
그동안 중요한 개발부터 끝내자는 생각에 글 정리를 하지 못하고 있었다.
이제 개발이 어느 정도 마무리가 되었으니 그동안의 여정도 정리를 해보려 한다.
🧐 결제관리 페이지 구성
지난번 결제 플로우에 대한 고민의 결론이
"좀 더 보편적인 기능을 중심으로 개발에 집중해보자." 였다.
여기서는 지난 회사 업무의 경험에서 도움을 받았다.
숙소 사장님이 숙박상품 판매를 위해 필요한 기능은 이랬다.
- 예약현황 조회 (ex. 달력, 목록 형태)
- 예약 상세 정보 확인
- 예약 취소 / 고객의 취소 요청 승인
- 매출 조회 (ex. 세금 신고를 위한 매출 자료 인쇄)
- 플랫폼 고객센터와의 커뮤니케이션
여기에 기반해서 주유소 사장님이 결제관리를 한다면 이런 기능이 필요할 것으로 예상했다.
1. 결제건 조회 (목록 형태)
2. 결제 상세 정보 확인
3. 결제 취소 / 고객 취소 요청 승인
4. 매출 조회
5. 오일나우 문의하기
이 중에서 핵심이 되는 1~3번을 "결제관리" 페이지로 묶어
구현하는데 집중하기로 했다.
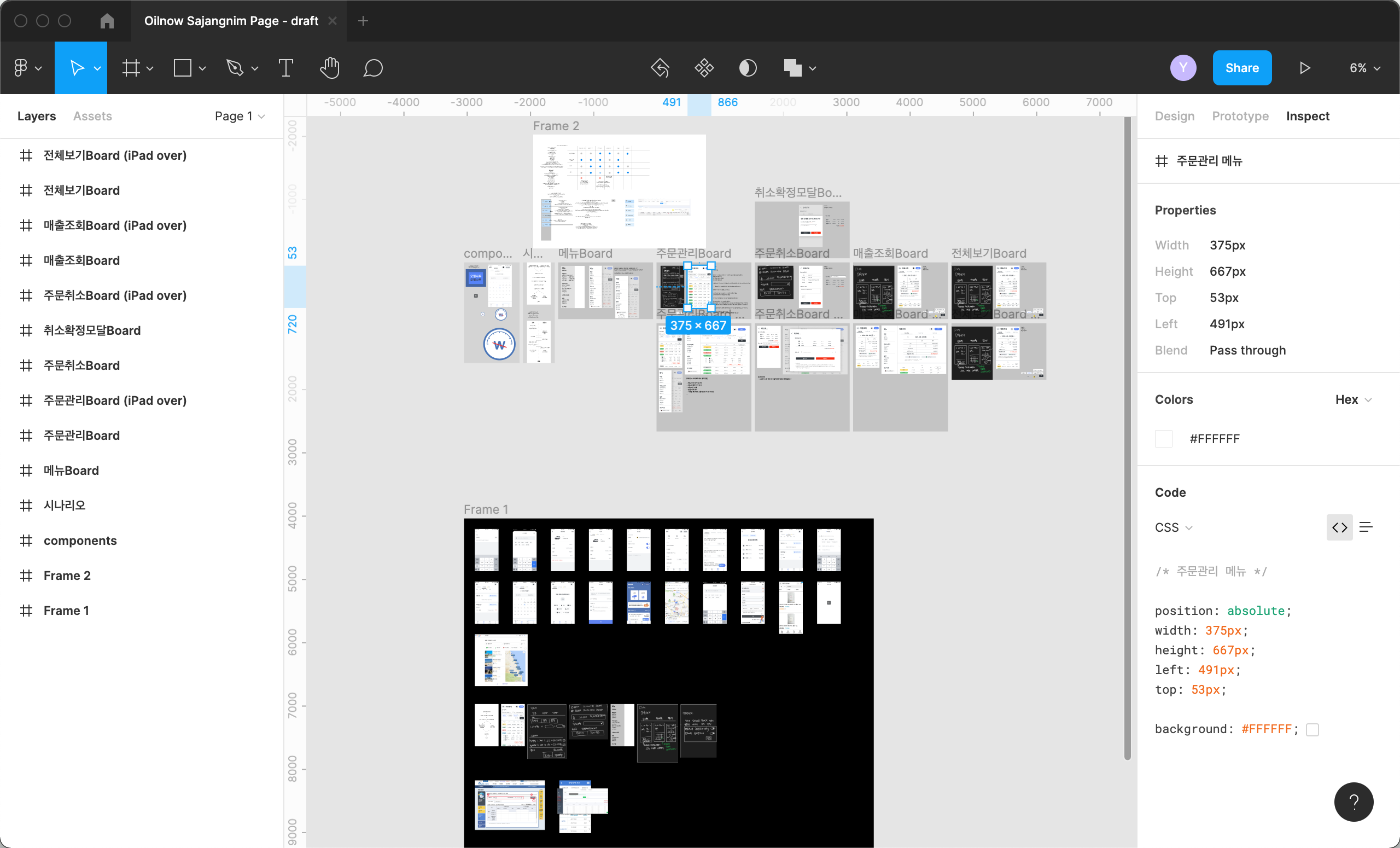
📱화면 디자인
강의를 듣기만 했던 Figma를 실전에 처음 사용해보았다.
처음에는 어색하고 PPT가 더 편한것 같았는데
익숙해지고 나니 PPT보다 기능도 훨씬 많고, 편하고, 개발에도 유용했다.

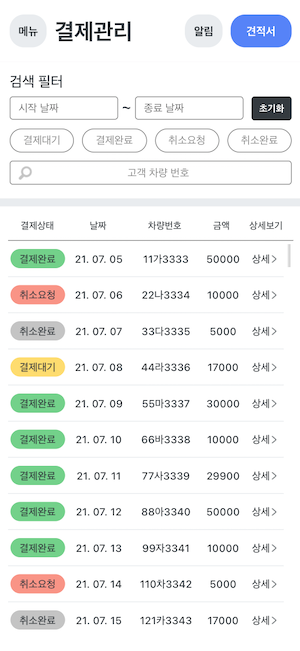
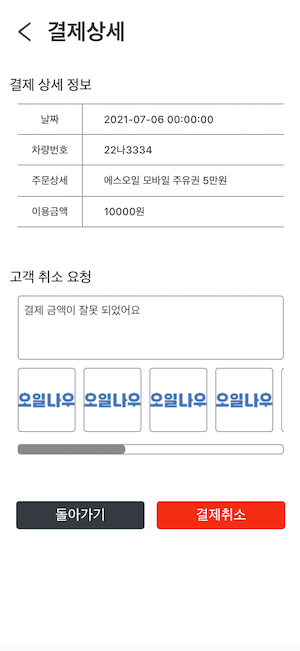
Figma로 그린 화면을 최종적으로 구현한 결과물은 이렇게 생겼다.
처음 생각한 디자인과 크게 달라진 부분은 없어 다행이었다.
| 화면 사이즈 |
기준: 아이폰 X 기준 (375x812)
최대: 아이패드 프로 (1024x1366)
#1 결제관리 메인 페이지

#2 결제 상세정보 확인

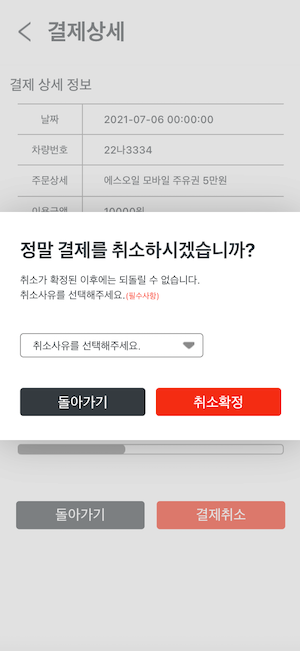
#3 결제 취소 모달

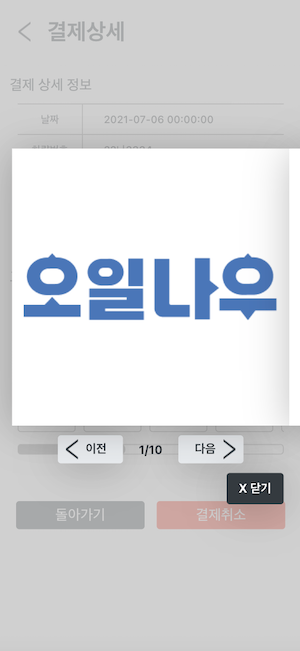
#4 이미지 캐러셀

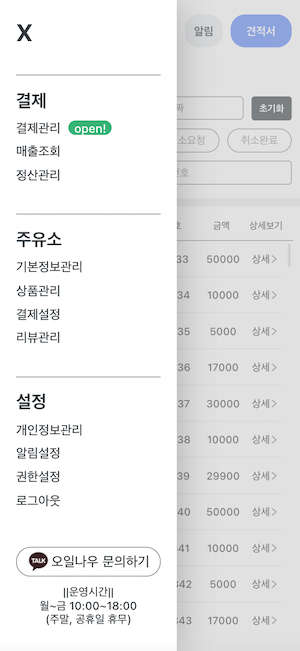
#5 전체 메뉴

이 프로젝트를 하면서 Styled-Components가 아주 많이 익숙해졌다.
이제는 props를 사용하는 방법이나 상속을 시키는 법 등 다음 프로젝트를 할때면 더 깔끔하게 할 수 있을 것 같은 자신이 생겼다.
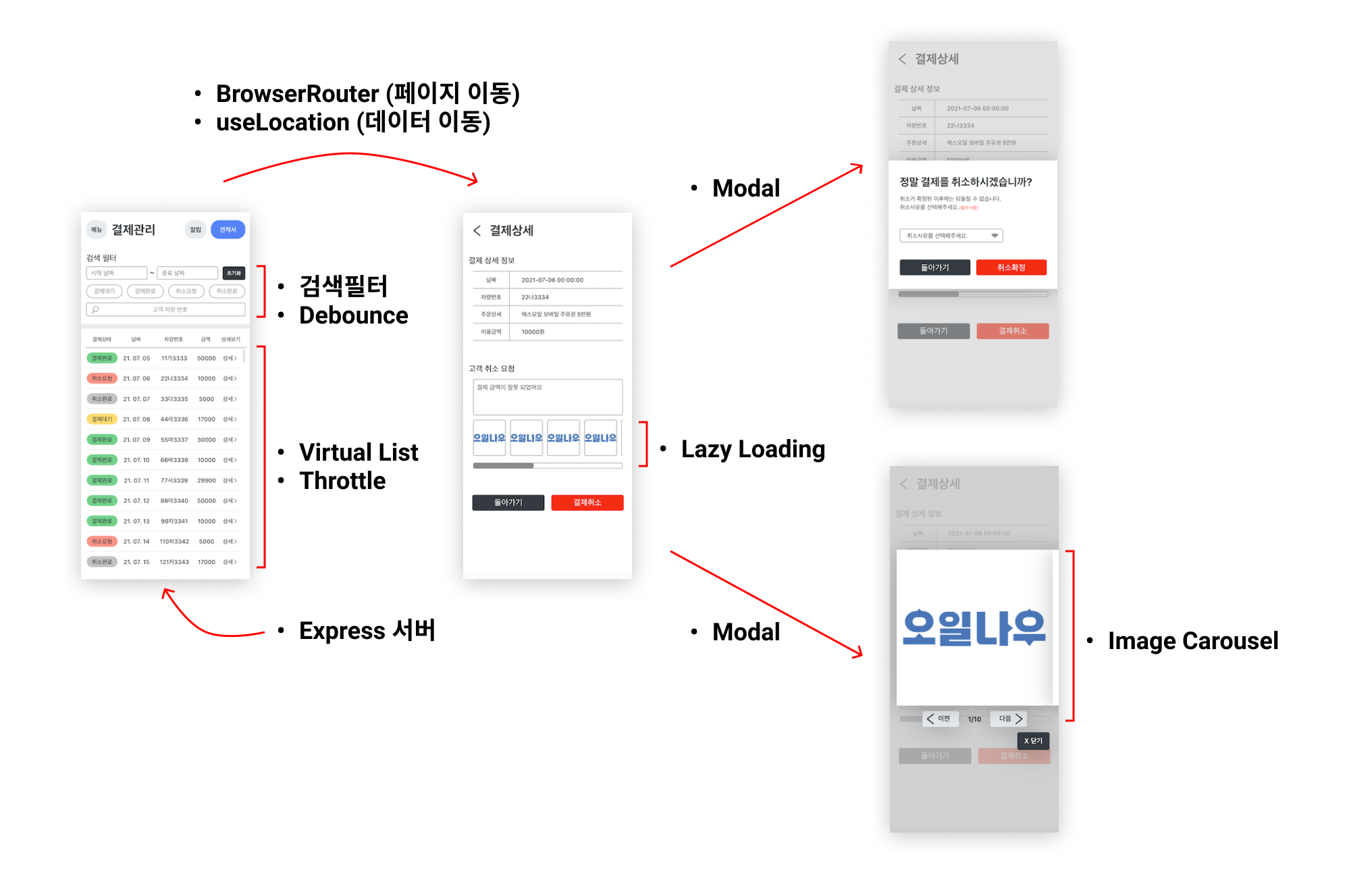
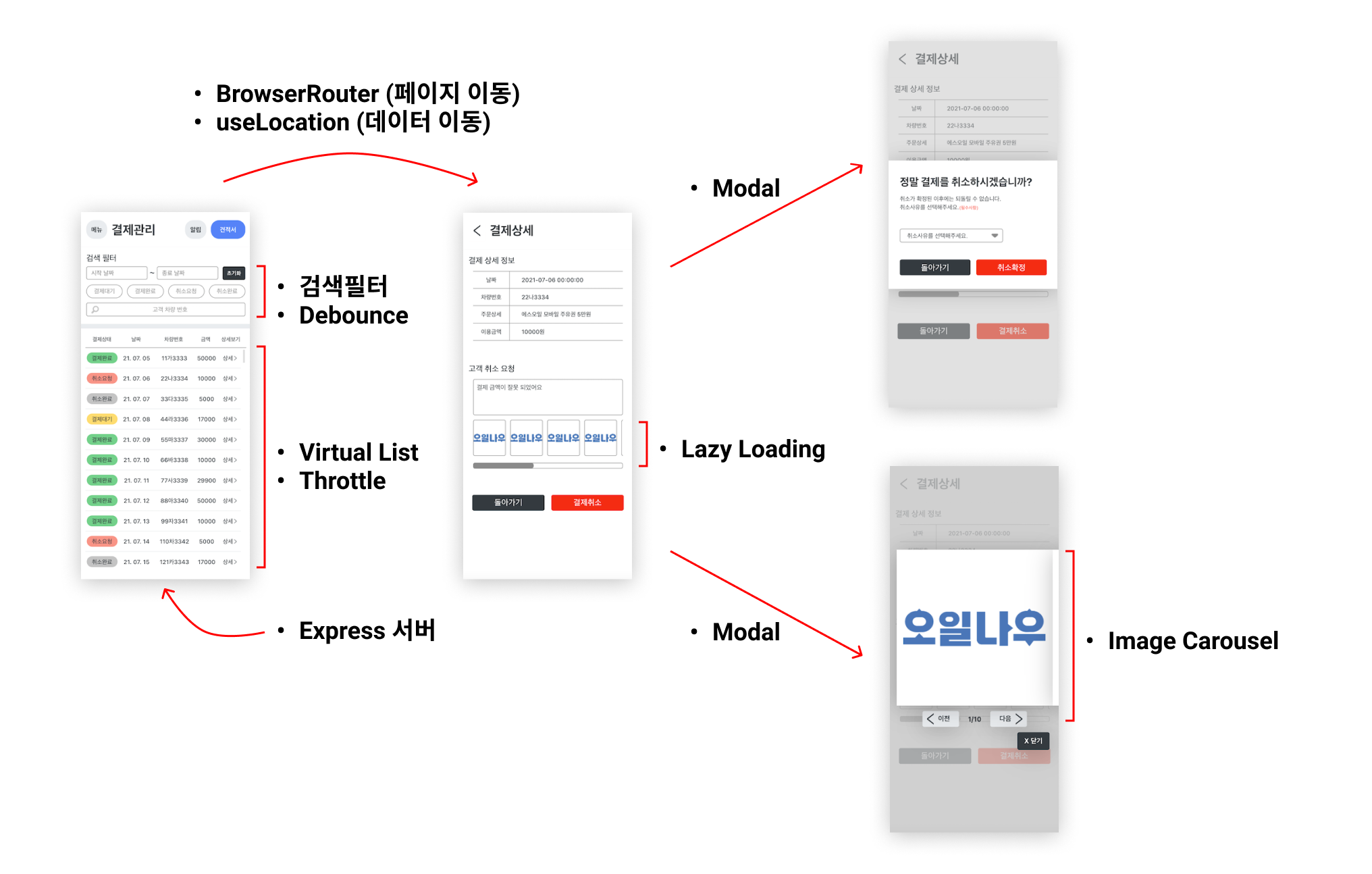
📜 개발 개요

각 화면에서 사용할 skill은 이렇게 구성되어있다.
Image Carousel은 원래 계획에는 없었는데
Lazy Loading으로 이미지를 넣고 나니 필요해서 추가했다.
이렇게 전체 그림을 그려놓고 나니 이거 하는데 뭐 이렇게 오래걸렸나 싶지만...
나는 맨땅에 헤딩이었으니까,
이렇게 완성했다는 거에 의의를 두고 자꾸 다시 힘을 내본다.
🎨 프엔 개발자의 UI 그리기
이번에 UI를 그리면서 배웠던 포인트를 정리해본다.
- Styled-Components에서 props 넘겨 받는 법
- TypeScript에서 Styled-Components에 기존에 없는 새로운 prop을 넣었을때 타입을 정의하는 방법
- px이 아닌 rem 단위 쉽게 사용하는 방법
- CSS 스타일 상속 or 자기자식에게만 적용시키는 법 (css 선택자)
- Figma 요소간 간격 확인하는 방법
- nth-child와 nth-of-type의 차이 [참고자료]
각 요소에서 쓰인 더 자세한 Styled-Components는 해당 파트에서 정리해볼 예정이다.
