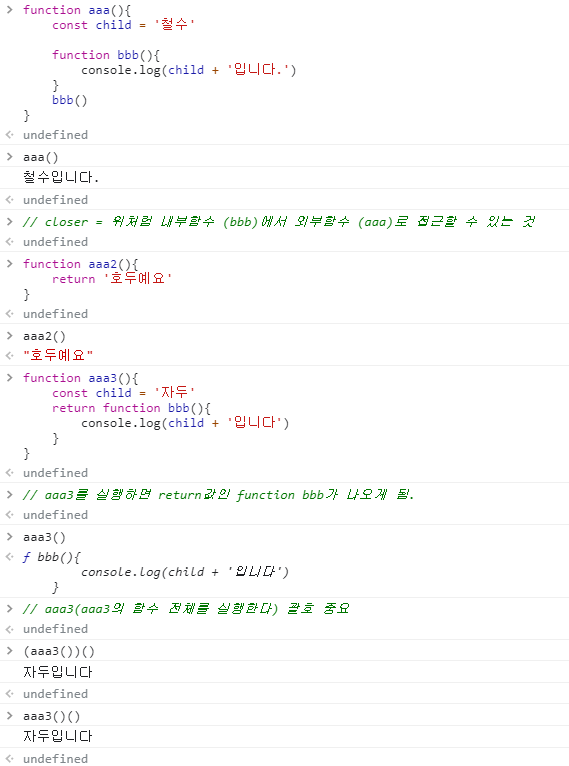
클로저
내부 함수에서 외부 함수의 지역변수에 접근하는 것
=
지역변수 : 함수 안에서 정의된 변수. 함수 안에서만 사용되는 변수.
전역변수 : 해당 컴포넌트(=페이지)안이라면 어디서든 사용 가능한 변수.


- 내부함수를 이용한 방법
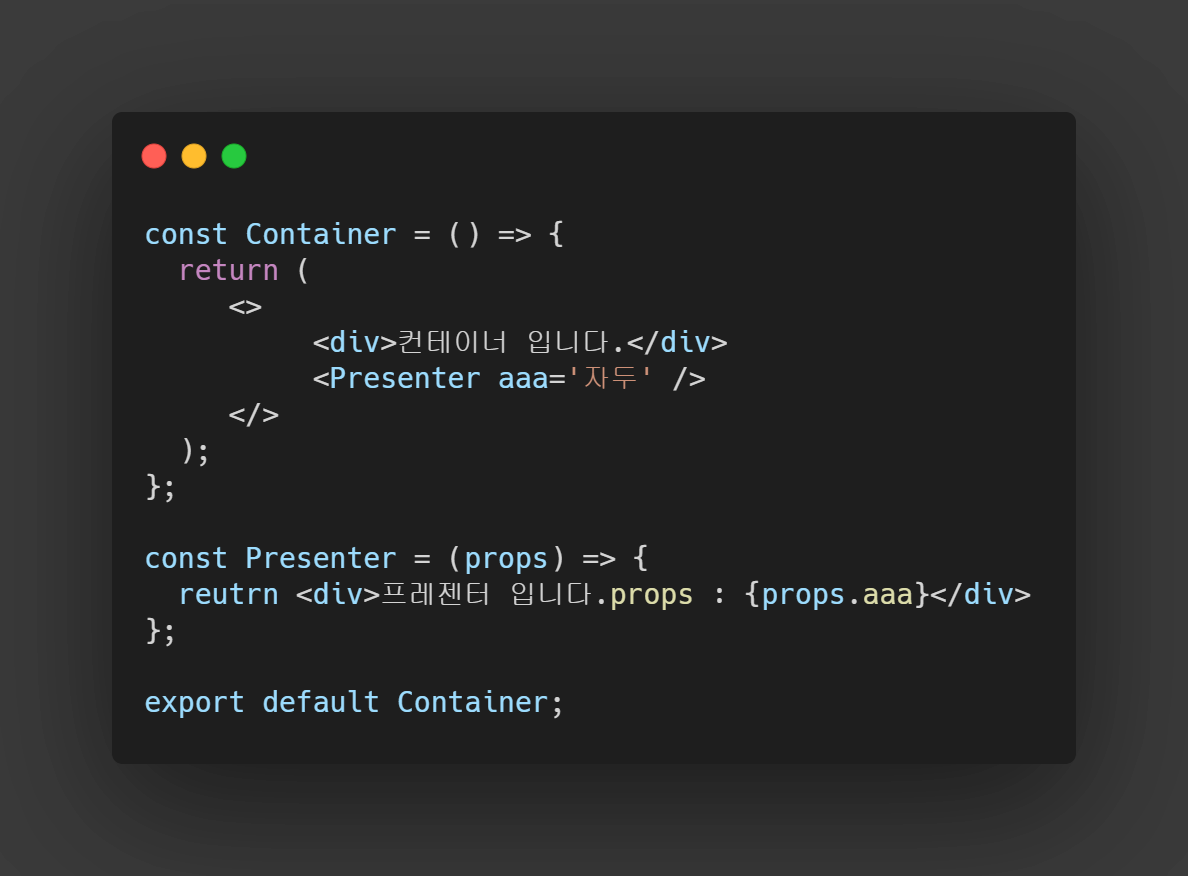
 - 실행되는 것은 container
- 실행되는 것은 container
- Presenter 컴포넌트를 함수로 담음.
- Presenet의 aaa값인 '자두'를 props로 보냄.
권한분기
: 권한을 분리한다.
ex) 로그인 한 사람/ 안 한 사람, 운영자/회원
HOC
Higher Order Component
- 중간에 함수가 한번 더 실행되게 해주는 역할
- 페이지의 권한을 처리할 때 사용
- 꼭 하나의 컴포넌트 코드 안에 없어도 될 것 같은
간단한 컴포넌트(ex) 권한체크, 인증, 검색 등)는 with달아서 빼고, 다른 컴포넌트에 재활용해도 됨!
ex) UserPage가 실행되기 전, withAuth라는 상위 컴포넌트가 먼저 실행된다..png) ↑
↑
withAuth(Presenter) (통으로 묶어서 써)= presenter로 보면 됨
원래 코드와 결과는 동일하게 presenter로 props해주는 건 같은데,
그 props과정에서 다른 함수(내부함수)를 또 한번 실행시켜 주는 것.
HOF
Higher Order Function
- return 값으로 결과가 나가는 게 아니라 return으로 바로 끝나버리는 것.
