
1. express 설치하기
express를 사용하기 위해서는 npm을 이용해서 프로젝트 폴더에 다운받아야한다.
npm init npm을 이용해서 프로젝트를 시작한다.

그러면 폴더에 package.json과 package-lock.josn이 생성된다.

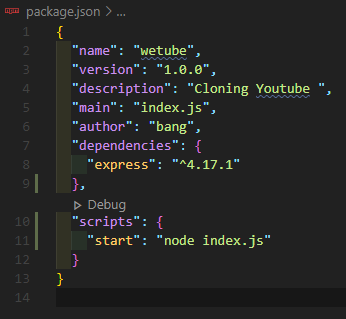
package.json은 프로젝트에서 무슨 라이브러리?? 프레임워크??를 쓰는지 알려준다.
"scripts"를 이용해서 원래는 index.js 파일을 실행할려면
node index.js
라고 쳐야했지만 package.json한테 npm start 치면 node index.js 실행해달라고 하는 것이다.
2. express 사용하기
이제 express를 다운받았으니 사용해보자
const express = require('express');//1
const app = express();//2
const PORT = 4000;
const handleListening = () => {
console.log(`Listening on: http://localhost:${PORT}`)
}
app.listen(4000,handleListening);//3
- 이제 express를 사용할것이라고 알려주는 부분
- 요청받은 express를 app에다가 담는 부분
- express에 있는 함수 listen을 통해서 서버를 시작하는 부분이다.
3. Routes 생성하기
const express = require('express');
const app = express();
const PORT = 4000;
const handleListening = () => {
console.log(`Listening on: http://localhost:${PORT}`)
}
app.listen(4000,handleListening);

현재 저 코드대로 실행하면 위에 화면을 볼 수 있다. 그 이유는 서버를 만들었지만 아무것도 보내주지 않아서이다. 그래서 몇가지 코드를 더 추가해줘야한다.
const express = require('express');
const app = express();
const PORT = 4000;
const handleListening = () => {
console.log(`Listening on: http://localhost:${PORT}`);
};
const handleHome = (req, res) => {
res.send('hello from home');
};
const handleProfile = (req, res) => {
res.send('You are on my profile');
};
app.get('/profile', handleProfile);
app.get('/', handleHome)
app.listen(4000, handleListening);
기본적으로 http에 요청하는 방식은 여러 개 있지만 대표적으로 GET과 POST가 있다.(대문자로 작성해야한다.)
const handleHome = (req, res) => {
res.send('hello from home');// *
};req(요청)과 res(반응)이 있어야한다.
'*' : res로 'hello from home'이라고 send하는 것이다.
그러면
app.get('/', handleHome)get으로 받아서 localhost:4000/에 res를 뿌려준다. 이런 식으로 여러 페이지의 주소를 만들 수 있다.
const handleProfile = (req, res) => {
res.send('You are on my profile');
};
app.get('/profile', handleProfile)

이런 식으로 주소가 localhost:4000/profile이면 기존의 hello from home이 아니라
You are on my profile을 볼 수 있다.
