자료 : 문자, 숫자, 소리, 그림, 영상 등 실생활을 구성하고 있는 것
자료들의 특징을 잘 파악(분석)하여 정리하고, 활용되어야 한다.
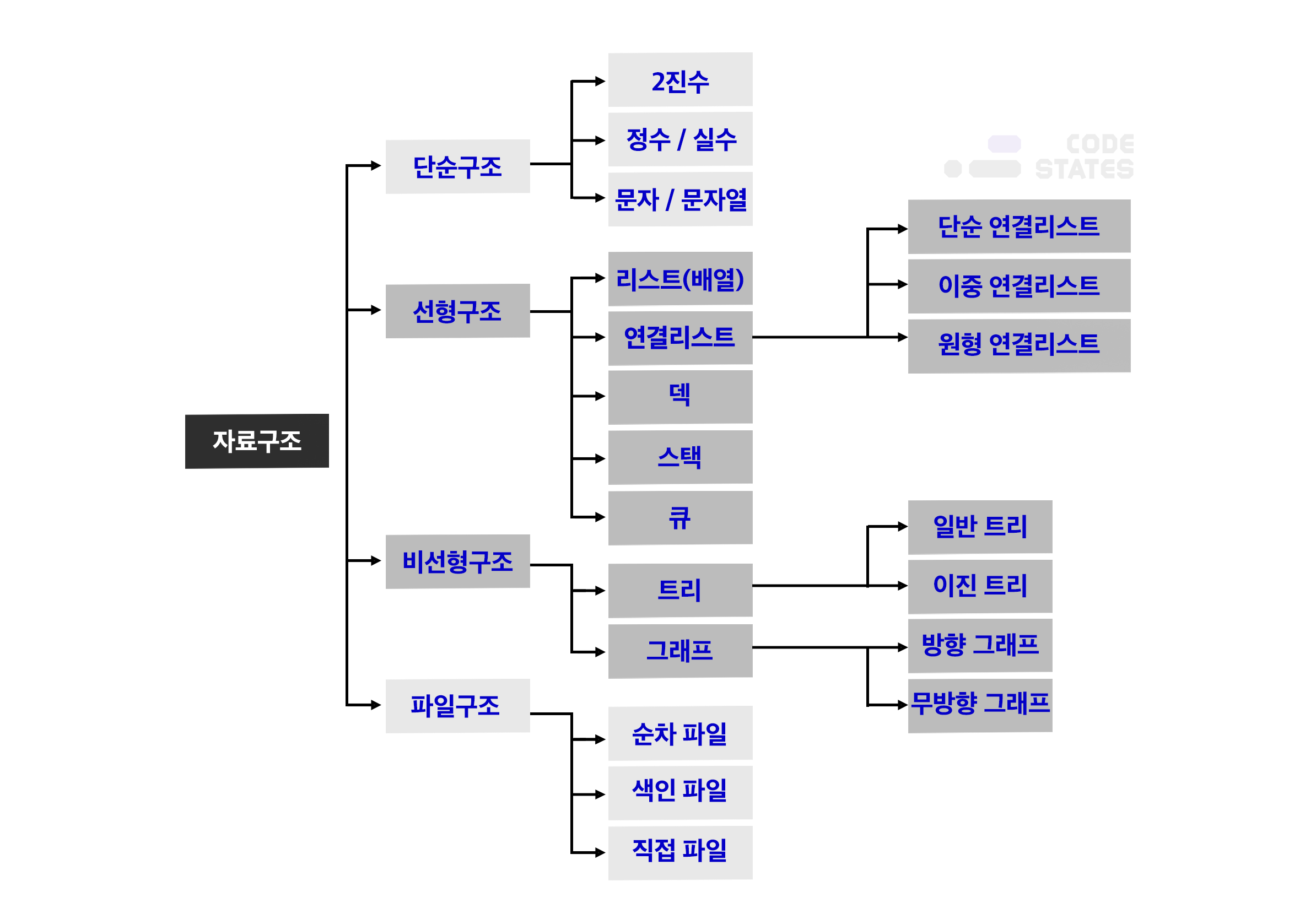
무수한 상황들을 효율적으로 대응할 수 있는 여러 방법들을 모아 자료구조를 만들었다.
Stack
Stack은 쌓다, 쌓이다, 포개지다 라는 의미를 갖고있다.
Ex) 가장 나중에 들어간 자동차가 가장 먼저 나올 수 있다.
Stack 자료구조의 특성은 입출이 하나인 제한적 접근이다. 이런 Stack 자료구조의 정책을 LIFO(Last In First Out) 혹은 FILO(First In Last Out)이라고 부르기도 합니다.
Stack의 실사용 예제
브라우저에서 뒤로 가기, 앞으로 가기 기능을 구현할 때 Stack 자료구조가 활용된다.
- 새로운 페이지로 접속할 때 현재 페이지를 Prev Stack에 보관합니다.
- 뒤로 가기 버튼을 눌러 이전 페이지로 돌아갈 때는 현재 페이지를 Next Stack에 보관하고, Prev Stack에 가장 나중에 보관된 페이지를 현재 페이로 가져옵니다.
- 앞으로 가기 버튼을 눌러 앞서 방문한 페이지로 이동을 원할 때는 Next Stack의 가장 마지막으로 보관된 페이지를 가져옵니다.
- 마지막으로 현재 페이지를 Prev Stack에 보관합니다.
배열을 사용한 Stack예제
// const array = new Array() 미리 정의된 Array 객체를 사용합니다.
const stack = [];
stack.push(1);
stack.push(2);
stack.push(3);
stack.push(4);
stack.push(5);
console.log(stack); // [1, 2, 3, 4, 5]
stack.pop();
stack.pop();
console.log(stack); // [1, 2, 3]
Queue
Queue는 줄을 서서 기다리다, 대기 행렬 이라는 뜻을 갖고있다.
- Queue는 자료(data)가 입력된 순서대로 처리해야 할 필요가 있는 상황에서 사용된다.
Stack과 반대되는 개념으로, 먼저 들어간 자료(data)가 먼저 나오는 FIFO(First In First Out) 혹은 LILO(Last In Last Out) 의 특성을 가지고 있는 자료구조이다.
Queue의 실사용 예제
컴퓨터와 연결된 프린터에서 문서를 인쇄하기
- 우리가 문서를 작성하고 출력 버튼을 누르면 해당 문서는 인쇄 작업 (임시 기억 장치)Queue에 들어갑니다.
- 프린터는 인쇄 작업 Queue로 들어온 순서대로 문서를 인쇄합니다.
- 컴퓨터(출력 버튼) - Queue(임시 기억 장치)에 하나씩 들어옴 - 들어온 순서부터 인쇄 작업
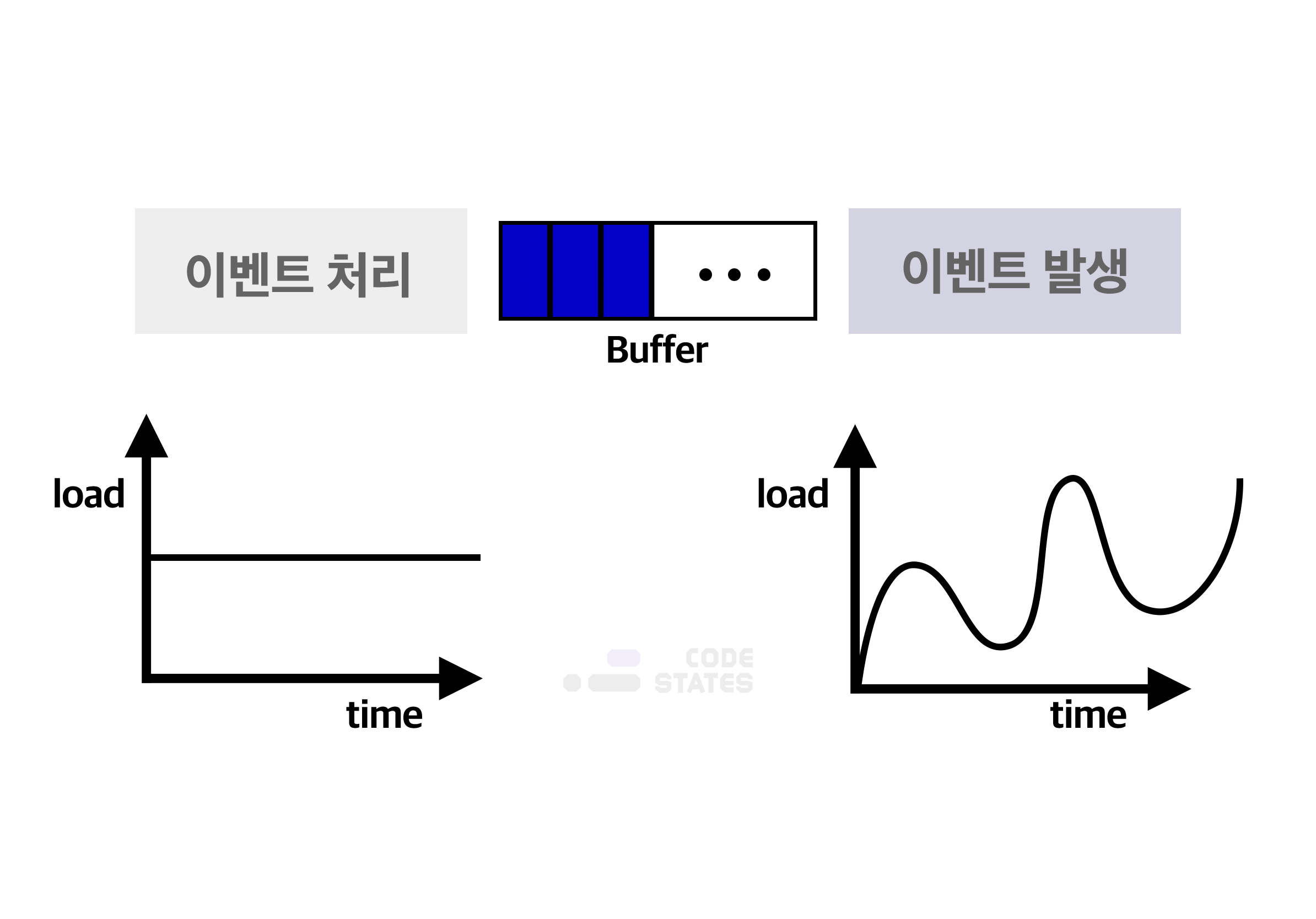
속도의 차이나 시간 차이를 극복하기 위한 임시 기억 장치로 Queue가 사용되며. 이것을 통틀어 버퍼(buffer)라고 한다.
배열로 Queue 사용하기
// const array = new Array() 미리 정의된 Array 객체를 사용합니다.
const queue = [];
queue.push(1);
queue.push(2);
queue.push(3);
queue.push(4);
queue.push(5);
console.log(queue); // [1, 2, 3, 4, 5]
queue.shift();
queue.shift();
console.log(queue); // [3, 4, 5]