웹소켓 서버에도 아무 에러로그가 없는데
const url = "ws://127.0.0.1:8072/ws";
const socket = new WebSocket(url);
socket.onopen = (event) => {
console.log("WebSocket 연결이 열렸습니다.");
};
socket.onerror = (event) => {
console.log("event : ", event);
console.log("WebSocket 연결이 종료되었습니다.");
};이런식으로 테스트하면 자꾸 오류가 발생했다.
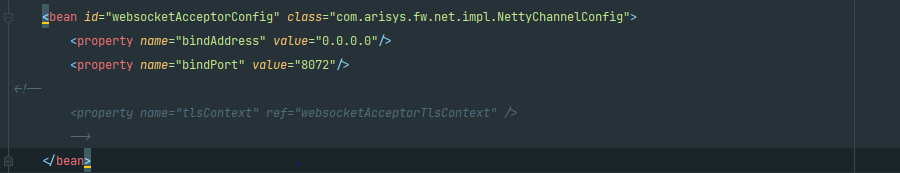
알고보니 보안 문제여서 서버 쪽에서 임시로 tls 관련 설정을 주석 처리하고 테스트를 진행하기로 했다.
챗사수께 해당 부분에 대해서 질문했더니 아래와 같이 답변..
주석 처리된 부분은 보안 소켓 계층(TLS)을 사용하는 웹소켓 서버 설정을 나타냅니다.
이 부분은 TLS(Transport Layer Security) 암호화를 웹소켓 서버에 적용하기 위한 설정입니다. TLS는 데이터 통신을 암호화하여 데이터의 기밀성과 무결성을 보호합니다. 웹소켓 서버의 연결이 암호화된 상태에서 이루어집니다.
tlsContext: 이 속성은 TLS 설정을 참조하는데 사용됩니다. websocketAcceptorTlsContext라는 이름의 빈(Bean)이 정의되어야 합니다. 이 빈은 TLS 연결에 필요한 설정과 인증서 정보를 포함하고 있어야 합니다.
주석 처리된 부분(): 현재 주석 처리되어 있으므로 TLS 암호화가 비활성화되어 있습니다. 이는 웹소켓 서버가 암호화를 사용하지 않는 상태로 동작함을 의미합니다. TLS 설정을 활성화하려면 해당 부분을 주석 해제하고 tlsContext를 올바르게 설정해야 합니다.
웹소켓 서버에서 TLS를 사용하려면 TLS 설정(websocketAcceptorTlsContext)을 구성하고 적절한 TLS 인증서를 제공해야 합니다. 이렇게 설정된 웹소켓 서버는 보안 연결을 허용하며, 클라이언트와의 통신이 암호화되어 데이터 보안을 강화합니다.
자세한 건 나중에 공부하기로 하고, 다른 유의사항을 들었다.
-
http/ws , https/wss 이런 식으로 네트워크 보안에 있어서 통일감 있게 개발해야한다..?
-
인증서도 내주기 싫고 https도 하기 싫어용.. 하는 고객사는 self signed ssl을 사용해야하는데 이건 누가 비용을 댈지 고민을 해야한다.. 이것도 싫다그러면 흐음~?(https://baek9.github.io/2019/04/https%EC%9D%98-%EC%9B%90%EB%A6%AC-%EA%B7%B8%EB%A6%AC%EA%B3%A0-self-signed-ssl-%EA%B9%8C%EC%A7%80/)
정확하게 옮겨 썼는지 모르겠지만 이따가 다시 보고 수정하자!