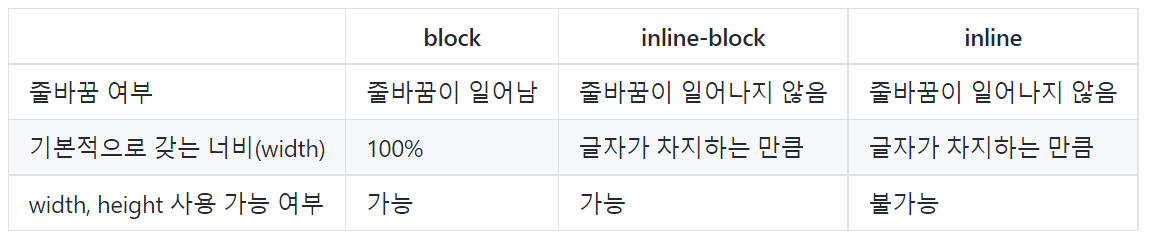
줄바꿈이 되는 박스(block) vs. 옆으로 붙는 박스(inline, inline-block)
Block 요소의 대표적인 예는 div, p 입니다.
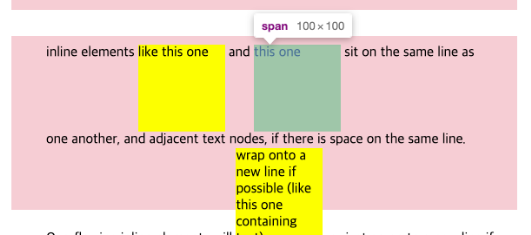
Inline 요소의 대표적인 예는 span 입니다.
따라서 SPAN 요소는 인라인요소이기때문에 height , width 가 적용이 되지않는다.
사용하려면
span {
background: yellow;
display: inline-block; // display inline-block 값을 설정하여 span값을 설정해줘야한다
width: 100px;
height: 100px;
} 
이런식으로 바뀐다!

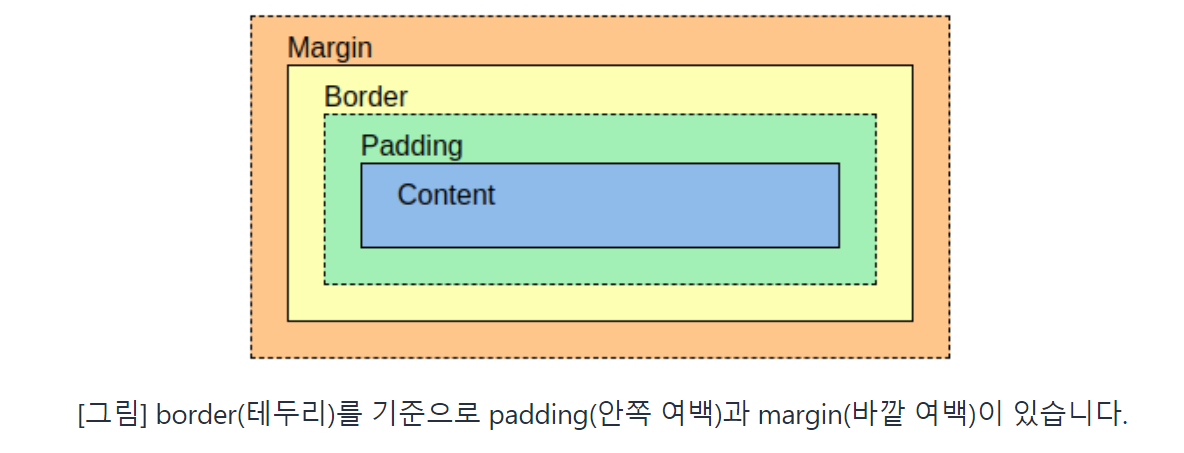
박스를 구성하는 요소

Border 기준
- 밖 : Margin
- 안 : Padding
p {
border: 1px solid red;
}
각각의 값은 테두리 두께(border-width), 테두리 스타일(border-style), 테두리 색상(border-color)
p {
margin: 10px 20px 30px 40px;
}
각각의 값은 top, right, bottom, left로 시계방향입니다.
p {
margin: 10px 20px;
}
값을 두 개만 넣으면 top과 bottom이 10px, left 및 right가 20px 입니다.
