UISlider
https://developer.apple.com/documentation/uikit/uislider
"A control for selecting a single value from a continuous range of values."
값의 연속적 범위로부터 하나의 값을 선택하기 위한 컨트롤입니다.
Declaration
@MainActor class UISlider : UIControlOverview
슬라이더의 손잡이를 움직일 때 슬라이더에 붙은 모든 액션에 업데이트된 값을 전달합니다. 슬라이더의 모양은 설정 가능합니다. 트랙 및 손잡이의 색상을 설정할 수 있으며, 슬라이더의 끝에 나타나는 이미지를 제공할 수도 있습니다. 코드 작성 혹은 인터페이스 빌더를 통해서 인터페이스에 슬라이더를 추가할 수 있습니다.
Figure 1은 왼쪽에서 오른쪽으로 UISlider 객체의 구성 요소를 설명하기 위해 사용되는 용어를 보여주고 있습니다.
Figure 1 Example UISlider object

인터페이스에 슬라이더를 추가하려면 아래처럼 해야 합니다.
- 슬라이더가 나타내는 값의 범위를 구체화해야 합니다.
- 선택적으로 적합한 틴트 색상, 제한 이미지를 갖는 슬라이더의 모양을 설정합니다.
- 하나 혹은 하나 이상의 메소드를 슬라이더에 연결해야 합니다.
- 인터페이스에서 슬라이더의 크기 및 위치를 제어하기 위해 오토 레이아웃 규칙을 설정해야 합니다.
Respond to User Interaction
슬라이더는 사용자가 슬라이더를 움직일 때 앱에게 알려주기 위해 타깃 액션 디자인 패턴을 사용합니다. 슬라이더의 값 변화 발생 시 이 정보가 전달될 수 있도록 valueChanged 이벤트를 갖는 액션 메소드를 등록해야 합니다. 런타임 시점에 슬라이더는 사용자의 슬라이더 값 변경에 대한 응답으로 메소드를 호출합니다.
기본값으로 슬라이더는 사용자가 슬라이더의 손잡이 컨트롤을 움직일 때 변경된 값 이벤트를 연속적으로 전달합니다. isContinuous 속성을 false로 설정하는 것은 사용자가 슬라이더의 손잡이 컨트롤을 놓을 때에만 이벤트를 보내며, 마지막 값을 설정합니다.
addTarget(_:action:for:) 메소드를 사용하거나 인터페이스 빌더에서 연결을 생성해 액션 메소드로 슬라이더를 연결할 수 있습니다. 액션 메소드의 시그니처는 Listing 1에서 보이는 세 가지 형태 중 한 가지를 취할 수 있습니다. 슬라이더에서 값 변화에 대한 응답에 필요한 정보를 제공하기 위해 한 가지 형태를 선택하시기 바랍니다.
Listing 1 Action methods for sliders
@IBAction func doSomething()
@IBAction func doSomething(sender: UISlider)
@IBAction func doSomething(sender: UISlider, forEvent event: UIEvent)Debug Sliders
슬라이더에 대한 디버깅 중 일반적인 실수를 피하기 위해 아래 팁을 보시기 바랍니다.
- 커스텀 틴트 색상 혹은 커스텀 이미지를 사용하고 둘 모두를 사용하지는 않아야 합니다. 이미지 혹은 틴트를 갖는 슬라이더 모양을 커스터마이징 하는 경우 한 가지 옵션을 선택하거나 다른 것을 선택해야 해며, 모두를 선택하지는 않아야 합니다. 트랙 및 손잡이 모양 설정 충돌은 가장 최근에 설정한 값으로 해결됩니다. 예를 들어 어떤 상태에 대한 최소 트랙 이미지를 새로 설정하는 것은 최소 트랙 이미지에 제공했었던 커스텀 틴트 색상을 무효화시킵니다. 유사하게 손잡이 틴트 색상 설정은 슬라이더에 연결된 커스텀 손잡이 이미지를 제거합니다.
- 현재 값은 최소 및 최대 값 사이에 있어야 합니다. 코드 작성을 통해서 슬라이더의 현재 값을 최소 아래 혹은 최대 위로 설정하는 시도를 하면, 최소 혹은 최대로 설정됩니다. 그러나 인터페이스 빌더에서 최소 혹은 최대의 범위를 넘어서는 값을 설정하면 최소 혹은 최대 값은 업데이트됩니다.
- 모든 컨트롤 상태에 대해 커스텀 이미지를 설정해야 합니다. 슬라이더에서 커스텀 트랙 및 커스텀 손잡이 이미지를 사용하는 경우 모든 가능한
UIControl.State에 대해 이미지를 설정해야 합니다. 상응하는 커스텀 이미지를 갖지 않는 모든 컨트롤 상태는 표준 이미지를 대신 표시합니다. 하나의 커스텀 이미지를 설정하는 경우 모든 상태에 설정하는 것을 확실히 해야 합니다.
Configure Slider Attributes in Interface Builder
Table 1은 인터페이스 빌더에서 슬라이더에 대한 설정 가능한 핵심 특성을 리스트로 보여주고 있습니다.
Table 1 Core attributes
| Attribute | Description |
|---|---|
| Value Minimum / Maximum | 슬라이더의 엔드포인트에 붙은 값을 구체화해야 하며, 슬라이더의 leading 끝을 나타내는 최소 및 trailing 끝을 나타내는 최대를 구체화해야 합니다. minimumValue 및 maximumValue 속성을 사용해 런타임 시점에서 이와 같은 값들에 접근할 수 있습니다. |
| Value Current | 슬라이더의 초기값을 나타내야 합니다. 값은 최소 혹은 최대 사이가 되어야 합니다. value 속성을 사용해 런타임 시점에서 이 값에 접근할 수 있습니다. |
Table 2는 슬라이더의 모양을 제어하는 특성을 리스트로 보여주고 있습니다.
Table 2 Appearance attributes
| Attribute | Description |
|---|---|
| Min Image | 슬라이더의 leading 끝에서 표시되는 이미지를 구체화할 수 있습니다.. 만약 비어있는 경우 이미지는 표시되지 않습니다. minimumValueImage 속성을 사용해서 런타임 시점에 이 값으로 접근할 수 있습니다. |
| Max Image | 슬라이더의 trailing 끝에 표시되는 이미지를 구체화할 수 있습니다.. 만약 비어있는 경우 이미지는 표시되지 않습니다. maximumValueImage 속성을 사용해서 런타임 시점에 이 값으로 접근할 수 있습니다. |
| Min Track Tint | 슬라이더의 손잡이 leading 측면에 트랙의 틴트 색상을 구체화할 수 있습니다. 값은 슬라이더의 상속된 틴트 색상을 기본값으로 합니다. minimumTrackTintColor 속성을 사용해서 런타임 시점에 이 값으로 접근할 수 있습니다. |
| Max Track Tint | 슬라이더의 손잡이 trailing 측면에 트랙의 틴트 색상을 구체화할 수 있습니다. maximumTrackTintColor 속성을 사용해서 런타임 시점에 이 값으로 접근할 수 있습니다. |
| Thumb Tint | 슬라이더의 손잡이 틴트 색상을 제어할 수 있습니다. thumbTintColor 속성을 사용해서 런타임 시점에 이 값으로 접근할 수 있습니다. |
Table 3는 슬라이더에 관련이 있는 이벤트를 설정할 수 있는 특성을 리스트로 보여주고 있습니다.
Table 3 Event attributes
| Attribute | Description |
|---|---|
| Events: Continuous Updates | 붙어있던 액션이 트리거될 때 제어합니다. (체크가 되는 경우 액션 이벤트는 손잡이가 사용자 상호작용 동안 움직일 때마다 호출됩니다.) 체크되어 있지 않으면 붙어있는 액션은 사용자 상호작용이 완료될 때에만 트리거됩니다. isContinuous 속성을 사용해서 런타임 시점에 이 값으로 접근할 수 있습니다. |
슬라이더의 상속된 인터페이스 빌더 속성은 UIControl 및 UIView를 보시기 바랍니다.
UIControl
https://developer.apple.com/documentation/uikit/uicontrol
https://velog.io/@panther222128/UIControl
UIView
https://developer.apple.com/documentation/uikit/uiview
https://velog.io/@panther222128/UIView
Customize the Slider’s Appearance
슬라이더의 위치 및 넓이를 구체화하기 위해 오토 레이아웃을 사용할 수 있습니다. 내적 높이는 이미지가 제공되는 경우 최소 및 최대 이미지의 내적 높이에 의해 결정됩니다. 트랙의 넓이는 최소 및 최대 이미지를 수용하기 위해 자동으로 조정됩니다.
슬라이더의 모양을 커스터마이징하는 가장 일반적인 방법은 커스텀 최소 및 최대 값 이미지를 제공하는 것입니다. 이와 같은 이미지들은 슬라이더 컨트롤의 양쪽 긑에 있게 되며, 어떤 값이 슬라이의 끝은 표시할지를 나타냅니다. 슬라이더의 끝에 이미지를 표시하기 위해 적합한 UIImage 객체로 minimumValueImage 및 maximumValueImage 속성의 값을 설정하시기 바랍니다. Figure 2는 볼륨 조정을 암시하는 최소 및 최대 이미지를 갖도록 설정된 슬라이더를 보여주고 있습니다.
Figure 2 Slider minimum and maximum images

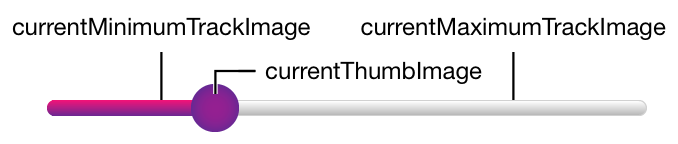
손잡이 및 트랙을 그리기 위해 사용되는 이미지를 구체화할 수도 있습니다. 각 컨트롤 상태(normal, highlighted, 기타)에 setMinimumTrackImage(_:for:), setMaximumTrackImage(_:for:), setThumbImage(_:for:) 메소드를 사용해서 이미지를 제공할 수 있습니다. 수평 스트레칭이 기능하도록 트랙 이미지에 capInsets 속성을 설정할 수 있습니다. 현재 컨트롤 상태에서 사용되는 이미지에 접근하려면 Figure 3.에 보이는 것처럼 currentMinimumTrackImage, currentMaximumTrackImage, currentThumbImage를 사용하시기 바랍니다.
Figure 3 Slider track and thumb images

Note
슬라이더 컨트롤은 트랙 및 손잡이 모두에 대해 기본값 이미지의 집합을 제공합니다. 특정 커스텀 이지리를 구체화하지 않으면, 기본값 이미지가 자동으로 사용됩니다.
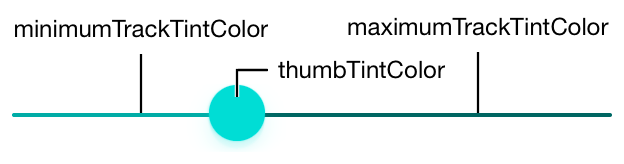
트랙 및 손잡이의 색상만을 변경하길 원한다면 커스텀 이미지에 의존할 필요는 없습니다. 슬라이더의 트랙 및 손잡이 모두에 커스텀 틴트 색상을 설정할 수 있으며, Figure 4에 보이는 것처럼 minimumTrackTintColor, maximumTrackTintColor, thumbTintColor 속성을 사용합니다.
Figure 4 Slider tint colors

기본값으로 최소 트랙 틴트 색상은 슬라이더 컨트롤의 틴트 색상과 다릅니다.
Provide Localized Strings
슬라이더는 internationalization과 관련이 있는 특별한 속성을 갖지 않습니다. 그러나 레이블을 갖는 슬라이더를 사용하는 경우 레이블에 대해 로컬화된 스트링 제공을 확실히 해야 합니다.
슬라이더는 자동으로 적합한 인터페이스 방향을 조정하면서 슬라이더의 최소 끝이 항상 leading에 있도록 하고 최대 끝이 trailing 끝에 있도록 하는 것을 보장합니다. UISlider의 서브클래스에서 minimumValueImageRect(forBounds:) 혹은 maximumValueImageRect(forBounds:)를 오버라이드하는 경우 UI 레이아웃 방향을 고려해야 합니다.
더 많은 정보는 Internationalization and Localization Guide를 보시기 바랍니다.
Internationalization and Localization Guide
https://developer.apple.com/library/archive/documentation/MacOSX/Conceptual/BPInternational/Introduction/Introduction.html#//apple_ref/doc/uid/10000171i
Make Sliders Accessible
슬라이더는 기본값으로 접근 가능한 상태입니다. 슬라이더에 대한 기본값 접근성 특성은 사용자 상호작용 활성화 및 조정 가능한 특성입니다.
기기가 활성화된 상태일 때 보이스오버는 사용자에게 접근성 레이블, 값, 특성, 힌트를 소리냅니다. 보이스오버는 사용자가 슬라이드 위에서 위, 아래(왼쪽, 오른쪽이 아닌)로 스와이프할 때 이 정보를 소리냅니다. 예를 들어 Ringer와 Alerts 볼륨 슬라이더(설정 > 소리 > Ringer and Alerts)를 사용하는 경우 보이스 오버는 아래처럼 소리를 냅니다.
"Sound volume: 13 percent. Adjustable. Swipe up or down with one finger to adjust the value."iOS 컨트롤을 접근 가능한 상태로 만드는 더 많은 정보는 UIControl에 있는 접근성 정보를 보시기 바랍니다. 인터페이스를 접근 가능한 상태로 만들기 위한 일반적인 정보는 Accessibility Programming Guide for iOS를 보시기 바랍니다.
Accessibility Programming Guide for iOS
https://developer.apple.com/library/archive/documentation/UserExperience/Conceptual/iPhoneAccessibility/Introduction/Introduction.html#//apple_ref/doc/uid/TP40008785
See Also
Controls
UIControl
사용자 상호작용에 대한 응답으로 특정 액션 혹은 의도를 전달하는 시각적 요소인 컨트롤에 대한 베이스 클래스입니다.
https://developer.apple.com/documentation/uikit/uicontrol
https://velog.io/@panther222128/UIControl
UIButton
사용자 상호작용에 응답해 커스텀 코드를 실행하는 컨트롤입니다.
https://developer.apple.com/documentation/uikit/uibutton
https://velog.io/@panther222128/UIButton
UIColorWell
컬러 피커를 표시하는 컨트롤입니다.
https://developer.apple.com/documentation/uikit/uicolorwell
https://velog.io/@panther222128/UIColorWell
UIDatePicker
날짜 및 시간 값 입력을 위한 컨트롤입니다.
https://developer.apple.com/documentation/uikit/uidatepicker
https://velog.io/@panther222128/UIDatePicker
UIPageControl
각각이 앱의 문서 혹은 다른 데이터 모델 엔티티에 상응하는 점의 연속을 수평으로 표시하는 컨트롤입니다.
https://developer.apple.com/documentation/uikit/uipagecontrol
https://velog.io/@panther222128/UIPageControl
UISegmentedControl
여러 세그먼트를 구성하는 수평 컨트롤이며, 각 세그먼트는 이산적 버튼처럼 기능합니다.
https://developer.apple.com/documentation/uikit/uisegmentedcontrol
https://velog.io/@panther222128/UISegmentedControl
UIStepper
값의 증가 혹은 감소를 위한 컨트롤입니다.
https://developer.apple.com/documentation/uikit/uistepper
https://velog.io/@panther222128/UIStepper
UISwitch
온/오프처럼 이진 선택을 제공하는 컨트롤입니다.
https://developer.apple.com/documentation/uikit/uiswitch
https://velog.io/@panther222128/UISwitch
