Node.js는 무엇일까?
Chrome V8 Javascript 엔진으로 빌드된 javascript 런타임!
: 프로그래밍 언어가 동작하는 환경
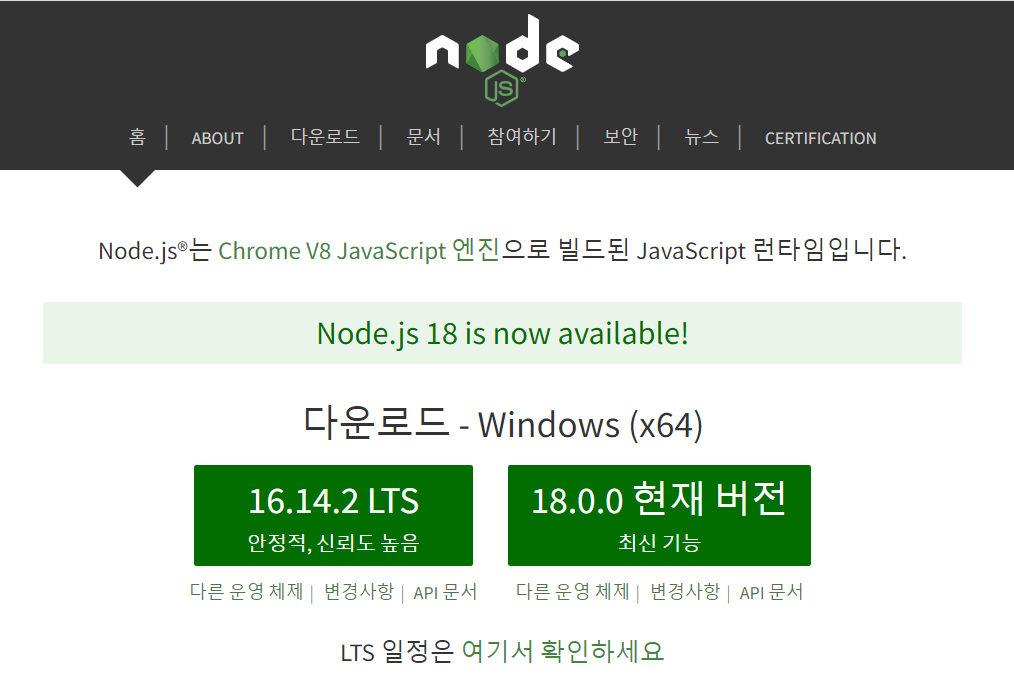
Node.js 설치방법
: LTS(Long Term Supported)는 장기적으로 안정되고 신뢰도가 높은 지원이 보장되는 버전으로, 유지/보수와 보안(서버 운영 등)에 초점을 맞춰 대부분 사용자에게 추천되는 버전!

① window버전으로 설치방법! 링크 이동 후 nvm-setup.zip파일 다운로드한다.
② 윈도우 터미널에서 명령어(NVM --version)를 입력하면 설치된 NVM의 버전을 확인 할 수 있다.
NVM 사용법
nvm ls : ls는 list의 약어 (아직 설치한것이 없어 설치된 node.js가 없다고 나옴🙄)

nvm install 16.14.2 : 설치하고자 하는 버전의 입력값을 입력하면 설치가 된다.
nvm use 16.14.2 : 버전을 변경하는 명령어
node --version : 현재 설치되어있는 node의 버전을 확인하는 명령어

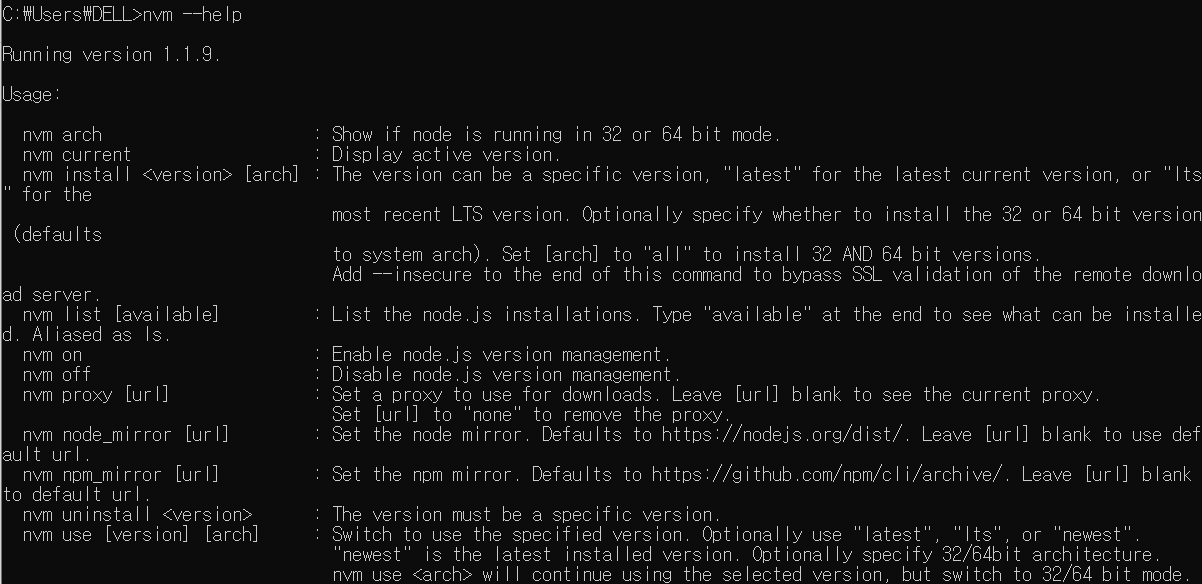
nvm --help : nvm의 다양한 명령어를 알 수 있는 명령어

NPM은 무엇일까?
NPM(Node Package Manager)은 전 세계의 개발자들이 만든 다양한 기능(패키지, 모듈)들을 관리
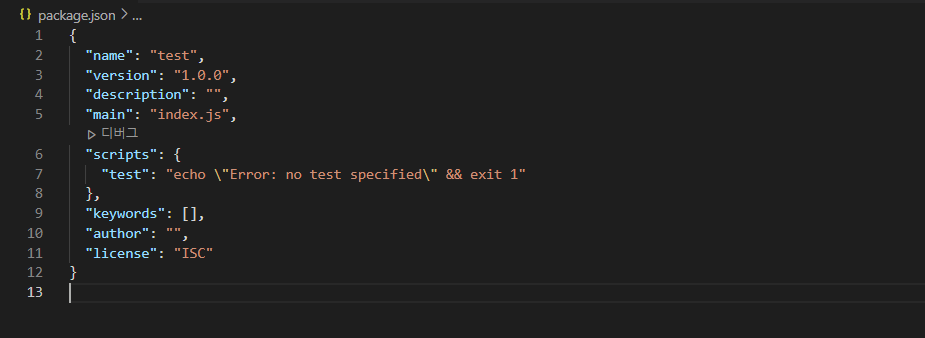
npm init -y : package.json파일이 생성된다.

- name : 프로젝트 이름
- version : 프로젝트 버전 명시
- description : 프로젝트에 대한 설명
main : 현재의 프로젝트를 패키지처럼 만들어서 업로드 할 때 필요한 옵션으로 남겨두어도 되고 삭제하여도 된다.- scripts : 현재 프로젝트 내부에서 사용하는 명령들을 scripts 내부에 명시하면 프로젝트와 관련된 명령들을 사용 할 수 있음.
- kewords : 키워드
- author : 소유주
- license : 라이센스
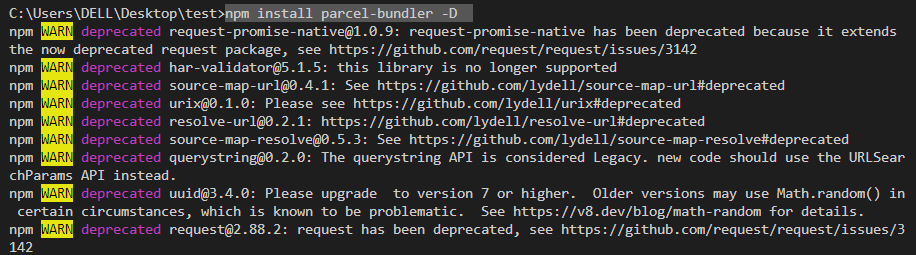
npm install parcel-bundler -D : parcel-bundler를 설치, 뒤에 -D는 소문자가 아닌 대문자로 입력하는것을 주의 할 것‼

npm install lodash : lodash라는 패키지를 설치, -D는 붙이지 않음.
- 한번 설치된 패키지는 내역으로 남게되고 이를 삭제해도 다시 생성할 수 있다.(생성 코드 : npn i 또는 npm install)
💡 -D의 차이?
- devDependencies(개발용 의존성 패키지 설치) / Dependencies(일반 의존성 설치)
개발 서버 실행과 빌드 실습해보기👩💻
① index.html과 main.js파일을 생성 후 src로 main.js와 연결!
② main.js파일 안에 console.log("Hello World~!")를 작성한다!
🙅♀️ 여기서 console의 내용을 확인하려면 index파일에서 open with Live Sever를 사용하지만 굉장히 구시대적 방식이라고(...)하신다.
그래서 사용하는 방법으로는 아래와 같다!
① package.json파일로 이동한다.
② scripts부분의 내용을 비워주고 "dev": "parcel index.html"을 입력한다.
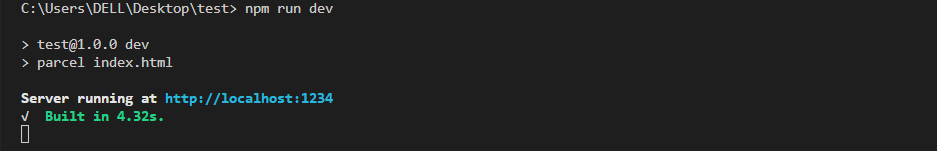
③ 아래 터미널에 "npm run dev"를 입력해준다.
(여기서 dev는 사용자가 지정하는 이름으로 다른 이름을 입력하여도 가능하다!)

Server running at http://localhost:1234 : 페이지로 이동할 수 있는 일종의 주소이며 클릭하면 해당 파일(index.html)로 이동하는것을 볼 수 있다.
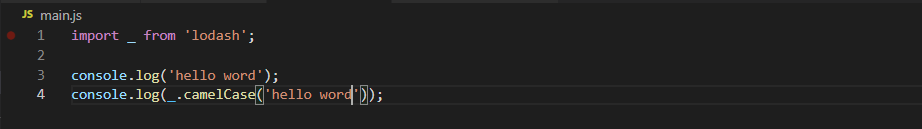
④ main.js로 이동하여 아래와 같은 값을 입력한다.

import _ from '' : 특정한 내용을 가져와 _라는 이름에 변수에 이름에 할당하여 활용!
console.log(_.camelCase('Hello world')); : camelCase방식으로 내용이 변경되어 반환되어 출력

parcel index.html : 로컬 환경에서 개발용으로 서버를 열어 프로젝트를 확인!
parcel build index.html : 실제로 사용자들이 보는 용도의 결과물을 출력!
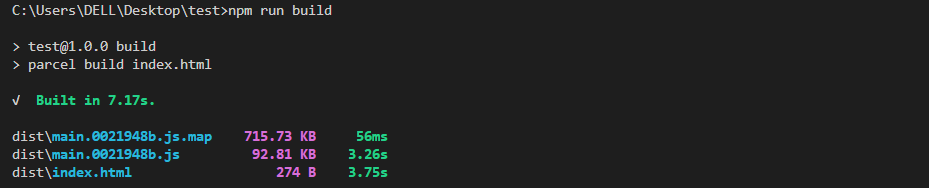
이번엔 npm run build를 실행해보았다.

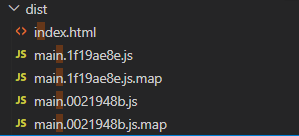
그러자 dist라는 파일이 생성되었고 안에 index.html을 확인해보자

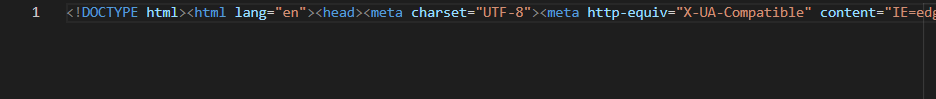
아래와 같은 코드가 발생하였다. 이를 코드 난독화라고 한다.
코드난독화란?
- 코드를 읽기 어렵게 만드는 작업을 말한다. 빌드된 결과(제품)는 브라우저에서 해석되는 용도로, 용량을 축소하고 읽기 어렵게 만드는 등의 최적화를 거치는 것이 좋다.

개발자가 보는 용도가 아닌 웹브라우저에서 동작시키는 용도💻
번들(Bundle)이란?
- 우리가 프로젝트 개발에 사용한 여러 모듈(패키지)을 하나로 묶어내는 작업을 말한다.