서론
최근 간단한 게시판 애플리케이션(SimpleBBS)을 꾸준히 진행하고 있다. 기존에는 게시글, 댓글의 CRUD 정도였으나 최근에는 회원 기능과 파일 업로드, 다운로드까지 확장하는 중이다.
그러나 localhost로 테스트하는 것에는 한계를 느껴 이를 실제로 배포할 곳을 찾아보다가 Heroku와 Cloudinary를 사용하기로 결정했다.
본론
Heroku를 선택한 이유
사실 가장 큰 이유는 금액 때문이다. 웹 애플리케이션을 배포한다고 하면 대부분의 튜토리얼에서는 AWS EC2의 프리 티어를 이용하는 것을 권장하고 있지만 나는 대학생 시절에 이미 써버려서 프리 티어가 만료됐기 때문에 유료로 사용해야 했다.
어차피 마이크로 인스턴스에다가 트래픽도 없을테니 별 비용이 안나오지 않겠냐? 싶었지만 예전에 학기말 프로젝트 때문에 2~3주 띄워놨을 때 8천원(물론 그때는 상호평가 때문에 링크가 공개된 상태였다)정도 청구됐던 경험이 있어 고정적인 수입이 없는 취준생 상태에서는 아무래도 부담이 된다. 그래서 비용 걱정없이 편하게 진행하기 위해 무료 플랜을 찾아보다가 결국 Heroku로 도착하게 됐다.
Heroku 자체는 이미 예전부터 알고 있었지만 그때는 웹 개발에 관심이 없던 때라 실제로 활용해본 적은 없었다. 그러나 이번에 AWS의 나노 인스턴스나 다른 이런저런 플랜을 알아보다가 제한되긴 하지만 무료 티어를 제공하는 Heroku로 결정하게 되었다.
IaaS vs PaaS
Heroku를 선택한 또다른 이유는 IaaS인 AWS EC2와 달리 PaaS라는 것이다. 공식 문서에서도 볼 수 있듯이 간단한 명령어 몇 번으로 애플리케이션을 빠르게 생성할 수 있으며 필요에 따라 스케일링도 쉽게 가능하다.
반면에 AWS에서 EC2를 이용하여 애플리케이션을 구축하려면 웹 서버, 데이터베이스 등 필요한 환경을 직접 설치해야 한다. 스케일링같은건 생각하기도 어렵다.
실제로 스케일링이 필요할 정도로 애플리케이션에 트래픽이 몰리진 않겠지만 Heroku도 사용자가 많고 문서도 잘 정리되어 있으며 현재 내 애플리케이션 수준에서는 부족한 게 없었기 때문에 이를 선택했다.
초기 설정
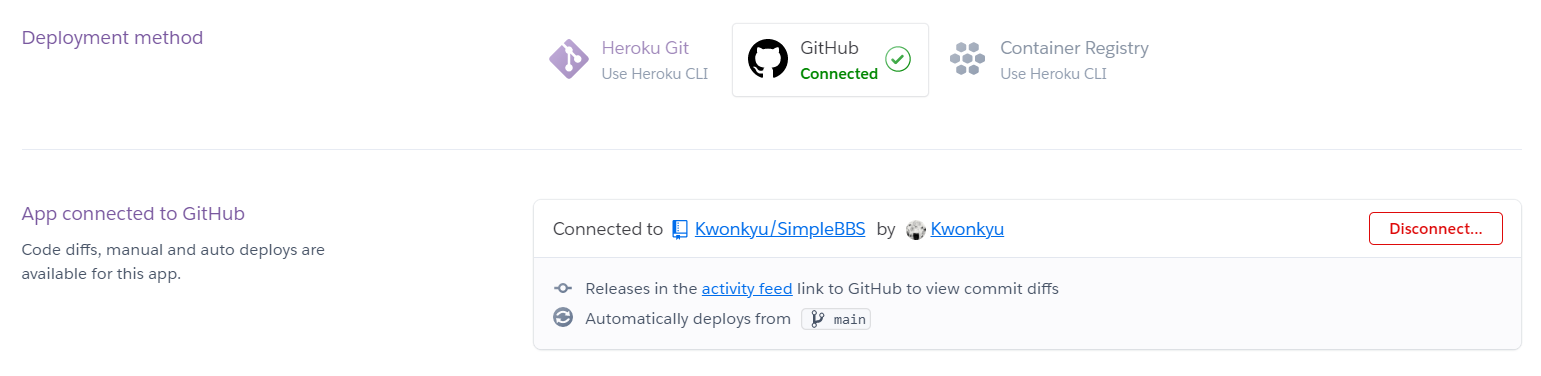
일단 배포할 소스 코드는 기존에 진행하던 게 있었기 때문에 Heroku에서는 애플리케이션만 만들어 두고 GitHub에 연동해두었다.
데이터베이스
 애플리케이션의 데이터베이스는 MariaDB를 사용한다. 그러나 별도의 데이터베이스 서버가 없기 때문에 Heroku의 애드온을 사용하였으며 링크를 참고하여 다음과 같은 명령어로 간단하게 생성할 수 있었다.
애플리케이션의 데이터베이스는 MariaDB를 사용한다. 그러나 별도의 데이터베이스 서버가 없기 때문에 Heroku의 애드온을 사용하였으며 링크를 참고하여 다음과 같은 명령어로 간단하게 생성할 수 있었다.
C:\Users\park2\source\repos\SimpleBBS>heroku addons:create jawsdb-maria:kitefin --app simple-bbs-springboot
Creating jawsdb-maria:kitefin on ⬢ simple-bbs-springboot... free
Database is being provisioned. Your config_var will be set automatically once available.
Created jawsdb-maria-clear-21044 as JAWSDB_MARIA_URL
Use heroku addons:docs jawsdb-maria to view documentation이렇게 애드온을 등록하면 자동으로 Heroku의 애플리케이션 환경 변수에 데이터베이스 접근 정보가 등록된다. 그래서 localhost에서 진행할 때는 application.properties에 직접 데이터베이스 접근 정보를 기재했으나 링크를 참고하여 환경 변수에 설정하는 방식으로 변경했다.
애플리케이션을 배포하려면 직접 파일을 옮기지 않는 이상 애플리케이션의 Heroku 원격 저장소에 application.properties가 전송돼야 하는데 데이터베이스 접근 정보가 그대로 기재되어 있으면 당연히 보안 취약점이 생긴다. 그렇다고 저장소를 따로 둘 수도 없는 노릇이라 어떻게 해야 할지 많이 고민했었는데 답은 이 환경 변수였던 것이다.
파일 저장소
또다른 문제는 파일 업로드, 다운로드를 어떻게 처리해야 할 지였다. AWS에서는 S3라는 데이터베이스를 제공한다. 아직 S3는 쓴 적이 없기 때문에 12개월 무료 플랜을 사용할 수 있겠지만 이왕 완전 무료인 Heroku를 사용하는 이상 프로젝트의 모든 요소를 무료로 구성해보자고 결정하여 무료 파일 저장소를 찾아보다가 Cloudinary라는 서비스를 발견했다.
Cloudinary는 이미지, 비디오 파일 업로드가 주 목적이고 이미지, 동영상 변환 기능을 제공하는 데 주력하고 있지만 일반 파일도 업로드할 수 있다. 메이븐(또는 그래들)으로 의존성 관리도 가능하며 Java SDK도 제공하기 때문에 사용하기는 어렵지 않다. 여러가지 사항을 고려하여 대부분 이미지, 동영상 파일을 첨부하는 게시판 서비스에 적합하다고 판단, 이를 사용하기로 결정했다.
Cloudinary는 무료 서비스의 경우 압축 파일(zip, rar 등)이나 pdf 파일 등은 업로드되더라도 다운로드가 제한되는 원칙을 명시하고 있다. 그러나 확장자를 바꾸고 파일 타입을 "raw"로 설정해서 업로드하면 우회할 수 있는데 실제로 서비스하는 애플리케이션이라면 불편하겠지만 지금은 그 정도는 아니라고 생각하여 감수하기로 하였다.
그리고 Heroku에서도 Cloudinary 애드온을 제공하기 때문에 다음처럼 간단한 명령어로 쉽게 서비스를 등록할 수 있었다.
C:\Users\park2\source\repos\SimpleBBS>heroku addons:create cloudinary --app simple-bbs-springboot
Creating cloudinary on ⬢ simple-bbs-springboot... free
Created cloudinary-silhouetted-52833 as CLOUDINARY_URL
Use heroku addons:docs cloudinary to view documentation데이터베이스와 마찬가지로 관련 환경 변수는 애플리케이션에 자동으로 등록된다.
유의할 점은 애드온을 등록하면 해당 애플리케이션 명의로 Cloudinary 계정을 생성하기 때문에 따로 Cloudinary 저장소를 만들어 둘 필요는 없다. 만약 기존에 생성한 저장소가 있다면 환경 변수에 설정해주면 되겠지만 그 경우 애드온이 필요없을 것이다.
결론
아직은 프로젝트의 모든 기능을 다 구현하지 못했기 때문에 실제로 애플리케이션을 배포하지 않았다. 정확히는 자동 배포가 설정된 main 브랜치에 merge하지 않았는데 얼른 완성시켜야 할 것이다.
