
부트캠프 2차 팀프로젝트로 팀원 6명이 한 팀으로 구성되어 신발 경매 사이트인 KREAM를 클론 코딩 하였다. 이번 2차 프로젝트는 팀원들이 각자 구현해보고 싶은 기능이 명확하여 이에 중점을 두고 진행을 하였다.
KREAM 웹페이지 클론 프로젝트 회고
이번 2차 프로젝트에서는 감사하게도 PM역할을 맡게 되어 팀원들과의 적극적인 소통을 리드하였다. 중간에 blocker로는 백과의 대화시 서로 이해가 어려운 점이였는데, 서로 이해할려고 노력을 하다보니 2주차부터는 원할하게 소통이 되었다.
KREAM 웹페이지 선정이유

- 모던한 디자인
- 2차 프로젝트로서의 적합한 기능
- 판매&구매 입찰 시스템
- 필터링 & 소트
- 페이지 네이션
- 회원가입 및 로그인/로그아웃
웹페이지 Ideation
- 기존 경매 시스템을 활용할 수 있도록 포스터를 경매하는 사이트로 전환
- GREAM+으로 네이밍 / '그림'단어에서 영감, 실제 영어 단어 '몽환적으로 빛나는..'
작업기간
2021.7.5 - 2021.7.16
기술스택
Front-End : React, Styled Component, Fuctional Component
Back-End : Python, Django web framework, PyJWT, MySQL, s3transfer
Common : KAKAO social login, AWS(EC2, RDS, S3), RESTful APIProject Tool
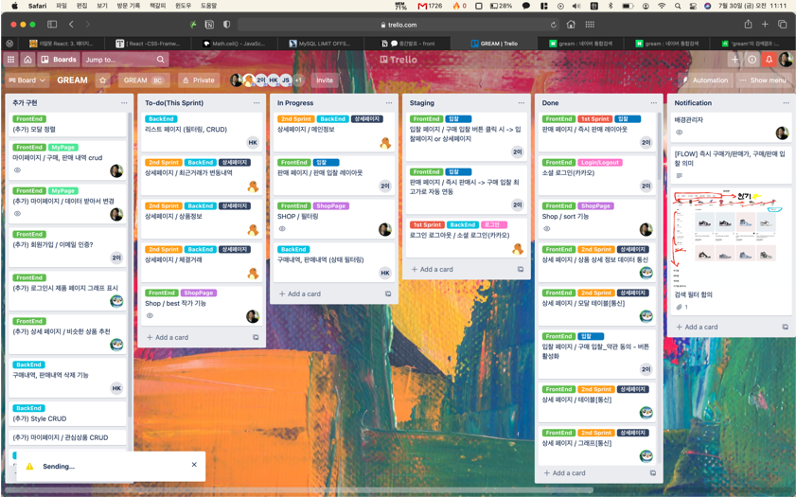
- Trello
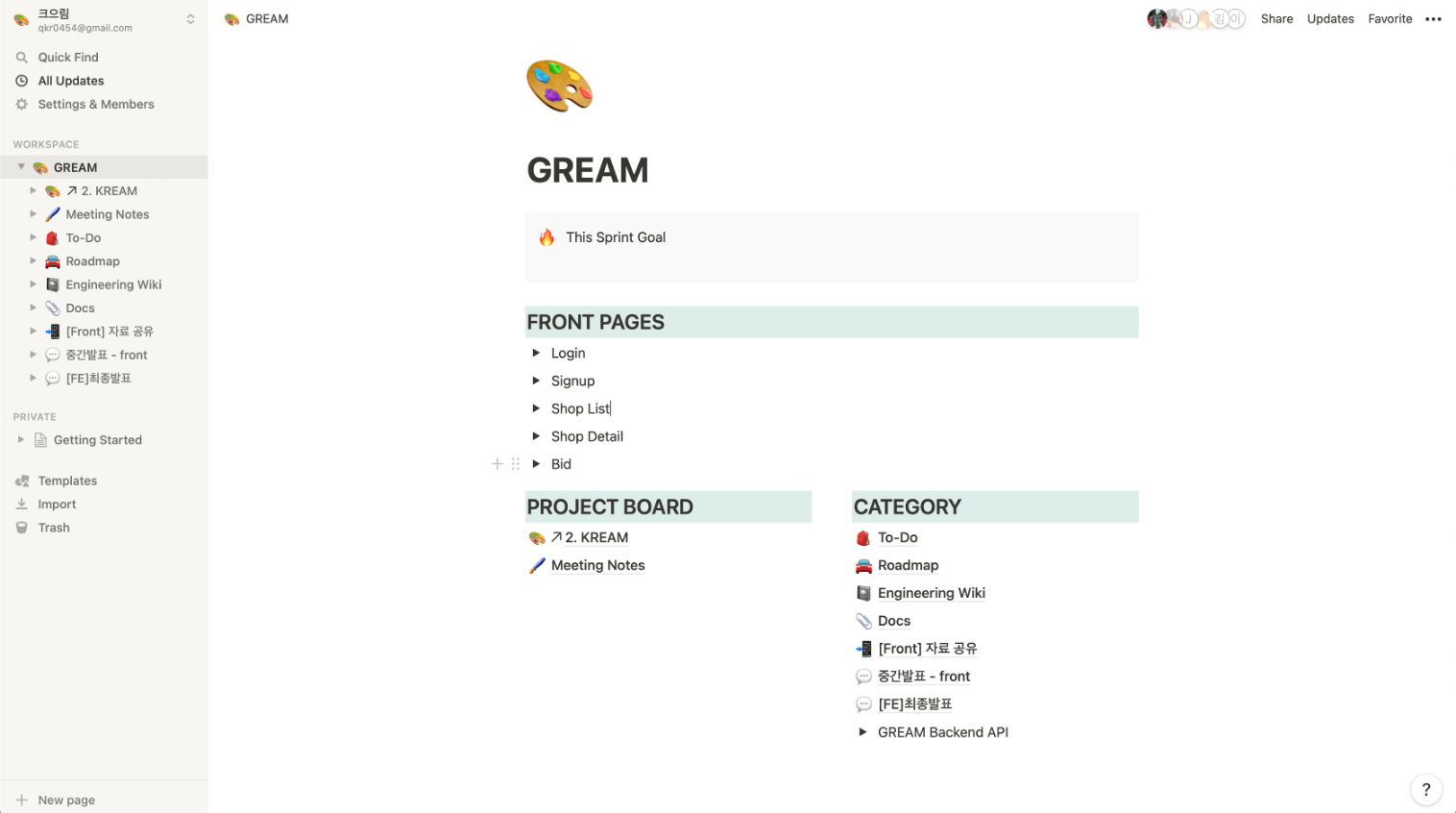
- Notion
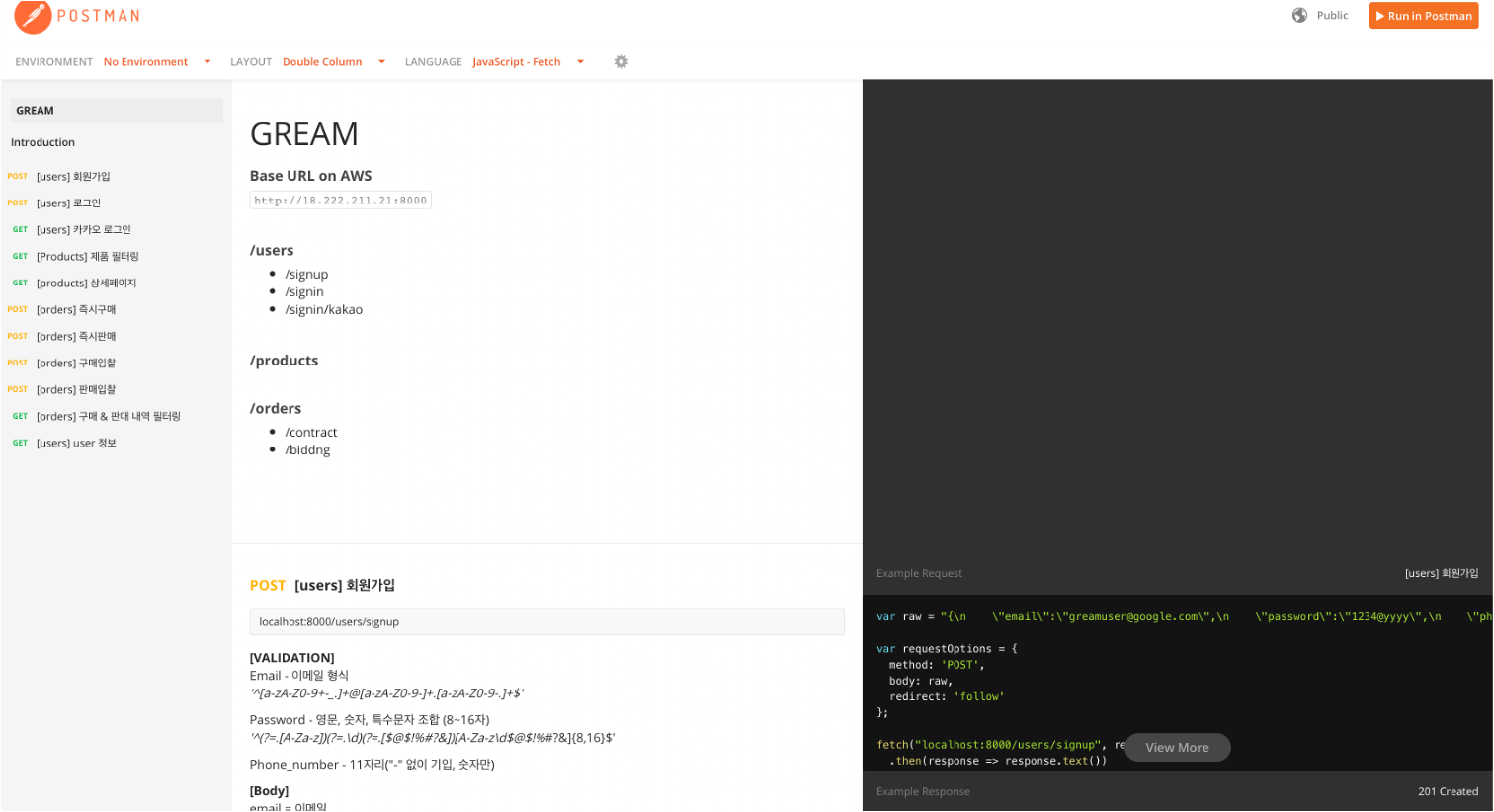
- POSTMAN
주요 구현 사항 _
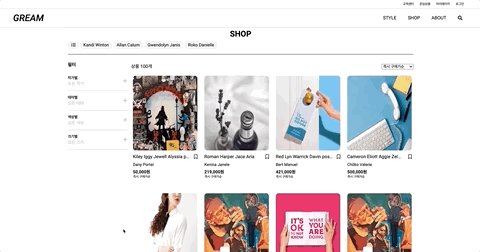
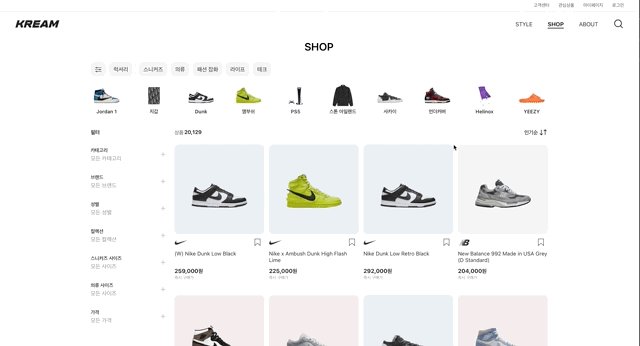
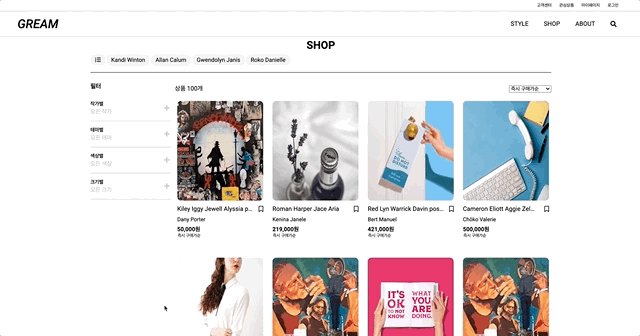
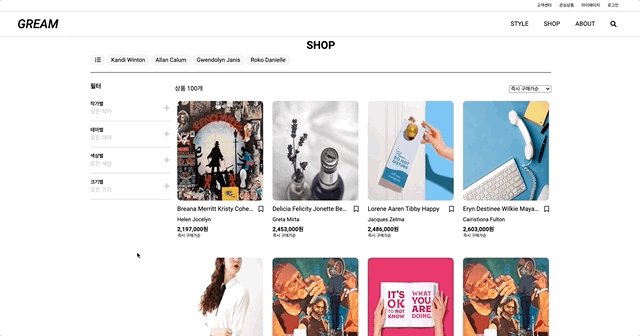
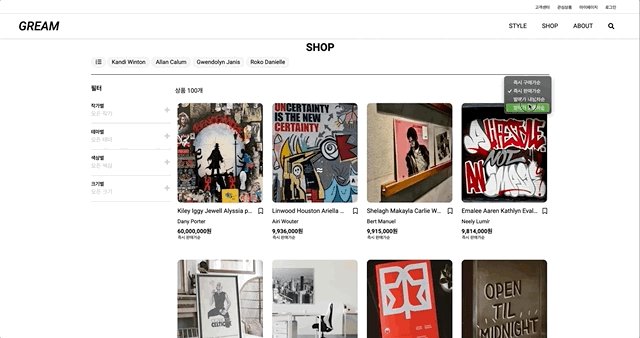
내가 맡은 구현사항 = 🎨Shop 레이아웃🎨
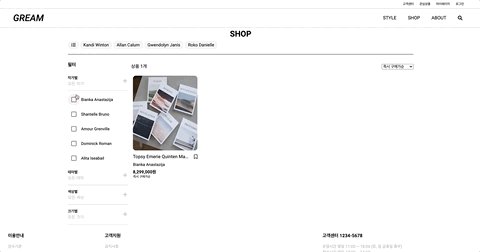
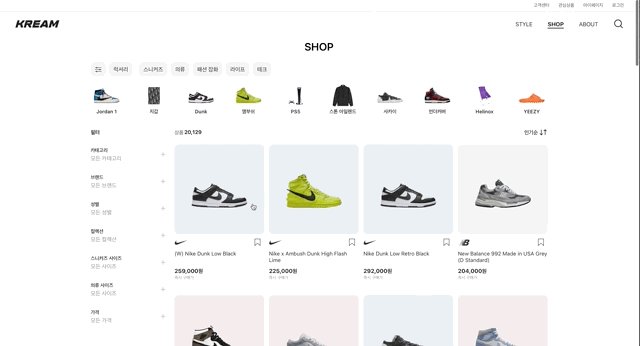
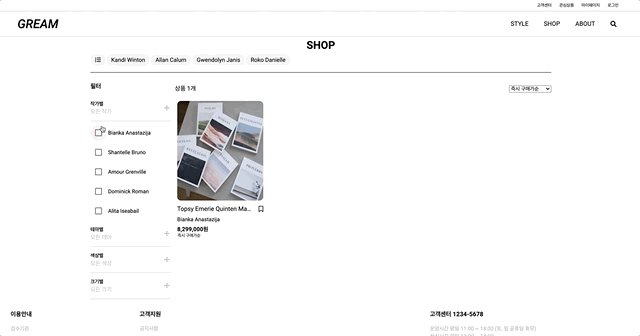
Shop 필터링(중복 필터링)🎨
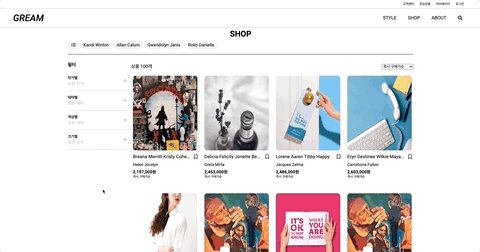
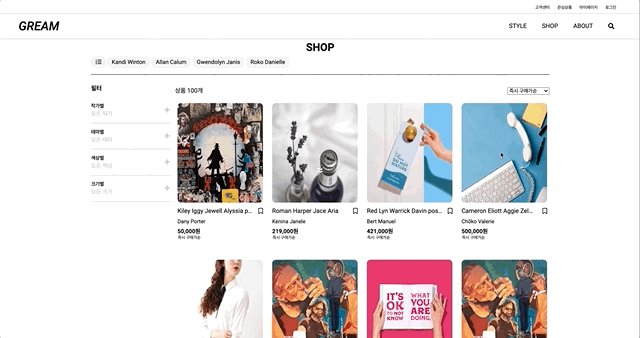
Shop Sort (가격, 판매순)🎨
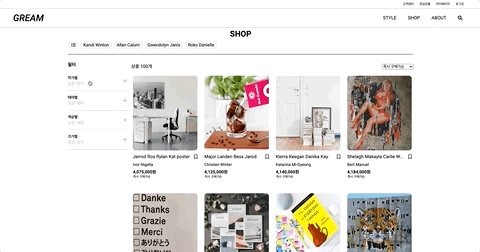
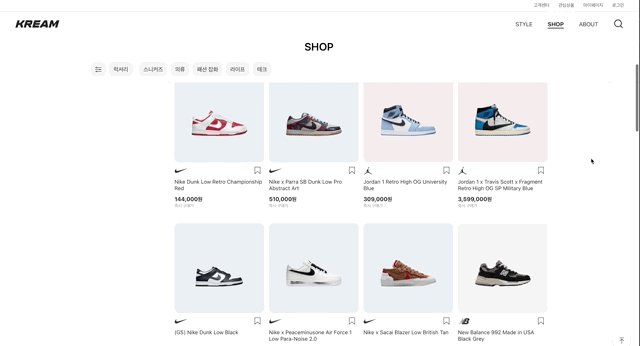
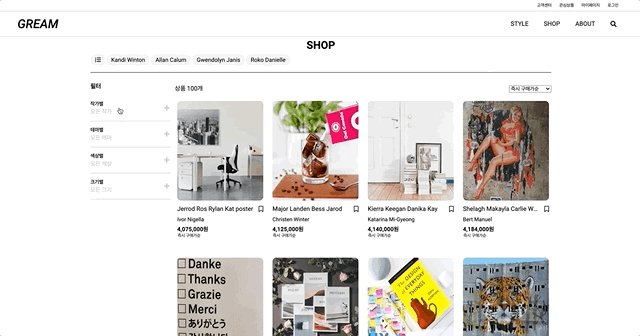
Shop Pagination🎨
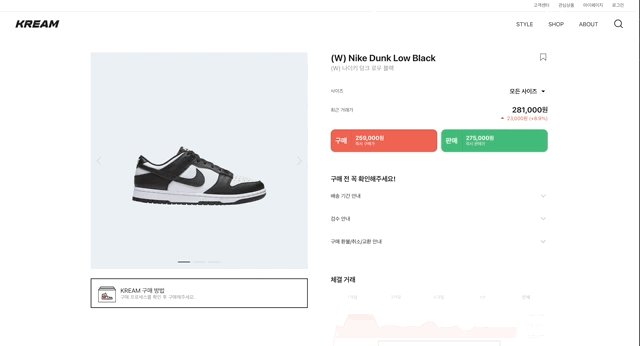
Detail 체결 거래 그래프
Detail 카러셀
Detail 최근 거래가
Login/Logout 인증/인가
Login/Logout 소셜 로그인(카카오)
입찰페이지 주문
Project Flow

1주차
1주차에는 trello를 사용하여 구현할 기능들에 대해 카트를 세분화 하고 역할을 분담하였다. 1차 프로젝트 때와는 달리 팀원별로 각자 구현하고 싶은 기능을 선택하였고 추가 기능구현보다 제대로 하나를 구현하는 것에 집중하였다.

2주차
2주차 부터는 1주차에 짜여진 틀을 바탕으로 front/Back간의 연결에 집중을 하였다. 서로 주고받는 데이터의 종류와 양이 많아졌다 보니 서로의 대화가 중요했었다. 이를 위해 별도의notion페이지를 생성하여 각각 담당 파트 front/back간의 자료구조에 대해 조율하였다.

또한 POSTMAN을 적극 활용하여 미리 백앤들와 데이터 구조를 맞춰 서버를 통신해 볼때의 오류를 최소화하였다.
OUTPUT👍
front-end repository
back-end repository
전체 기능 구현 영상 -Youtube
Detail

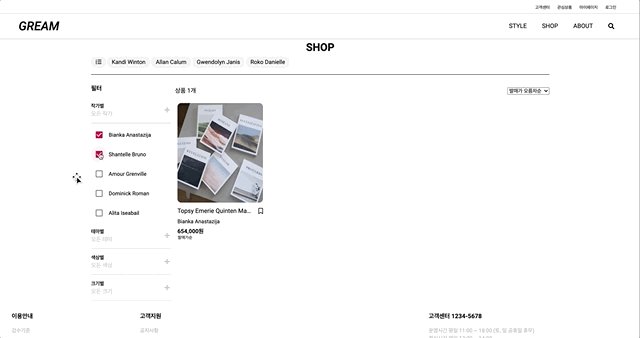
1. 중복 필터링, Pagination
1주차 중복 필터링
- 중복 선택을 위한 데이터 컨트롤
- Mock data 연동 및 백앤드 통신 test
2주차 Pagination
- 들어오는 data의 양에 따라 자동으로 페이지 넘버 증가 및 감소
- 1페이지가 아닌 페이지에서 필터링 선택시 필터링된 카드 수가 1페이지 양을 넘지 않으면 자동으로 1페이지로
- 초기에 3페이지에서 필터링 선택시 자료수가 1페이지를 넘지 않아 1페지에 자료가 있는데, 사용자는 3페이지에 남는 문제 발생(페이지 버튼도 1페이지만 나와서 1페이지로 이동도 불가능
- solution / 필터링 체크박스 클릭시 1페이지로 이동하는 함수 추가
tmi
중복필터링을 처음 구현할때 체크박스를 선택했을때 그 해당 박스가 어느 카테고리의 몇번째인지를 알려주는 과정이 blocker였다. 자료들을 back end에서 어떤 형태로 주든 잘 받아먹는게 실력이라는 것을 다시한번 느꼈다.

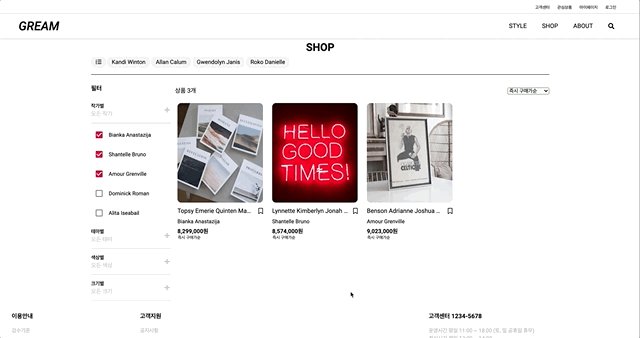
2. 중복 필터링, Sort
2주차 Sort
- 중복필터를 만들고 나니 비교적 수월하게 Sort기능을 구현했다.
tmi
비교적 빠르게 제작하였지만, 쿼리문을 만드는 함수가 너무 많아 리팩토링의 필요성이 느껴졌다.
Project Review
2차 프로젝트를 하며 내가 구현해보고 싶었던 기능들을 구현하여 뜻깊었다. 또한 blocker에 봉착해도 코드카타를 푼다는 마음가짐으로 하나씩 헤쳐나가니 결국에는 만들어낼 수 있었다.
PM역할을 하며 처음에는 부담감도 있었지만 팀원들과의 적극적인 소통을 통해 유쾌한 분위기에서 이번 프로젝트를 마무리할 수 있었다. 2주동안 함께한 팀원들에게 너무 감사하게 생각한다.
남은 기업협업에서도 이런 분위기를 유지해 나가야겠다.
To-do List / refactoring
- query문 함수 리팩토링
Urlsearchparams사용filter사용한 부분find로 다시 만들어보기
정훈님~~~! 2차까지 고생 많으셨습니다 🙌🏻
슬기로운 프론트앤드 생활 뽜이링 ✨