내가 하고 싶은 것: 각각의 그래프 메뉴를 클릭할 때마다 스무스하게 전환되는 그래프 구현

이런 식으로.. aws를 누르면 aws그래프, nac그래프 누르면 nac 그래프 ..
제일 먼저 떠오르는 생각

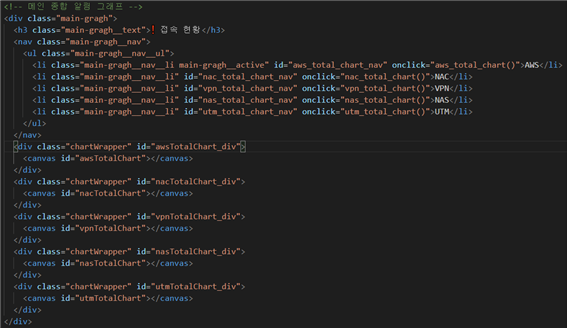
이런거 구현하고자 할 때, 제일 쉽게 하는 방법 : 메뉴별 div를 다 따로 만들고 css옵션을 display:none으로 둔 뒤, onclick이벤트로 display:block으로 전환..
문제
라벨이랑 데이터만 다른 똑같은 그래프임에도 5개나 코드 복붙을 해야하니 코드도 너무 길어지고 가독성도 꽝! 그리고 그래프가 스무스~하게 넘어가는게 아니라 틱.틱. 넘어가게 될 것이다.
해결
# js 파일
function aws_total_chart(){
TotalChart.data.datasets[0].data = total_gragh_aws;
TotalChart.update();
...
};onclick 이벤트 함수에 단 두 줄 추가!
datasets 옵션의 data를 바꾸고 차트를 업데이트 해준다는 의미
(이 두줄을 적기까지 왜이렇게 구글링이 힘들었는지 모를 일)
그 결과,
완전 스무스~하게 그래프가 알아서 데이터가 바뀜!
(gif가 안올라가서 속상하다.)
성공 ~
