다.
- Show Detail 세그—네비게이션 컨트롤러는 지정한 뷰 컨트롤러를 모달로 제시합니다.
다른 세그 타입의 동작은 변경되지 않습니다.
Interface Behaviors
네비게이션 컨트롤러는 인터페이스에서 아래 동작을 지원합니다.
- Supported interface orientations—네비게이션 컨트롤러 객체는 지원되는 인터페이스 orientation을 결정할 때 네비게이션 스택에서 뷰 컨트롤러를 참고하지 않습니다. 아이폰에서 네비게이션 컨트롤러는 portrait upside-down을 제외한 모든 orientation을 지원합니다. 아이패드에서 네비게이션 컨트롤러는 모든 orientation을 지원합니다. 네비게이션 컨트롤러가 딜리게이트 객체를 갖는 경우 딜리게이트는
navigationControllerSupportedInterfaceOrientations(_:)메소드를 사용해서 지원되는 orientation의 다른 집합을 구체화할 수 있습니다. - Presentation context—네비게이션 컨트롤러는 모달로 제시된 뷰 컨트롤러에 대해 프리젠테이션 컨텍스트를 정의합니다. 모달 전환 스타일이
UIModalPresentationStyle.currentContext혹은UIModalPresentationStyle.overCurrentContext인 경우 네비게이션 스택에 있는 뷰 컨트롤러부터의 모달 프리젠테이션은 전체 네비게이션 인터페이스를 덮습니다.
State Preservation
네비게이션 컨트롤러의 restorationIdentifier 속성에 값을 할당하는 경우 네비게이션 컨트롤러와 네비게이션 스택에 있는 자식 뷰 컨트롤러의 보존을 시도합니다. 네비게이션 컨트롤러는 스택의 하단에서 시작하고 위로 움직이며, 유효한 복구 아이덴티파이어 스트링을 갖는 각 뷰 컨트롤러를 인코딩합니다. 다음 launch 주기 동안 네비게이션 컨트롤러는 보존되었던 것과 같은 순서로 네비게이션 스택으로 뷰보존된 뷰 컨트롤러를 복구합니다.
네비게이션 스택에 푸시한 자식 뷰 컨트롤러는 같은 복구 아이덴티파이어를 사용할 것입니다. 네비게이션 컨트롤러는 해당 자식의 복구 경로가 고유함을 보장할 수 있도록 추가적인 정보를 자동으로 저장합니다.
상태 보존 및 복구 작동 방식에 대한 더 많은 정보는 Preserving Your App's UI Across Launches를 보시기 바랍니다.
Preserving Your App's UI Across Launches
https://developer.apple.com/documentation/uikit/view_controllers/preserving_your_app_s_ui_across_launches
https://velog.io/@panther222128/Preserving-Your-Apps-UI-Across-Launches
