웹서비스를 개발하면서 필요한 기능 중 회원가입 및 인증은 상당히 중요한 부분인 것 같다.
회원가입을 통해 DB를 축적할수도 있고, 웹서비스기능들의 사용 범주를 규정할 수 있기 때문이다.
회원가입, 로그인, 로그아웃 세단계로 나누어 구현하였다.
SignUP
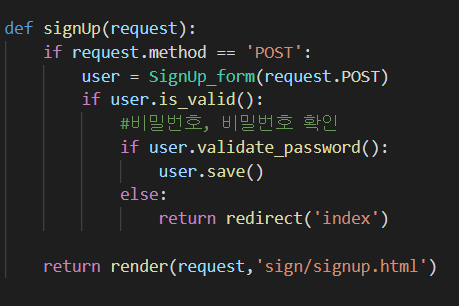
views.py

- POST 와 GET 요청에 따른 로직 분류
- SignUp_form (customized form) 에 POST 된 데이터를 입력한다.
- form.is_valid() : form 의 유효성 검증(아래 참조)
- form.validate_password() : password의 유효성 검증(아래 참조)
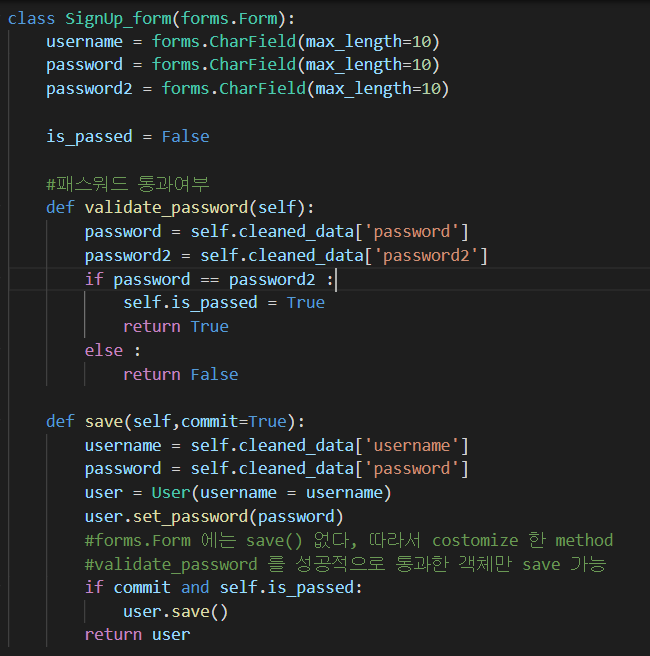
forms.py

-
Model 을 작성하는 방식과 마찬가지로 위와같이 form field 를 작성한다
유효성 검사는 필드형식과 같은 데이터가 저장이 되었는가를 판별 -
validate_password() : is_valid() 를 통과한 form field data 는 cleaned_data 에 dictionary 형태로 값이 저장된다 그 값을 불러와서 pw 유효성 판별
-
save() : Model 과 다르게 Form class 에는 save() 가 따로없다 따라서 class 내부에서 인위적으로 save() 를 구현하였다. User object 를 생성하는 방식은 위와같음
password 는 raw data로 저장된다면 정보유출 시 해당 클라이언트의 보안에 치명적인 타격을 줄 수 있으므로 항상 Hashed(bcrypt 등) 된 상태로 DB 에 저장이 되어야한다.
실제로 보안법상 웹서비스에서 복호화할 수 없는 암호로 저장되도록 정해져있다
(개인정보의 기술적·관리적 보호조치 기준 제 6조)
❗ Web에서 Django 로 POST 데이터 전송
View 가 호출되는 Url 에서 POST 요청을 하면 해당 View 로 POST request 가 전송된다
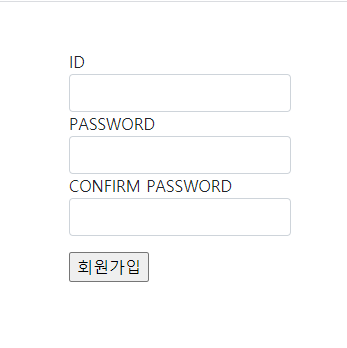
signup.html
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<div class="row justify-content-center mt-5">
<div class="col-3">
{{message}}
<form action="" method="POST">
{% csrf_token %}
<label for="username">ID</label><input class="form-control" type="text" id="username" name="username">
<label for="password">PASSWORD</label><input class="form-control" type="text" id="password" name="password">
<label for="password2">CONFIRM PASSWORD</label><input class="form-control" type="text" id="password2" name="password2">
<input class="mt-3" type="submit" value="회원가입">
</form>
</div>
</div>
정상적으로 DB User Object 에 내가 입력한 회원정보가 저장되는 것을 확인할 수 있다.
SignIn
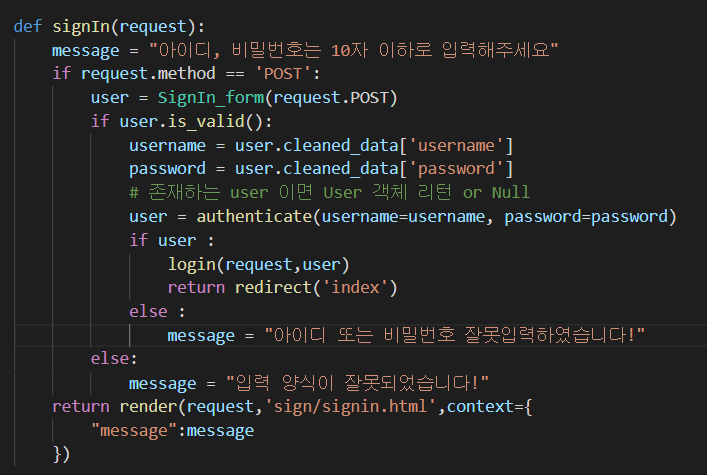
views.py
from django.contrib.auth import authenticate, login
-
SignIn_form (customized form) 에 POST 된 데이터를 입력한다.
-
authenticate 로 User 객체에 해당 username,password 를 가진 인스턴스가 있는지 판단
존재한다면 해당 User 인스턴스 반환 -
login 메소드를 통해 웹에 User login
signin.html
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<div class="row justify-content-center mt-5">
<div class="col-3">
<div class="alert alert-warning" role="alert">
{{message}}
</div>
<form action="" method="POST">
{% csrf_token %}
<label for="username">ID</label><input class="form-control" type="text" id="username" name="username">
<label for="password">PASSWORD</label><input class="form-control" type="password" id="password" name="password">
<input class="mt-3" type="submit" value="로그인">
</form>
</div>
</div>🎈로그인 확인하기
base.html
탬플릿 분리는 다음글에서 정리하겠습니다.
request.is_authenticated 를 통해 user의 로그인 상태 판별을 할 수 있다는 것을 확인
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<title>Document</title>
</head>
<body>
<div class="container">
<header class="banner row border-bottom justify-content-end">
<ul class="col-3 list-unstyled">
{% if not request.user.is_authenticated %}
<li><a href="{% url 'signup' %}"> 회원가입 </a></li>
<li><a href="{% url 'signin' %}"> 로그인 </a></li>
{% else %}
<li>{{request.user}} 님 안녕하세요</li>
<li><a href="{% url 'signout' %}">로그아웃</a></li>
{% endif %}
</ul>
</header>
<section>
{% block content %}{% endblock %}
</section>
</div>
</body>
</html>
정상적으로 로그인이 되었다.
SignOut
def signOut(request):
logout(request)
return redirect('index')- logout 메소드 사용