기반이 되는 데이터까지 넣어놨으니 이제 가지를 쳐나가야 할 차례다.
💨 화면이동
화면 이동에는 BrowserRouter를 사용했다.
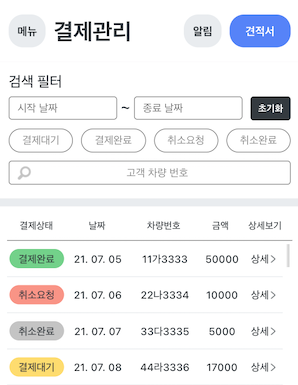
결제 상세정보 화면의 URL에는 결제건의 ID를 넣었다.
import { BrowserRouter, Routes, Route } from "react-router-dom";
import Payment from "./containers/Payment";
import PayDetail from "./components/payment/PayDetail";
function App() {
return (
<BrowserRouter>
<Routes>
<Route exact path="/" element={<Payment />} />
<Route path="/pay/:id" element={<PayDetail />} />
</Routes>
</BrowserRouter>
);
}
export default App;
📨 데이터 넘기기
리스트에서 상세> 버튼을 클릭하는 시점에
결제관리 페이지에서 결제상세 페이지로 데이터를 넘겨줄때에
이번에는 redux나 context api를 쓰지 않고
useLocation의 state를 활용했다.

지난번 외주 프로젝트에서 redux를 한참 쓰고 난 후에 더 가벼운
context api가 있다는 걸 알았다.
그래서 이번에는 처음부터 상태관리 tool을 사용하지 않고,
일단 props와 기타 방법을 이용해본 다음에 그런 툴이 필요하다고 판단이 되면 사용하기로 했다.
이번에는 Link의 state 속성에 해당 결제건의 정보를 넘겨주고,
<Link to={`/pay/${payID}`} state={props}> <span>상세</span> <img src={bracketRight} alt="bracket Right"></img> </Link>
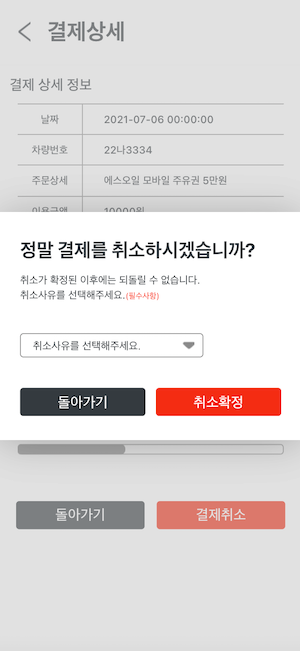
결제 상세 페이지에서 그 state를 받아서 사용했다.
const location = useLocation(); const { payDate, plateNum, orderDetail, payPrice } = location.state;
여러군데에서 받아서 사용할 데이터가 아니기 때문에
이정도로만 해도 충분한 것 같다.
🎈 모달 띄우기

예전에 처음 모달을 만들었을때는 redux에 isOpen에 대한 boolean 값을 보관해서 사용했었는데 오일나우 외주 프로젝트를 하면서 useState로도 해결할 수 있다는 것을 배웠다.
결제 상세 페이지에서 결제 취소 모달을 띄울때
isCancelModalOpen의 state에 따라
PayCancelModal의 렌더링 여부를 결정하도록 만들었다.
const [isCancelModalOpen, setIsCancelModalOpen] = useState<boolean>(false);
return (
<>
{isCancelModalOpen ? (<PayCancelModal setIsCancelModalOpen={setIsCancelModalOpen} />) : null}
<PayCancelBtn onClick={() => setIsCancelModalOpen(true)}>
결제취소
</PayCancelBtn>
</>
)🛠 보완할 점
- useState의 setState를 props로 넘기면 좋지 않다고 언뜻 들었는데 정확히 어떤 이유에서인지 조금 더 알아봐야겠다.
