문제설명
셀수있는 수량의 순서있는 열거 또는 어떤 순서를 따르는 요소들의 모음을 튜플(tuple)이라고 합니다. n개의 요소를 가진 튜플을 n-튜플(n-tuple)이라고 하며, 다음과 같이 표현할 수 있습니다.
(a1, a2, a3, ..., an)
튜플은 다음과 같은 성질을 가지고 있습니다.
중복된 원소가 있을 수 있습니다. ex : (2, 3, 1, 2)
원소에 정해진 순서가 있으며, 원소의 순서가 다르면 서로 다른 튜플입니다. ex : (1, 2, 3) ≠ (1, 3, 2)
튜플의 원소 개수는 유한합니다.
원소의 개수가 n개이고, 중복되는 원소가 없는 튜플 (a1, a2, a3, ..., an)이 주어질 때(단, a1, a2, ..., an은 자연수), 이는 다음과 같이 집합 기호 '{', '}'를 이용해 표현할 수 있습니다.
{{a1}, {a1, a2}, {a1, a2, a3}, {a1, a2, a3, a4}, ... {a1, a2, a3, a4, ..., an}}
예를 들어 튜플이 (2, 1, 3, 4)인 경우 이는
{{2}, {2, 1}, {2, 1, 3}, {2, 1, 3, 4}}
와 같이 표현할 수 있습니다. 이때, 집합은 원소의 순서가 바뀌어도 상관없으므로
{{2}, {2, 1}, {2, 1, 3}, {2, 1, 3, 4}}
{{2, 1, 3, 4}, {2}, {2, 1, 3}, {2, 1}}
{{1, 2, 3}, {2, 1}, {1, 2, 4, 3}, {2}}
는 모두 같은 튜플 (2, 1, 3, 4)를 나타냅니다.
특정 튜플을 표현하는 집합이 담긴 문자열 s가 매개변수로 주어질 때, s가 표현하는 튜플을 배열에 담아 return 하도록 solution 함수를 완성해주세요.
제한사항
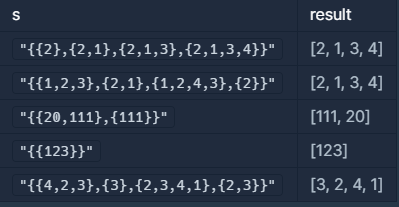
입출력 예

풀이
Input : "{{2},{2,1},{2,1,3},{2,1,3,4}}"
- replace와 split을 이용하여 문자열에서 숫자를 추출
let strList = s.replace("{{", "").replace("}}", "").split("},{");
// console.log(strList) / result = ["2", "2,1", "2,1,3", "2,1,3,4"]- 숫자들을 각각의 배열에 담아줄 빈 배열 생성 후 split을 이용하여 각각 담기
let setList = [];
for (let i = 0; i < strList.length; i++) {
setList.push(strList[i].split(","));
}
//setList: [['2'],['2','1'],['2','1','3'].['2','1','3','4']]3.setList를 크기 순으로 다시 정렬
setList.sort((a, b) => {
if (a.length > b.length) {
return 1;
} else {
return -1;
}
});
//setList: [['2'],['2','1'],['2','1','3'].['2','1','3','4']]- 첫번째 요소는 answer에 저장 후 각 배열의 요소에 answer에 없는 요소를 찾고 answer에 저장
크기순으로 정렬해서 가장 작기 때문에
answer.push(parseInt(setList[0][0]));
for (let i = 1; i < setList.length; i++) {
let ele = getEle(setList[i], answer);
answer.push(ele);
}
return answer;
}- answer와 비교해서 없는 요소를 찾아줄 함수 만들기
function getEle(set, answer) {
//인자로 setList[i] 한 개의 숫자만 줘서 answer의 모둔 수와 비교
for (let i = 0; i < set.length; i++) {
for (let j = 0; j < answer.length; j++) {
set = set.filter((ele) => ele !== answer[j]);
}
}
return parseInt(set[0]);
}전체 코드
function solution(s) {
var answer = [];
// 문자열 분리
// 맨 앞 {{, 맨 뒤 }} 삭제하고 },{ 기준으로 잘라 배열에 넣는다
let strList = s.replace("{{", "").replace("}}", "").split("},{");
let setList = [];
for (let i = 0; i < strList.length; i++) {
setList.push(strList[i].split(","));
}
// 크기 순으로 배열을 정렬
setList.sort((a, b) => {
if (a.length > b.length) {
return 1;
} else {
return -1;
}
});
console.log(setList);
// 첫 번째 요소 answer에 저장
answer.push(parseInt(setList[0][0]));
// 각 배열의 요소중에 answer에 없는 요소를 찾고 answer에 저장
for (let i = 1; i < setList.length; i++) {
let ele = getEle(setList[i], answer);
answer.push(ele);
}
return answer;
}
function getEle(set, answer) {
//set과 answer의 모든 요소를 배교해서 answer에 없는 set요소를 찾기
for (let i = 0; i < set.length; i++) {
for (let j = 0; j < answer.length; j++) {
set = set.filter((ele) => ele !== answer[j]);
}
}
return parseInt(set[0]);
}
solution("{{2},{2,1},{2,1,3},{2,1,3,4}}");참고한 블로그 주소
사실 뭇풀어서 다른 분이 푸신 코드를 혼자 이해한 걸 작성한거다....
참고한 블로그 주소:https://jongbeom-dev.tistory.com/153
