이전에 코드로만 StackView를 추가하는 시도를 했었습니다. 성공적으로 추가했으나 스토리보드를 사용해 추가하는 방법을 연습해봤고, 그 내용을 기록하려 합니다.
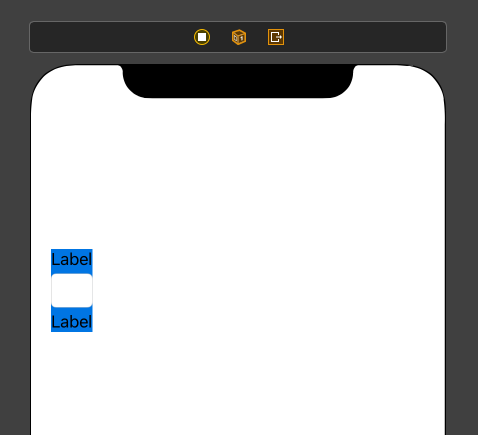
먼저 스토리보드의 모습입니다. StackView를 추가하고 그 속에 Label, TextField, Label 총 세 가지를 추가했습니다.

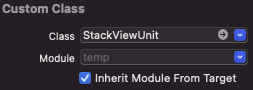
별도의 파일(연습에서 CustomStackView라는 이름으로 추가)을 추가해 아래 코드를 작성했습니다.
class CustomStackView: UIStackView {
required init(coder: NSCoder) {
super.init(coder: coder)
configureCustomStackView()
}
override init(frame: CGRect) {
super.init(frame: frame)
configureCustomStackView()
}
private func configureCustomStackView() {
self.distribution = UIStackView.Distribution.fillProportionally
self.alignment = UIStackView.Alignment.center
self.spacing = 4.0
self.translatesAutoresizingMaskIntoConstraints = false
}
}
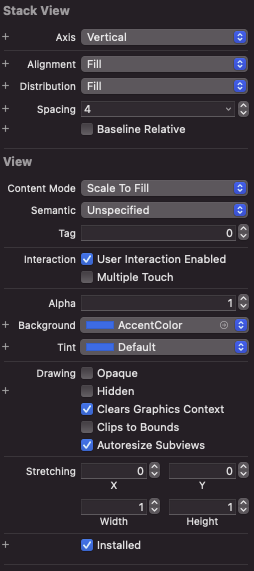
위와 같은 코드는 스토리보드 내에서 수정도 가능합니다. 아래 이미지에서 Alignment, Distribution, Spacing을 보실 수 있습니다.

ViewController 파일의 모습은 아래와 같습니다.
class ViewController: UIViewController {
@IBOutlet weak var mainStackView: CustomStackView!
@IBOutlet weak var titleLabel: UILabel!
@IBOutlet weak var textField: UITextField!
@IBOutlet weak var subLabel: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
setValueToView()
addConstraintToCustomStackView()
}
func addConstraintToCustomStackView() {
mainStackView.topAnchor.constraint(equalTo: view.safeAreaLayoutGuide.topAnchor, constant: 100).isActive = true
mainStackView.leadingAnchor.constraint(equalTo: view.safeAreaLayoutGuide.leadingAnchor, constant: 50).isActive = true
mainStackView.bottomAnchor.constraint(equalTo: view.safeAreaLayoutGuide.bottomAnchor, constant: -100).isActive = true
mainStackView.trailingAnchor.constraint(equalTo: view.safeAreaLayoutGuide.trailingAnchor, constant: -50).isActive = true
}
func setValueToView() {
titleLabel.text = "Title"
textField.placeholder = "StackViewPractice"
subLabel.text = "SubLabel"
}
}TopAnchor, LeadingAnchor, BottomAnchor, TrailingAnchor에 constraint 값을 주고 있는데, 이 역시 스토리보드에서 수정이 가능하며 아래 이미지를 참고하면 됩니다.

원하는 값을 네 방향에 입력하고 값을 입력할 수 있는 칸의 안쪽 붉은 색 연결선을 클릭하면 됩니다.
ViewController에서 setValueToView() 메소드를 통해 StackView가 갖는 View에 직접 값을 입력하고 있는데, MVVM 디자인 패턴을 생각하면 좋은 방법은 아니지만 일단 연습이기 때문에 직접 값을 입력했습니다.
결과는 아래와 같습니다.

모양이 예쁘지는 않지만 StackView가 추가되었음을 확인할 수 있습니다.
사실 MVVM에 대한 이해가 부족해 제가 직접 언급하는 것이 부적절할 수 있습니다. ViewModel이 값을 가지고 있도록 해야 하는 것으로 알고 있는데, 그렇기에 분리에 대한 이야기를 살짝 언급했습니다. MVVM 디자인 패턴 적용은 부족한 예시가 될 수 있습니다.
