
1. 인증/인가
인증은 무엇이고 왜 해야할까?Authentication
- 인증은 회원가입과 로그인을 말한다.
- 인증은 왜 필요할까? - 해당 서비스를 누가 쓰는지, 어떻게 사용하는지 등 추적이 가능하도록 하기 위해
- 인증에 필요한 것?
- 아이디, 이메일주소, 비밀번호 등..
비밀번호는 어떻게 관리해야 할까?
- Database에 저장 시 개인정보를 해싱하여 복원할 수 없도록 한다.
- 해싱 = 난독화 - 통신 시 개인 정보를 주고받을 때 SSL을 적용하여 암호화 (HTTPS)
암호화는 어떻게 할까?
- 단방향 해쉬
- 원래 해쉬(hash)함수는 자료구조에서 빠른 자료의 검색, 데이터 위변조 체크를 위해서 쓴다.
- 복원이 불가능한 단방향 해쉬함수는 암호학적 용도로도 사용한다. - 결과만 봐서는 식별 불가
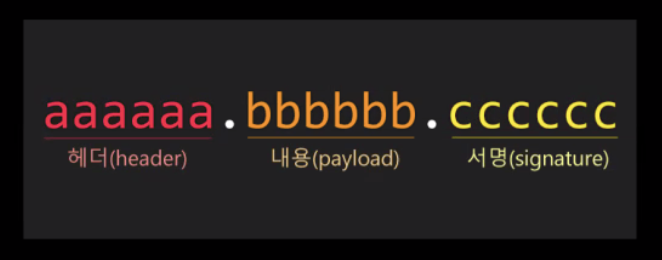
JSON Web Token

- JWT 구조이다.
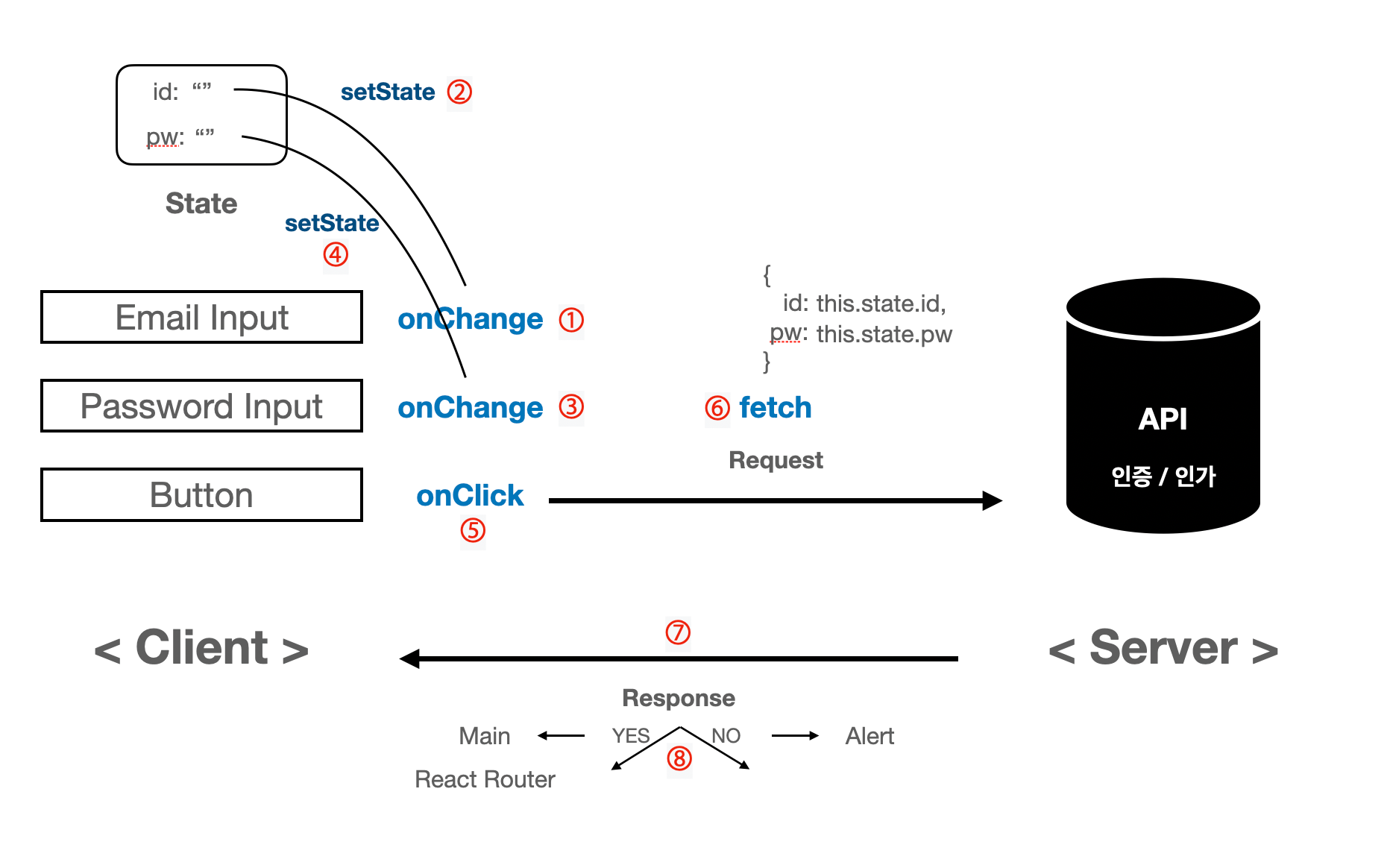
2. 전체 flow 💫

- 사용자가 이메일을 입력하면 이메일
input의onchange함수가 실행된다. onchange함수가 실행되면input의value를setState를 통해statef를 업데이트 한다.- 사용자가 비밀번호을 입력하면 이메일
input의onchange함수가 실행된다. onchange함수가 실행되면input의value를setState를 통해statef를 업데이트 한다.- 버튼을 클릭하면
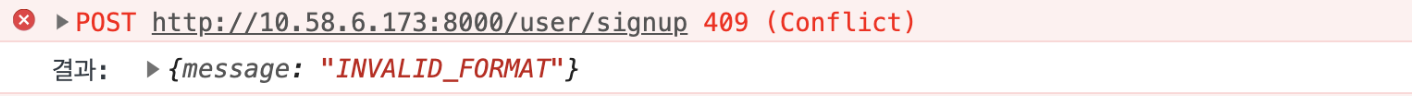
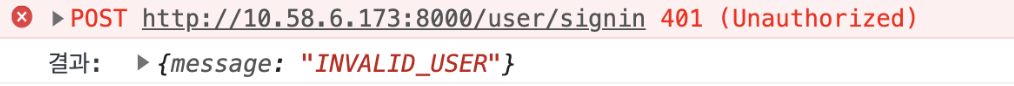
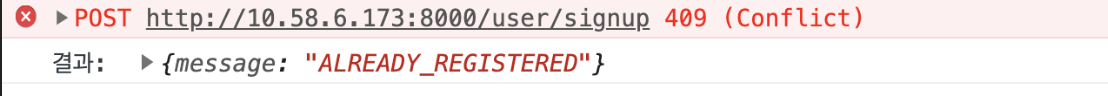
onClick함수가 실행된다. onClick함수 안에서fetch함수가 실행면서 서버를 통해request를 보낸다.- 서버에서 사용자가 보낸 정보를 가지고 인증/인가 과정을 거친 후
response를 보내준다. response에 따라 이동을 하던가 에러 메세지를 보여준다.
fetch 함수 설명
fetch("api주소", {
method: "POST",
body: JSON.stringify({
email: this.state.id,
password: this.state.pw,
}),
})
.then((request) => response.json()
.then((result) => console.log("결과: ", result)); // 콘솔 위치가 로직 위치
//button onclik 시 Fetch 함수 실행첫 번째 인자는 api 주소, 두 번째 인자는 http 통신에 관한 내용이다.두 번째 인자는
- method는
GET,POST,PATCH등http method를 입력한다. - get vs post
- get 정보를 얻는 것, post 백앤드에도 전달해줘야 할 정보가 있을 때🧐
- JSON 형태로 데이터를 주고 받는데 이 데이터를 body에 넣는다.
- 통신을 할 때는
string형태의 JSON으로 보내야 하기 때문에JSON.stringify()라는 메서드를 활용해서 포맷을 기존의 Object에서 String으로 변환해준다.
- 통신을 할 때는
- 통신은 다른 로직에 비해 오래 걸리기 때문에 비동기 처리돼서 then 메서드를 사용한다.
.then((response) => response.json())첫 번째 then에서는 server에서 보내준 response를 Object 형태로 변환한다.
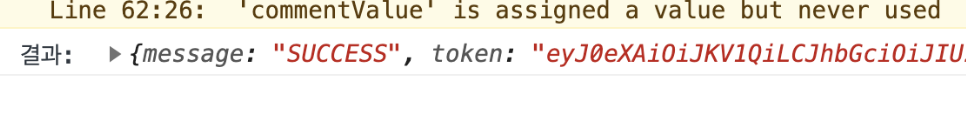
.then((result) => console.log("결과: ", result));두 번째 then에서는 object로 변환한 response를 console.log로 확인합니다.
여기서 원하는 로직을 구현한다.
예를 들어
- 로그인 성공하면 main 페이지로 이동
- 로그인 실패하면 alert 창에 "아이디나 비밀번호를 확인해주세요." 띄우기

실제구현🎉




코딩을 시작한뒤 처음으로 백앤드와 합치는 작업을 해봤다. 물론 아직 실무에 비해서는 미미한 부분이지만 뭔가 작게나마 성취감을 느낄 수 있는 기회였다. mockdata를 만들어서 API연결전에 혼자서 작업해보는 것과는 달랐다.👏 앞으로 할 프로젝트를 생각하니 가슴이 웅장해진다🔥