Key Word
- Angular vs React vs Vue
- View를 다루는 라이브러리
- Only Rendering & Update
- NOT included another functionality(ex. http client)
- Component Based Development
- 독립적인 코드 블럭(HTML + CSS + JavaScript)
- 작업의 단위_
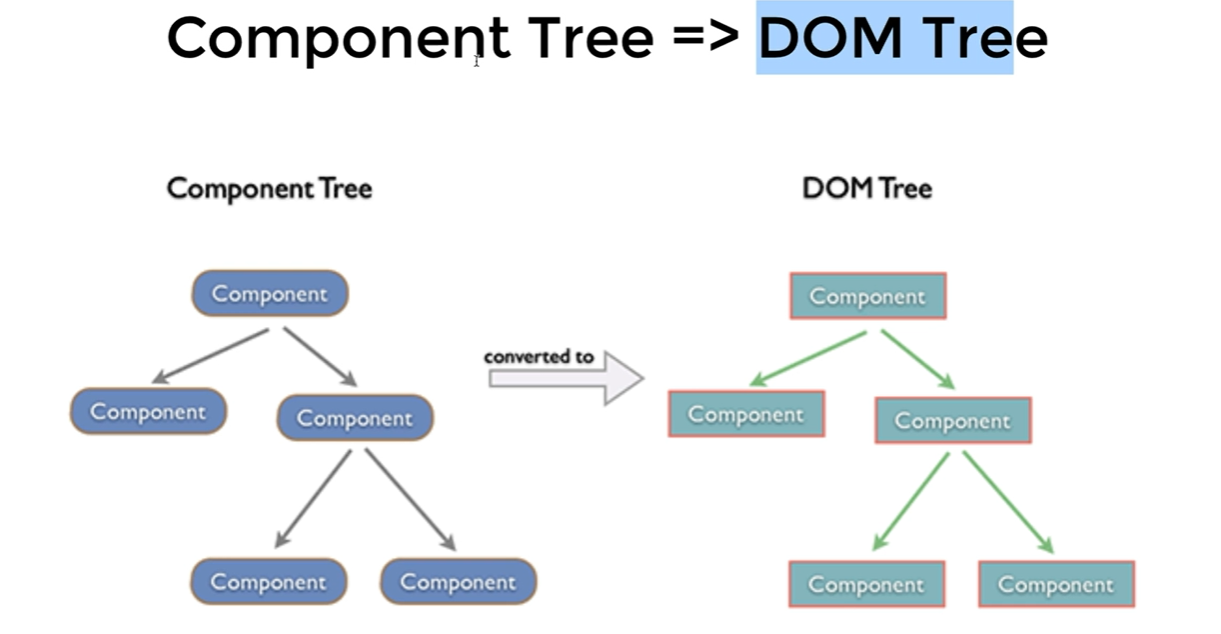
- Virtual DOM
- 이제는 DOM을 직접 다루지 않음.
- JSX
- NOT Templates
- transpile to JS(Babel, TypeScript)
- CSR & SSR

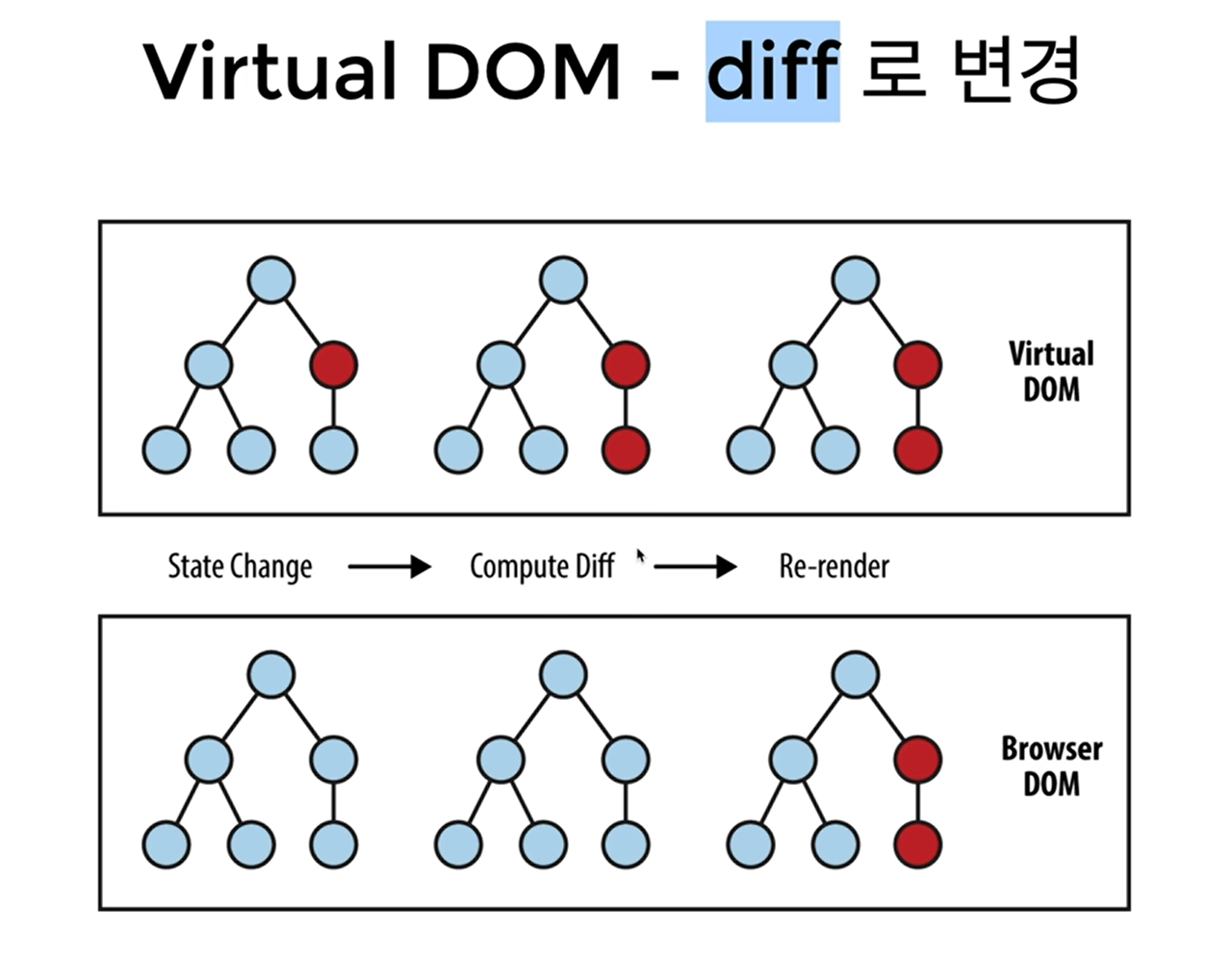
Why Virtual Dom?
- DOM을 직접 제어하는 경우
- 바뀐 부분만 정확히 바꿔야 한다.
- DOM을 직접 제어하지 않는 경우
- 가상의 돔 트리를 사용해서,
- 이전 상태와 이후 상태를 비교하여,
- 바뀐 부분을 찾아내서 자동으로 바꾼다.



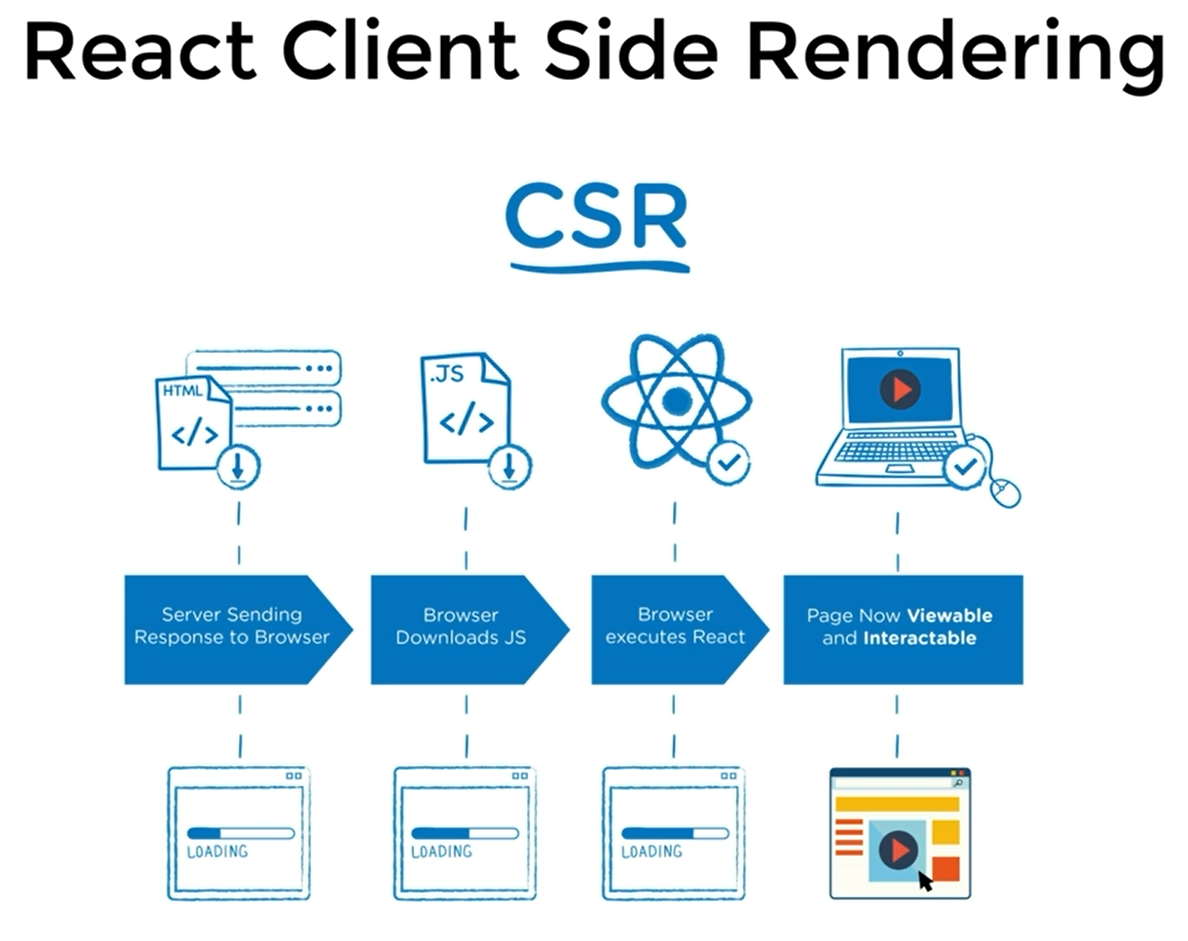
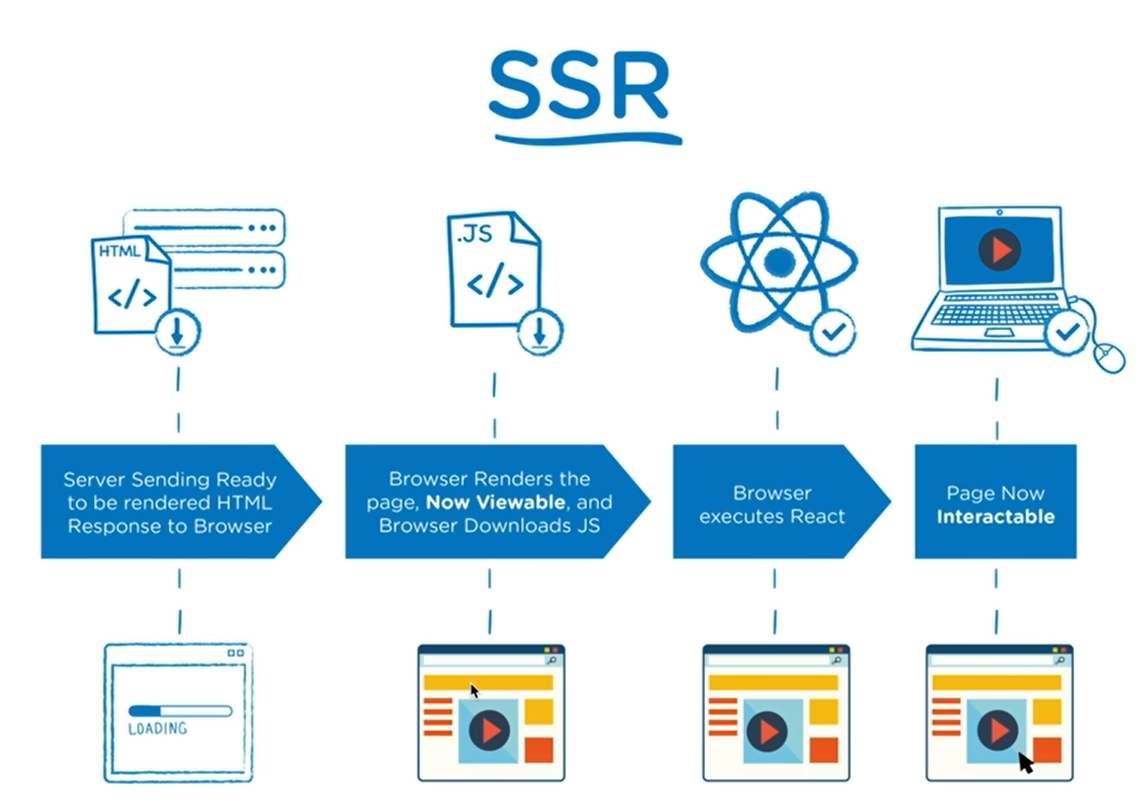
CSR vs SSR
- CSR
- JS가 전부 다운로드 되어 리액트 애플리케이션이 정상 실행되기 전까지는 화면이 보이지 않음.
- JS가 전부 다운로드 되어 리액트 애플리케이션이 정상 실행된 후, 화면이 보이면서 유저가 인터렉션 가능
- SSR
- JS가 전부 다운로드 되지 않아도, 일단 화면은 보이지만 유저가 사용 할 수 없음.
- JS가 전부 다운로드 되어 리액트 애플리케이션이 정상 실행된 후, 유저가 사용 가능.