Redux 정의
Redux는 JavaScript applications에서 예측가능한 상태(state)관리를 해주는 컨테이너
state란?
React에서 State란 Class component내에서 관리
또한 변형되는점들을 적는다.
this.state= {date : new Date ()};
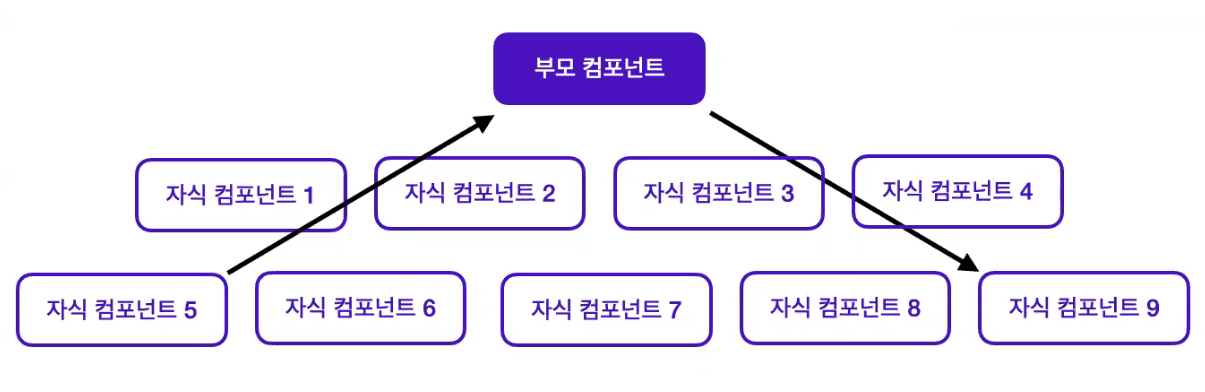
Component 간의 정보 공유
형제 컴포넌트들 간에 데이터를 주고 받을 때, 부모 컴포넌트를 통해서 주고받는다

What if? 자식 컴포넌트가 많을 경우? 상태관리가 복잡해진다.
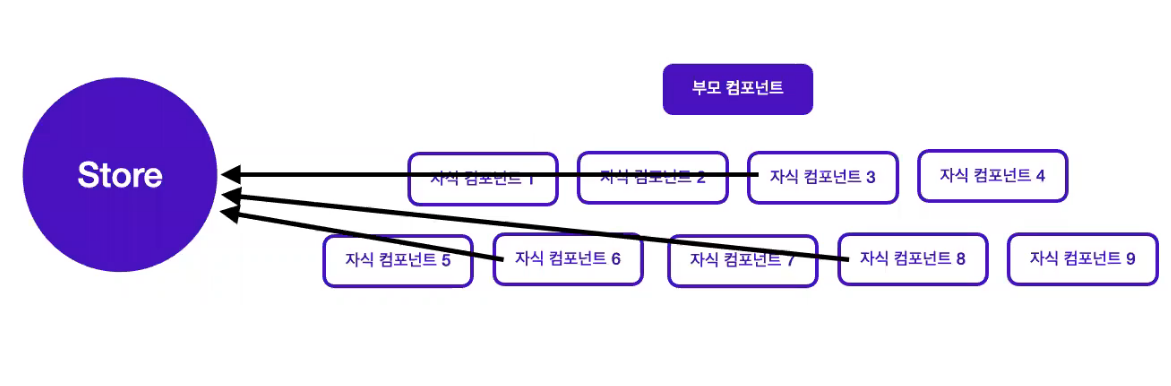
Redux의 기본개념 : 세 가지 원칙
- Single source of truth
- State is read-only
- Changes are made with pure functions
- 동일한 데이터는 항상 같은 곳에서 데이터를 가져온다. 데이터를 저장하는 store라는 공간이있다.
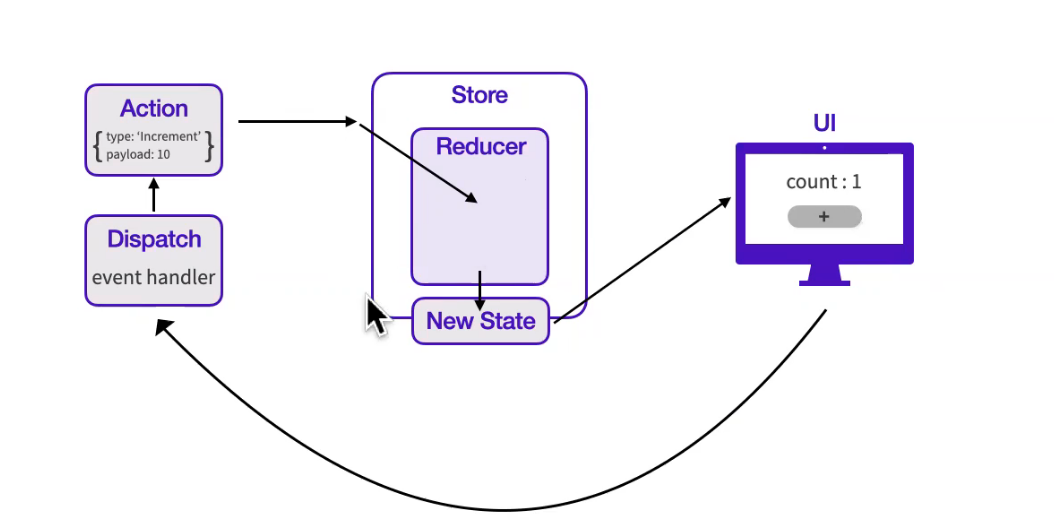
- action 이라는 객체를 이용해서 state를 변경할 수 있다.
- 변형은 순수함수로만 가능하다.
Store란?
- 상태가 관리되는 오직 하나의 공간

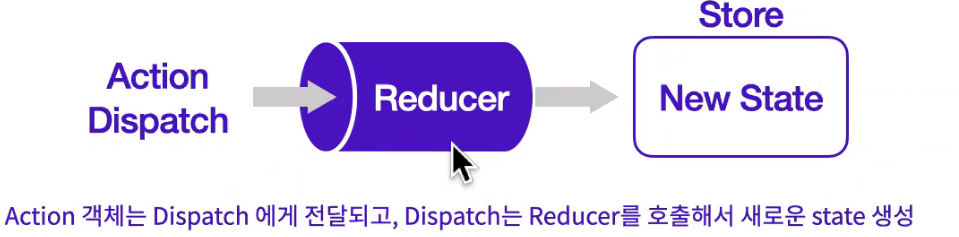
Actions란?
- simple JavaScript Object
actions 객체는 store에게 application data를 옮기는 역할을 한다.
type 지정은 꼭 해주어야 한다.
Reducer란?
- 현재 상태와 Action을 이용해 다음 상태를 만들어 냄 (Reducer를 반드시 거쳐야함)

Overview

redux의 장점
- 상태를 예측 가능하게 만들어준다.
- 유지보수가 용이하다.
- 디버깅에 유리하다 (action과 state log 기록 시)
- 테스트를 붙이기 쉽다.
