웹 공부
1.HTML 기본

내용 강조 해딩 태그 줄바꿈 이미지 넣기 목차 만들기
2.CSS 기본

css 파일 만들어서 적용시키기1.색 이름으로 표현하기2.RGB 색상으로 표현하기3.16진수 색상값으로 표현1.background - color2.background - image3.background - repeat4.background - position5.back
3.자바 스크립트 예제- 랜덤게임 만들기

R_random.html ->보여지는 화면Random.js -> 자바스크립트 파일실행참고 ->https://developer.mozilla.org/ko/docs/Learn/JavaScript/First_steps/A_first_splash
4.자바 스크립트 연습 -pos기 만들기

만든 html자바스크립트를 익힐 겸 예제 정보를 찾던 중 Pos기기를 구현 하면 어떨까 라는 생각을 하였다 모델은 전에 알바했던 곳의 Pos기를 참고했다.메인화면에서 각 table를 선택하면 menu.html로 이동해 메뉴를 선택하여 주문완료를 누르면 메인 화면 각 t
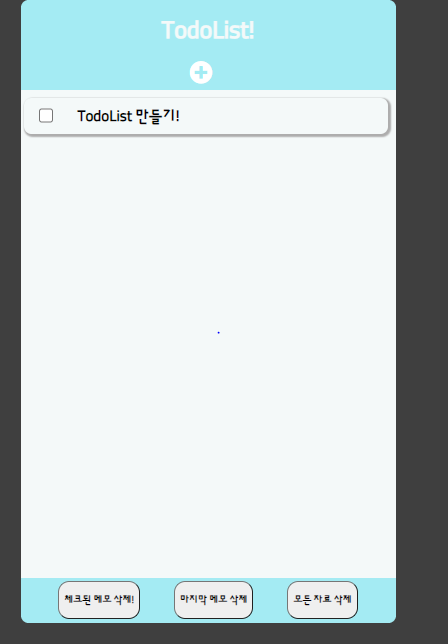
5.Hello world 급 예제 Todolist 만들기.

이번에는 예제 중 print(Hello world)만큼 유명하고 한번쯤 해보는 Todolist를 만들었다.플러스 버튼 누를시 Prompt 창을 활성화시켜 텍스트를 입력시키면 추가된다.삭제수행한 일을 체크하고 체크된 메모 삭제하면 체크된 메모들 삭제가장 마지막에 입력한
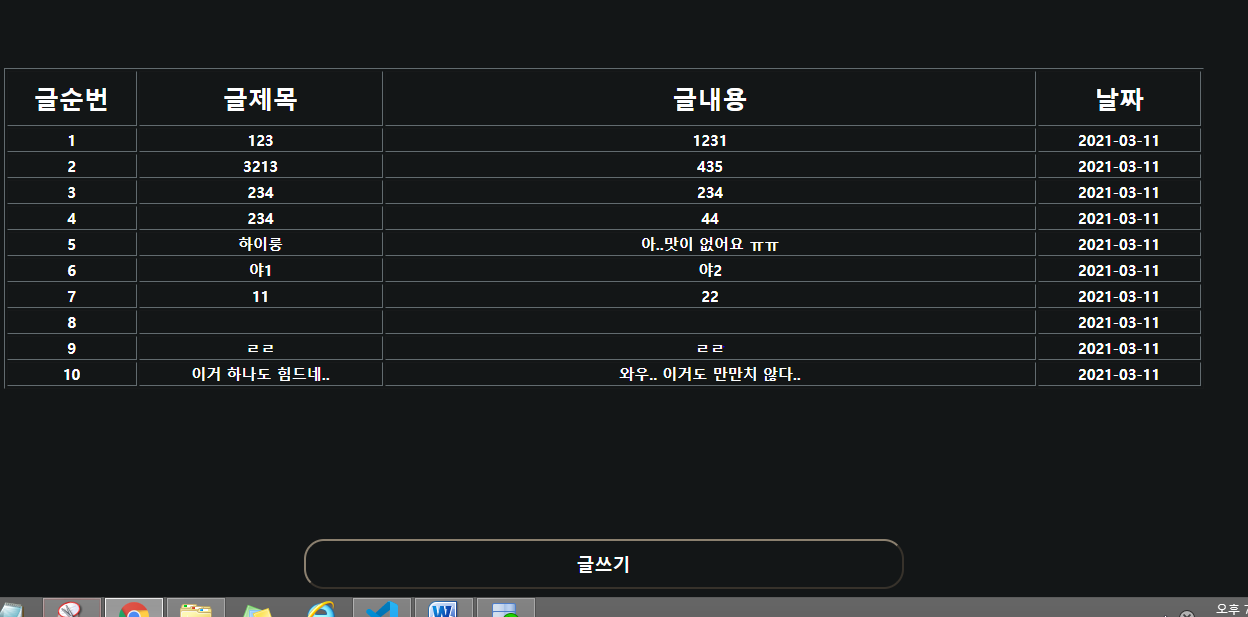
6.Node.js 이용해서 간단한 글쓰기

Node.js 를 이용해서 MySQL를 연동하여 간단하게 글을 쓰고 글 목록을 보여줄 수 있다.html css js 만 공부하고 node.js를 해보려고하니 정말 처음 서버 키는거 부터 어려웠다. js의 문법과 같지만 쓰는 법이 생소하여 한문장 쓰는 것도 어려웠지만 조