사용 부분
이름ㅋㅋ ㅋ 이 수정중에 잘못 수정된 부분들ㅇ ㅣ 있는데 알아보는데는 문제 없읍니다.

수정
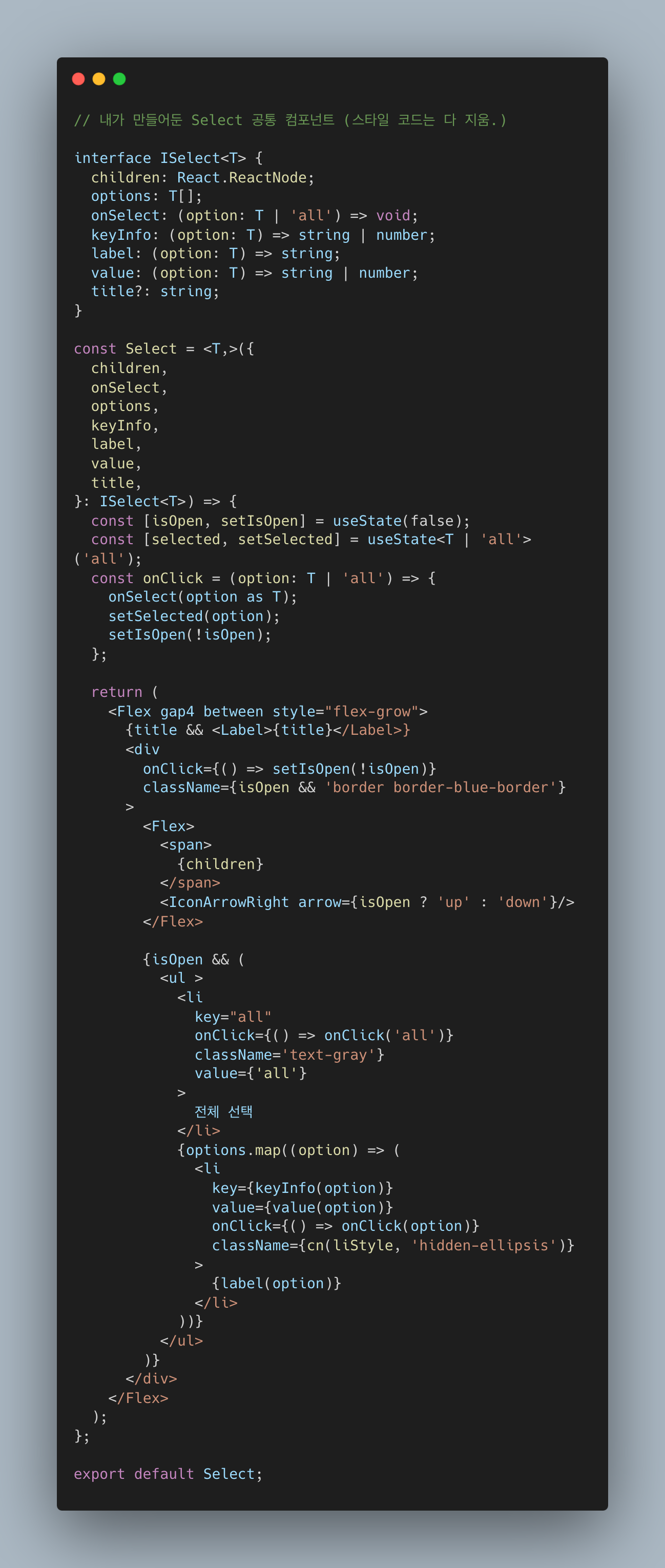
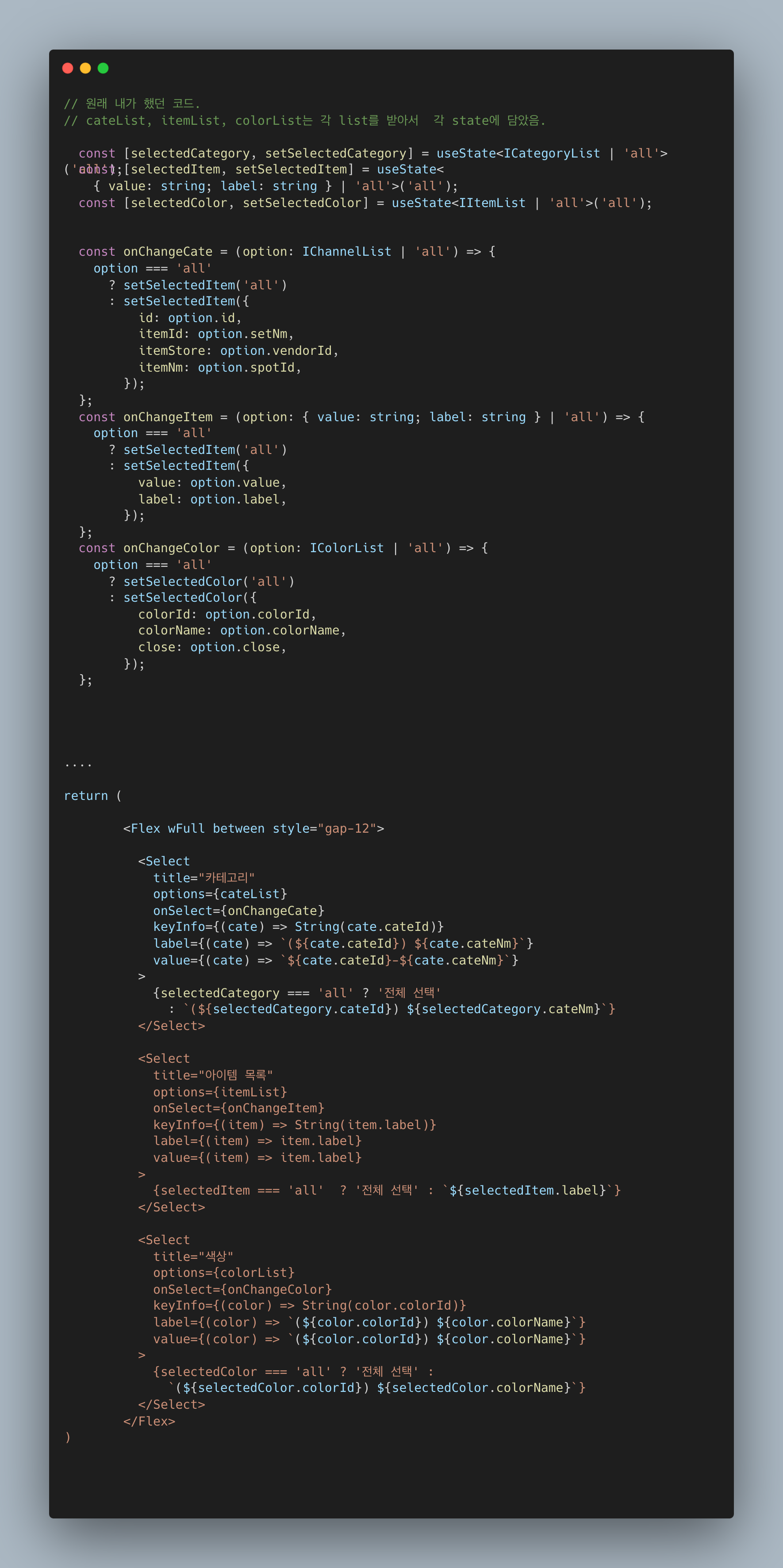
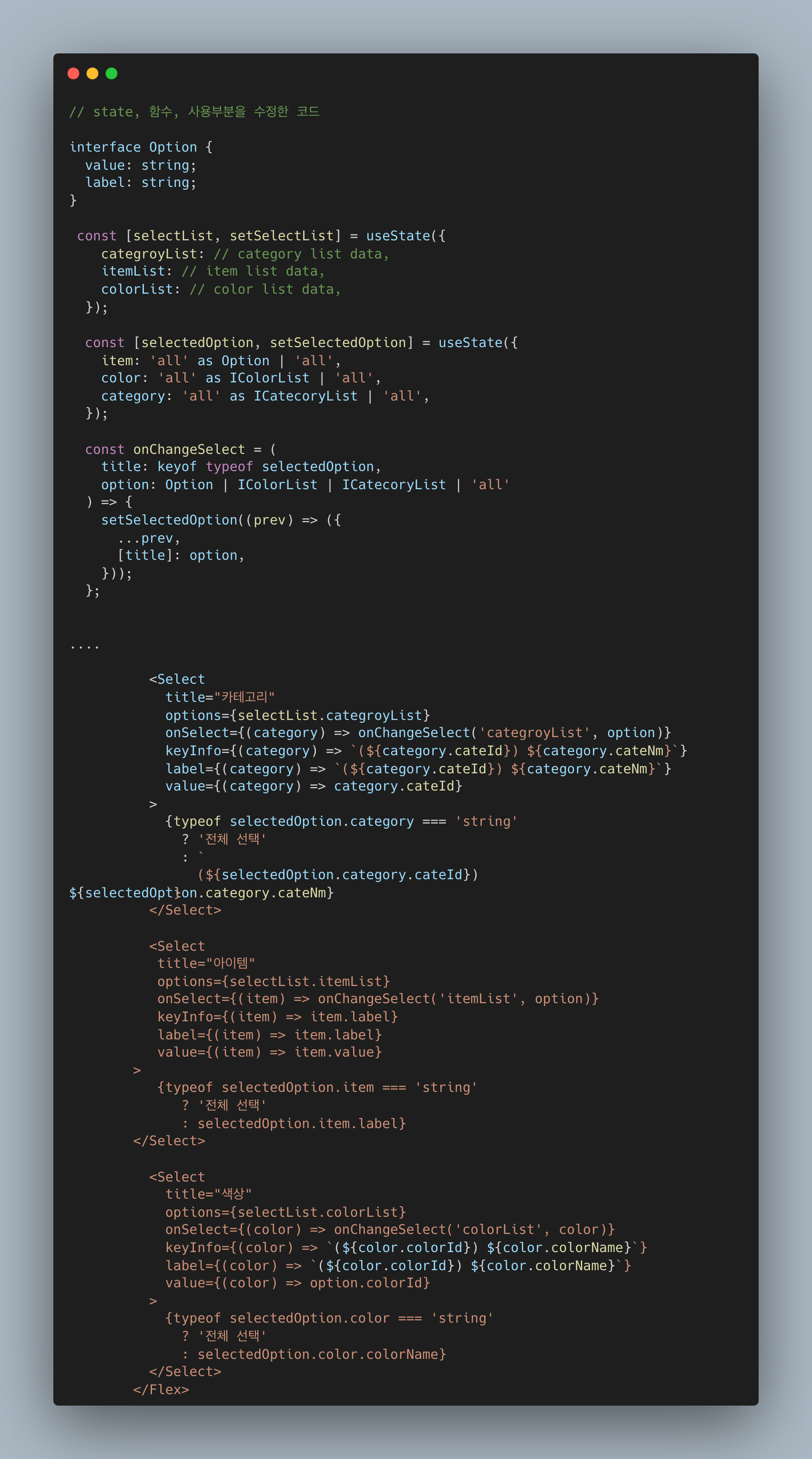
Select 공통 컴포넌트 만들었는데 사용할 때 onChange나 state들을 다 따로 쓴게 맘에 안들어서 아래처럼 다시 수정했다.

const [selectList, setSelectList] = useState({
itemList: [] as Option[],
categoryList: [] as ICategoryList[],
colorList: [] as IColorList[],
});
// 각 타입 명시해주고 해당 값들은 다른 부분에서 따로 담았음.Select (공통 컴포넌트)
사실 수정할 부분 많다. 걍 일단 정리할 겸 올려봄.