UIPreviewInteractionDelegate
https://developer.apple.com/documentation/uikit/uipreviewinteractiondelegate
"A set of methods for communicating the progress of a preview interaction."
프리뷰 상호작용의 진행상황을 소통하기 위한 메소드의 집합입니다.
Declaration
@MainActor protocol UIPreviewInteractionDelegateOverview
프리뷰 상호작용은 3D 터치 상호작용을 상태 머신에 추상화하고, 딜리게이트를 거쳐 상태 머신을 통해 진행상황을 소통합니다. 개발자는 적합한 UI 동작을 구현하기 위한 책임이 있습니다.
이 프로토콜을 따르는 객체를 생성하고, 이를 UIPreviewInteraction 인스턴스에서 딜리게이트 속성에 할당하시기 바랍니다. 사용자가 3D 상호작용을 수행할 때, 프리뷰 상호작용 내에서 발생하는 상태 변화 응답을 위해 이 딜리게이트 객체를 사용하시기 바랍니다.
Controlling Preview Interaction State Changes
UIPreviewInteractionDelegate에서의 메소드는 프리뷰 상호작용을 시작해야 할지에 대한 제어와 프리뷰 상호작용의 페이즈를 통해 진행상황을 관찰할지에 대한 제어를 가능하게 해줍니다. 이를 통해 시스템과의 일관성을 유지하면서 커스텀 사용자 경험을 제공할 수 있습니다.
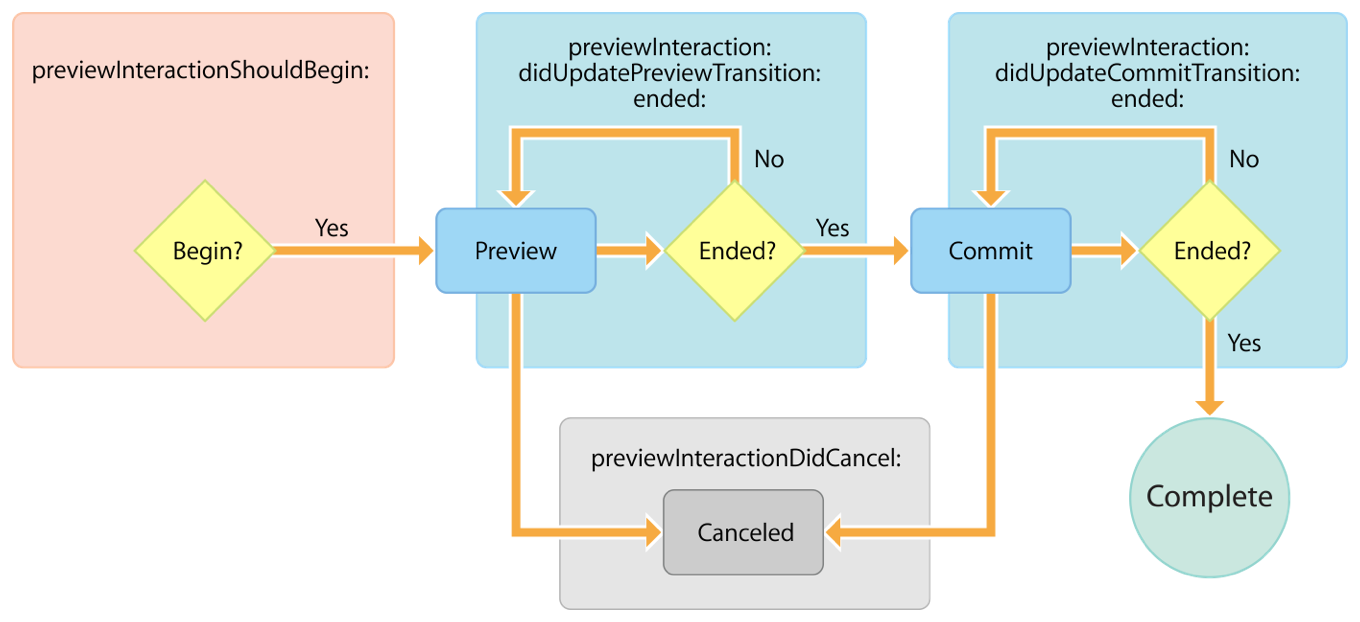
프리뷰 상호작용은 두 가지 메인 페이즈로 구성됩니다. 프리뷰와 커밋입니다. Figure 1은 프리뷰 상호작용과 관련이 있는 기반 상태 머신의 시각화입니다.
Figure 1 Phases, transitions, and delegate methods of a preview interaction

previewInteractionShouldBegin(_:) 메소드는 프리뷰 상호작용을 갖는 뷰를 사용자가 누르면 호출됩니다. 이 메소드를 구현하고, 프리뷰 상호작용이 계속하지 않도록 false를 반환하시기 바랍니다. true를 반환하거나 이 선택적 메소드를 구현하지 않으면, 프리뷰 상호작용을 계속하도록 합니다.
프리뷰 상호작용이 시작되면, 사용자가 뷰를 강하게 누를 때 진행되는 첫 번째 페이즈(프리뷰)에 진입합니다. 이 페이즈가 진행되는 동안 previewInteraction(_:didUpdatePreviewTransition:ended:) 메소드가 반복적으로 호출되며, 0에서 1 사이의 CGFloat 값으로 전환을 통해 진행상황을 알려줍니다. 시각적 피드백을 사용자에게 제공하는 UI 업데이트를 위해 이 메소드를 구현하고 transitionProgress 파라미터를 사용하시기 바랍니다.
ended 파라미터가 false에서 true로 바뀔 때, 프리뷰 상호작용은 두 번째 페이즈(commit)으로 전환됩니다. 더 이상의 previewInteraction(_:didUpdatePreviewTransition:ended:) 딜리게이트 메소드 호출은 없습니다.
커밋 페이즈를 통한 진행상황은 previewInteraction(_:didUpdateCommitTransition:ended:) 메소드에 알려집니다. 이 메소드를 구현하고 transitionProgress 파라미터를 사용함으로써 UI를 적절하게 업데이트하시기 바랍니다. 프리뷰 상호작용은 ended 파라미터가 true일 때 완료되었다는 내용을 전달받습니다. ended 시점은 모든 UI 변경사항이 완료된 시점이어야 합니다.
프리뷰 상호작용이 완료되기 이전의 모든 시점에 사용자가 스크린으로부터 손가락을 떼거나 UIPreviewInteraction instance 인스턴스에서 cancel() 메소드가 호출되면 프리뷰 상호작용은 취소될 수 있습니다. 취소가 발생하면 previewInteractionDidCancel(_:) 딜리게이트 메소드가 호출됩니다. 현재 진행되고 있는 모든 UI 전환 취소와 관련해 이 메소드를 사용해야 합니다.
Preview Interaction User Interface Updates
UIPreviewInteraction는 터치 압력에서 벗어나 3D 터치 상호작용을 추상화합니다. 이를 통해 사용자로부터 쉽게 이해될 수 있는 상호작용 패턴을 위한 UI 인터페이스 업데이트를 제공할 수 있습니다. 프리뷰 상호작용은 뷰 컨트롤러 프리뷰(peek와 pop)와 UITouch에서의 압력값 사이에 놓여집니다. 이는 고유한 UI 제공이 요구된다는 점에서 그러하며, 가공되지 않은 압력 값을 처리할 필요는 없습니다.
프리뷰와 커밋 페이즈 동안 사용자가 상호작용이 발생하는 곳을 인식하는 방법으로 UI를 업데이트해야 할 것입니다. 예를 들어 메일 앱에서 테이블 행을 누르는 것은 다른 행들을 흐리게 보이도록 합니다(프리뷰 페이즈). 이후 커밋 페이즈가 시작될 떄 이메일의 팝오버를 표시합니다. 커밋 페이즈를 통해 팝오버가 생성되고, 이는 커밋 페이즈의 종료 시점에서 발생하는 이메일 디테일 뷰에 전환 전에 이뤄집니다.
프리뷰와 커밋 페이즈를 동반하길 원하는 모든 사용자 경험을 제공할 수 있습니다. 하지만 iOS Human Interface Guidelines에서 볼 수 있는 3D 터치 섹션을 따르도록 해야 합니다. 프리뷰 상호작용의 프리뷰와 커밋 페이즈를 통해 진행상황을 추적하는 UI 변경을 구현하려면 UIViewPropertyAnimator 객체 사용을 고려하시기 바랍니다. 이 클래스는 애니메이션 빌드를 가능하게 해주고, fractionComplete 속성을 사용해 해당 애니메이션을 스크럽할 수 있도록 해줍니다. 이는 previewInteraction(_:didUpdatePreviewTransition:ended:)와 previewInteraction(_:didUpdateCommitTransition:ended:) 에서 제공되는 transitionProgress 속성에 완벽하게 매핑하며, 이를 통해 사용자의 터치 압력에 대한 반응으로 UI를 업데이트하기 위한 UIViewPropertyAnimator를 사용할 수 있도록 해줍니다.
See Also
3D Touch Interactions
UIPreviewInteraction
3D 터치 상호작용에 반응하는 커스텀 사용자 경험을 제공하기 위해 뷰를 등록하는 클래스입니다.
https://developer.apple.com/documentation/uikit/uipreviewinteraction
https://velog.io/@panther222128/UIPreviewInteraction
UIPreviewActionItem
peek quick action 및 peek quick action 그룹에 적용할 수 있는 스타일들 및 peek quick action의 사용자 시각화 제목에 대한 읽기 전용 접근자를 정의하는 메소드 집합입니다.
https://developer.apple.com/documentation/uikit/uipreviewactionitem
https://velog.io/@panther222128/UIPreviewActionItem
