UITextField
https://developer.apple.com/documentation/uikit/uitextfield
"An object that displays an editable text area in your interface."
인터페이스에서 편집 가능한 텍스트 영역을 표시하는 객체입니다.
Declaration
@MainActor class UITextField : UIControlOverview
스크린에 나타나는 키보드를 사용해서 사용자로부터 텍스트 기반 입력을 수집하기 위해 텍스트 필드를 사용할 수 있습니다. 키보드는 플레인 텍스트, 이메일, 숫자, 기타 등 여러 가지 입력 타입으로 설정이 가능합니다. 텍스트 필드는 타깃 액션 메커니즘을 사용하며, 딜리게이트 객체를 사용해서 편집 단계 동안 만들어지는 변경사항을 알려줍니다.
기본적인 텍스트 편집 동작과 더불어 추가 정보를 표시하기 위해 텍스트 필드를 덮는 뷰를 추가할 수 있으며, 추가적인 탭 가능한 컨트롤을 제공할 수도 있습니다. 북마크 버튼 혹은 검색 아이콘과 같은 요소를 위해 뷰를 덮는 커스텀 오버레이 뷰를 추가할 수 있습니다. 텍스트 필드는 현재 텍스트를 비우기 위한 내장된 오버레이 뷰를 제공합니다. 커스텀 오버레이 뷰의 사용은 선택적입니다.

인터페이스에 텍스트 필드를 추가한 후 앱에서 텍스트 필드 사용을 위해 설정할 수 있습니다. 설정은 아래 작업 중 몇 가지 혹은 모두를 수행하는 데 관여합니다.
- 텍스트 필드에서 하나 혹은 하나 이상의 액션을 설정할 수 있습니다.
- 텍스트 필드의 키보드 관련 특성을 설정할 수 있습니다.
- 아래와 같은 중요한 작업을 처리하기 위해 딜리게이트 객체를 할당할 수 있습니다.
- 사용자가 텍스트 필드의 컨텐츠를 편집할 수 있도록 할 것인지 결정합니다.
- 사용자에 의해 입력된 텍스트를 검증합니다.
- 키보드의 반환 버튼에서의 탭에 응답합니다.
- 앱의 다른 부분으로 사용자가 입력한 텍스트를 전달합니다.
- 컨트롤러 객체 중 하나에 텍스트 필드에 대한 참조를 저장할 수 있습니다.
텍스트 필드의 딜리게이트 객체 메소드에 대한 정보는 UITextFieldDelegate를 보시기 바랍니다.
UITextFieldDelegate
https://developer.apple.com/documentation/uikit/uitextfielddelegate
https://velog.io/@panther222128/UITextFieldDelegate
Showing and Hiding the Keyboard
텍스트 필드가 첫 번째 리스폰더가 될 때 시스템은 자동으로 키보드를 보여주고, 텍스트 필드에 키보드 입력을 바인딩합니다. 사용자가 텍스트 필드를 탭하면 자동으로 텍스트 필드는 첫 번째 리스폰더가 됩니다. 텍스트 필드의 becomeFirstResponder() 메소드를 호출해서 강제로 텍스트 필드를 첫 번째 리스폰더가 되도록 할 수 있습니다. 어떤 정보를 입력하도록 사용자에게 요청할 때 텍스트 필드가 첫 번째 리스폰더가 되도록 강제할 수 있습니다.
Note
키보드의 모양은 UI의 일부분을 가릴 수 있습니다. 필요한 경우 편집될 수 있는 텍스트 필드가 시각화되도록 인터페이스를 업데이트해야 합니다. 키보드의 나타남과 사라짐을 감지하기 위해, 그리고 인터페이스에 필요한 변경사항을 수행할 수 있도록 키보드 노티피케이션을 사용하시기 발바니다. 더 많은 정보는 Responding to Keyboard-Related Notifications를 보시기 바랍니다.
Responding to Keyboard-Related Notifications는 이 글의 아래에 나옵니다.
텍스트 필드의 resignFirstResponder() 메소드를 호출해서 키보드가 해제될 수 있도록 시스템에 요청할 수 있습니다. 보통 특정 상호작용에 대한 응답으로 키보드를 해제합니다. 예를 들어 사용자가 키보드의 반환 키를 탭했을 때 키보드를 해제할 것입니다. 시스템은 사용자 액션에 대한 응답으로 키보드를 해제할 수도 있습니다. 구체적으로 시스템은 사용자가 키보드 입력을 지원하지 않는 새 컨트롤을 탭할 때 키보드를 해제합니다.
키보드의 나타남과 사라짐은 텍스트 필드의 편집 상태에 영향을 미칩니다. 키보드가 나타나면 텍스트 필드는 편집 상태에 진입하고, 텍스트 필드의 딜리게이트에 적합한 노티피케이션을 보냅니다. 유사하게 텍스트 필드가 첫 번째 리스폰더 상태로부터 벗어나면, 편집 상태에서 빠져나오고 텍스트 필드의 딜리게이트에게 알려줍니다. 편집이 진행되는 동안 발생하는 이벤트의 연속을 더 알아보시려면 Validating Text and Managing the Editing Process를 보시기 바랍니다.
Validating Text and Managing the Editing Process는 이 글의 아래에 나옵니다.
Configuring the Keyboard’s Appearance
UITextInputTraits 프로토콜의 속성을 사용해서 텍스트 필드의 키보드를 커스터마이징 할 수 있습니다. UITextInputTraits 프로토콜은 UITextField 클래스가 채택하는 프로토콜입니다. UIKit은 사용자의 현재 언어로 표준 키보드를 지원하며, 숫자, URL, 이메일 주소, 기타 특별한 정보의 타입을 입력하기 위한 특수한 키보드 역시 지원합니다. 아래와 같은 키보드 특성을 조정하기 위해 이 프로토콜의 속성을 사용할 수 있습니다.
- 표시하려는 키보드의 타입입니다.
- 키보드의 자동 대문자 동작입니다.
- 키보드의 자동수정 동작입니다.
- 표시하려는 반환 키의 타입입니다.
인터페이스 빌더 혹은 코드에서 키보드 특성을 설정하는 방법은 Table 2를 보시기 바랍니다.
Responding to Keyboard-Related Notifications
시스템은 리스폰더 변경에 대한 응답으로 키보드의 나타남과 사라짐을 관리하기 때문에 시스템은 키보드 관련 변경사항을 추적하기 위해 아래 노티피케이션을 포스트합니다.
keyboardWillShowNotificationkeyboardDidShowNotificationkeyboardWillHideNotificationkeyboardDidHideNotificationkeyboardWillChangeFrameNotificationkeyboardDidChangeFrameNotification
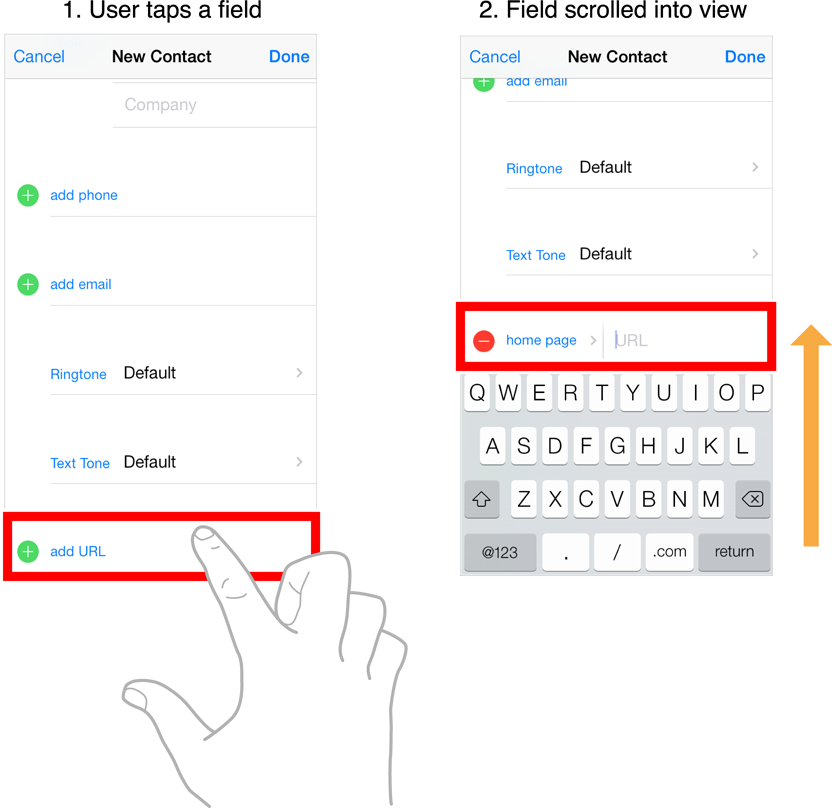
각 노티피케이션은 키보드의 크기를 포함하는 userInfo 딕셔너리를 포함합니다. 키보드는 인터페스의 일부분을 숨길 수 있기 때문에 스크린에서 컨텐트 위치를 조정하기 위해 크기 정보를 사용해야 합니다. 스크롤 뷰에 있는 컨텐트의 경우 뷰에 텍스트 필드를 스크롤할 수 있습니다. Figure 2에서 보이는 것과 같습니다. 다른 경우 메인 컨텐트 뷰가 키보드에 의해 가려지지 않도록 메인 컨텐트 뷰의 크기를 조정할 수도 있습니다.
Figure 2 Adjusting the position of a text field when the keyboard appears

키보드 상호작용 관리에 대한 더 많은 정보는 Text Programming Guide for iOS를 보시기 바랍니다.
Formatting the Text in a Text Field
텍스트 필드의 텍스트에 형식을 지정할 수 있는 두 가지 타입이 있습니다.
- 이 클래스의 속성을 사용해서 텍스트의 폰트, 색상, 스타일을 변경할 수 있습니다. 달느 방법으로 텍스트 필드의 컨텐트에 대해
NSAttributedString을 구체화할 수 있습니다. Formatter객체를 사용해서 텍스트 필드의 컨텐트 형식을 지정할 수 있습니다.
font, textColor, textAlignment 속성 및 다른 속성은 텍스트 필드의 스트링 모양에 영향을 미칩니다. 이와 같은 속성을 수정하는 것은 구체화된 특징을 전체 스트링으로 적용시킵니다. 더 세분화된 형식 지정을 구체화하려면 NSAttributedString 객체르 사용해서 텍스트 필드의 텍스트를 구체화해야 합니다.
UITextField 클래스는 Formatter 객체를 사용하는 스트링 형식 지정을 위한 내장된 지원을 제공하지 않지만, 컨텐트를 스스로 형식 지정하기 위해 텍스트 필드의 딜리게이트를 사용할 수 있습니다. 그렇게 하려면 텍스트를 검증하고 형식 지정을 적합하게 하기 위해 텍스트 필드의 딜리게이트 메소드를 사용해야 합니다. 예를 들어 사용자가 입력하는 동안 텍스트 검증 및 형식 지정을 하기 위해 textField(_:shouldChangeCharactersIn:replacementString:) 메소들르 사용할 수 있습니다. 포매터 객체 사용 방법에 대한 더 많은 정보는 Data Formatting Guide를 보시기 바랍니다.
Data Formatting GUide
https://developer.apple.com/library/archive/documentation/Cocoa/Conceptual/DataFormatting/DataFormatting.html#//apple_ref/doc/uid/10000029i
Using Overlay Views to Edit Content
오버레이 뷰는 텍스트 뷰의 편집 가능한 영역 왼쪽과 오른쪽에 표시되는 작은 뷰입니다. 보통 오버레이 뷰는 추가적 편집 컨트롤로써 설정하는 이미지 기반 버튼입니다. 예를 들어 북마크 버튼 구현을 위해 오버레이 뷰를 사용할 수 있습니다. 버튼을 오버레이 뷰로 설정하려면 버튼의 컨텐트에 이미지를 구체화하고, 탭에 응답할 수 있도록 버튼의 타깃과 액션을 설정해야 합니다.
Listing 1은 텍스트 필드의 왼쪽 오버레이로 버튼을 추가하는 방법을 보여줍니다. 이 경우 코드는 버튼을 생성하고 버튼의 크기와 컨텐츠를 설정하고 있습니다. leftViewMode 속성은 버튼이 표시되는 시점을 구체화합니다. 사용자가 버튼을 탭하면 버튼은 설정된 액션 메소드를 호출하며, 아래의 경우 커스텀 displayBookmarks: 메소드입니다.
Listing 1 Adding an overlay view to a text field
let overlayButton = UIButton(type: .custom)
let bookmarkImage = UIImage(systemName: "bookmark")
overlayButton.setImage(bookmarkImage, for: .normal)
overlayButton.addTarget(self, action: #selector(displayBookmarks),
for: .touchUpInside)
overlayButton.sizeToFit()
// Assign the overlay button to the text field
textField.leftView = overlayButton
textField.leftViewMode = .always오버레이 뷰를 설정하는 경우 텍스트 필드에 지우기 버튼을 표시할지에 대해서 고려해보시기 바랍니다. 지우기 버튼은 사용자에게 텍스트 필드의 텍스트 모두를 삭제하기 위한 간편한 방법을 제공합니다. 이 버튼은 오른쪽 오버레이 위치에 표시되지만, 커스텀 오른쪽 오버레이 뷰를 제공하는 경우 커스텀 오버레이가 표시되어야 하는 시점과 지우기 버튼이 표시되어야 하는 시점을 정의하기 위해 rightViewMode와 clearButtonMode 속성을 사용하시기 바랍니다.
Validating Text and Managing the Editing Process
텍스트 필드는 딜리게이트 객체의 도움과 함께 텍스트 편집을 관리합니다. 사용자가 텍스트 필드와 상호작용할 때 텍스트 필드는 딜리게이트에게 상호작용을 알려주고, 어떤 일이 발생할지를 제어할 수 있도록 기회를 줍니다. 사용자가 편집 프로세스를 시작 혹은 중지하는 것을 방지하거나 텍스트가 입력되었을 때 검증할 수 있도록 딜리게이트 메소드를 사용할 수 있습니다. 관련 작업을 수행할 수 있도록 딜리게이트 메소드를 사용할 수도 있으며, 사용자에 의해 입력된 정보에 기반해 인터페이스의 다른 부분을 업데이트하는 것이 대표적입니다.
편집 상호작용 관리를 위한 텍스트 필드의 딜리게이트 사용에 대한 더 많은 정보는 UITextFieldDelegate를 보시기 바랍니다.
UITextFieldDelegate
https://developer.apple.com/documentation/uikit/uitextfielddelegate
https://velog.io/@panther222128/UITextFieldDelegate
Interface Builder Attributes
Table 1은 인터페이스 빌더에서 텍스트 필드에 대해 설정할 수 있는 특성을 리스트로 보여주고 있습니다.
Table 1 Text Field attributes
| Attribute | Description |
|---|---|
| Text | 텍스트 필드에 의해 표시되는 초기 텍스트입니다. 플레인 스트링 혹은 특성이 있는 스트링으로 텍스트를 구체화할 수 있습니다. 특성이 있는 스트링으로 구체화하는 경우 인터페이스 빌더는 폰트, 색상, 스트링의 형식 편집을 위한 다른 옵션을 제공합니다. |
| Color | 텍스트 필드 텍스트의 색상입니다. 이 특성을 코드로 설정하려면 textColor 속성을 사용하시기 바랍니다. |
| Font | 텍스트 필드 텍스트의 폰트입니다. 이 특성을 코드로 설정하려면 font 속성을 사용하시기 바랍니다. |
| Alignment | 편집 영역 내부에서 텍스트 필드 텍스트의 정렬입니다. 이 옵션은 플레인 스트링으로 형식을 지정했을 때에만 사용 가능합니다. 이 특성을 코드로 설정하려면 textAlignment 속성을 사용하시기 바랍니다. |
| Placeholder | 텍스트 필드에 의해 표시되는 플레이스홀더 텍스트입니다. 텍스트 필드의 스트링이 비어있을 때 텍스트 필드는 대신 이 스트링을 표시하며, 실제 텍스트가 아님을 나타낼 수 있도록 스트링 형식을 지정합니다. 텍스트 필드에 어떠한 텍스트를 입력하는 것은 이 스트링을 숨깁니다. 이 특성을 코드로 설정하려면 placeholder 속성을 사용하시기 바랍니다. |
| Background | 텍스트 필드가 활성화될 때 표시하기 위한 백그라운드 이미지입니다. 이 이미지는 텍스트 필드 컨텐트의 남은 부분 뒤에 표시됩니다. 이 특성을 코드로 설정하려면 background 속성을 사용하시기 바랍니다. |
| Disabled | 텍스트 필드가 비활성화될 때 표시하기 위한 백그라운드 이미징비니다. 이 이미지는 텍스트 필드 컨텐트의 남은 부분 뒤에 표시됩니다. 이 특성을 코드로 설정하려면 disabledBackground 속성을 사용하시기 바랍니다. |
| Border Style | 텍스트 필드의 경계에 대한 시각적 스타일입니다. 이 특성은 편집 가능한 텍스트 영역 주변에 그려지는 시각적 경계(있는 경우)를 정의합니다. 이 특성을 코드로 설정하려면 borderStyle 속성을 사용하시기 바랍니다. |
| Clear Button | 지우기 버튼의 동작입니다. 지우기 버튼은 사용자가 텍스트 필드에 있는 모든 텍스트를 삭제하기 위해 탭하는 내장된 오버레이 뷰입니다. 지우기 버튼이 나타나는 시점을 정의하기 위해 이 특성을 사용하시기 바랍니다. 이 특성을 코드로 설정하려면 theclearButtonMode 속성을 사용하시기 바랍니다. |
| Min Font Size | 텍스트 필드의 텍스트에 대한 최소 폰트 크기입니다. Adjust to Fit 옵션이 활성화된 경우 텍스트 필드는 텍스트의 최대 가독성을 보장할 수 있도록 자동으로 폰트 크기를 다양화합니다. 텍스트에 적합하다고 생각하는 가장 작은 폰트 크기를 구체화하기 위해 이 특성을 사용할 수 있습니다. 이 특성을 코드로 설정하려면 theminimumFontSize 속성을 사용하시기 바랍니다. |
Table 2는 텍스트 필드에 대해 설정할 수 있는 키보드 관련 특성을 리스트로 보여주고 있습니다. 이 특성은 UITextField 클래스를 채택하는 UITextInputTraits 프로토콜 속성에 상응합니다.
Table 2 Keyboard attributes
| Attribute | Description |
|---|---|
| Capitalization | 입려된 텍스트에 적용하기 위한 자동 대문자 스타일입니다. 이 특성은 시프트 키가 자동으로 입력되는 시점을 결정합니다. 텍스트 필드의 autocapitalizationType 속성을 사용해서 코드 작성으로 이 특성에 접근할 수 있습니다. |
| Correction | 텍스트 필드의 자동수정 동작입니다. 이 특성은 입력이 발생하는 동안 자동수정을 활성화할 것인지 혹은 비활성화할 것인지를 결정합니다. 텍스트 필드의 autocorrectionType 속성을 사용해서 코드 작성으로 이 특성에 접근할 수 있습니다. |
| Spell Checking | 텍스트 필드의 스펠 체킹 동작입니다. 이 특성은 입력이 발생하는 동안 스펠 체킹을 활성화할 것인지 혹은 비활성화할 것인지를 결정합니다. 텍스트 필드의 spellCheckingType 속성을 사용해서 코드 작성으로 이 특성에 접근할 수 있습니다. |
| Keyboard Type | 텍스트 필드 키보드의 스타일입니다. 이 속성은 텍스트 필드가 활성화 상태일 때 표시되는 키보드의 타입을 구체화합니다. 텍스트 필드의 keyboardType 속성을 사용해서 코드 작성으로 이 특성에 접근할 수 있습니다. |
| Appearance | 텍스트 필드 키보드에 적용되는 시각적 스타일입니다. 다크 혹은 라이트 키보드를 구체화하기 위해 이 속성을 사용하시기 바랍니다. 텍스트 필드의 keyboardAppearance 속성을 사용해서 코드 작성으로 이 특성에 접근할 수 있습니다. |
| Return Key | 키보드에서 표시되는 반환 키의 타입입니다. 키보드의 반환 키에 적용되는 텍스트 및 시각적 스타일을 설정하기 위해 이 속성을 사용하시기 바랍니다. 텍스트 필드의 returnKeyType 속성을 사용해서 코드 작성으로 이 특성에 접근할 수 있습니다.반환 키는 기본값으로 활성화되어 있으며, 사용자가 텍스트 필드 내부에 텍스트를 입력할 때에만 활성화 상태가 됩니다. 반환 키에 탭하는 것에 대해 응답하려면, 텍스트 필드에 할당한 딜리게이트에서 textFieldShouldReturn(_:) 메소드를 구현하시기 바랍니다. |
텍스트 뷰에 설정할 수 있는 추가적 특성에 대한 정보는 UIControl을 보시기 바랍니다.
UIControl
https://developer.apple.com/documentation/uikit/uicontrol
https://velog.io/@panther222128/UIControl
Internationalization
기기의 기본값 언어는 텍스트 필드와 함께 나오는 키보드(반환 키 포함)에 영향을 미칩니다. 이 기능을 활성화하기 위해 해야 하는 것은 없습니다. 기본값으로 활성화되어 있습니다. 그러나 텍스트 필드는 모든 언어에 대한 입력을 처리할 수 있어야 합니다.
인터페이스를 빌드하기 위해 스토리보드를 사용하는 경우 Xcode의 기본 internationalization 기능을 사용해서 프로젝트가 지원하는 localization을 설정할 수 있습니다. localization을 추가하는 경우 Xcode는 해당 localization을 위한 strings 파일을 생성합니다. 인터페이스 설정을 코드 작성으로 하는 경우 로컬화된 스트링 및 리소스를 로드하기 위해 시스템의 내장 지원을 사용하시기 바랍니다. 인터페이스를 internationalization 하는 것에 대한 더 많은 정보는 Internationalization and Localization Guide를 보시기 바랍니다.
Internationalization and Localization Guide
https://developer.apple.com/library/archive/documentation/MacOSX/Conceptual/BPInternational/Introduction/Introduction.html#//apple_ref/doc/uid/10000171i
Accessibility
텍스트 필드는 기본값으로 접근 가능한 상태입니다. 텍스트 필드에 대한 기본값 접근성 특성은 사용자 상호작용 활성화입니다.
iOS 컨트롤을 접근 가능하게 만드는 것에 대한 정보는 UIControl에 있는 접근성 정보를 보시기 바랍니다. 인터페이스를 접근 가능하게 만드는 것에 대한 일반적인 정보는 Accessibility Programming Guide for iOS를 보시기 바랍니다.
UIControl
https://developer.apple.com/documentation/uikit/uicontrol
https://velog.io/@panther222128/UIControl
Accessibility Programming Guide for iOS
https://developer.apple.com/library/archive/documentation/UserExperience/Conceptual/iPhoneAccessibility/Introduction/Introduction.html#//apple_ref/doc/uid/TP40008785
State Preservation
텍스트 필드의 restorationIdentifier 속성에 값을 할당하는 경우 텍스트가 있으면 텍스트의 선택된 영역을 보존합니다. 다음 launch 주기 동안 텍스트 필드는 해당 선택 복구를 시도합니다. 선택 영역이 현재 텍스트에 적용될 수 없는 경우 선택이 구성되지 않습니다. 샅애 보존 및 복구 작업 방법에 대한 더 많은 정보는 App Programming Guide for iOS를 보시기 바랍니다.
App Programming Guide for iOS의 링크는 UIKit으로 연결됩니다.
App Programming Guide for iOS
https://developer.apple.com/documentation/uikit#//apple_ref/doc/uid/TP40007072
디자인 가이드는 Human Interface Guidelines를 보시기 바랍니다.
Human Interface Guidelines
https://developer.apple.com/design/human-interface-guidelines/ios/overview/themes/
https://velog.io/@panther222128/iOS
See Also
Text Views
UILabel
하나 혹은 하나 이상의 라인으로 정보를 담는 텍스트를 표시하는 뷰입니다.
https://developer.apple.com/documentation/uikit/uilabel
https://velog.io/@panther222128/UILabel
UITextView
스크롤 가능한 다중 라인의 텍스트 영역입니다.
https://developer.apple.com/documentation/uikit/uitextview
https://velog.io/@panther222128/UITextView
Drag and Drop Customization
텍스트 뷰에 표준 드래그 앤 드롭 지원을 확장해서 컨텐트의 커스텀 타입을 포함하도록 합니다.
https://developer.apple.com/documentation/uikit/views_and_controls/drag_and_drop_customization
https://velog.io/@panther222128/Drag-and-Drop-Customization
