1. DOM(Document Object Model)
- 문서의 구조화된 표현을 제공한다.
- HTML 문서를 구조화하여 각 요소를 객체 취급한다.
- DOM의 구조(문서를 논리 트리로 표현)
<body>
<script>
console.log(document);
</script>
<h1></h1>
<section></section>
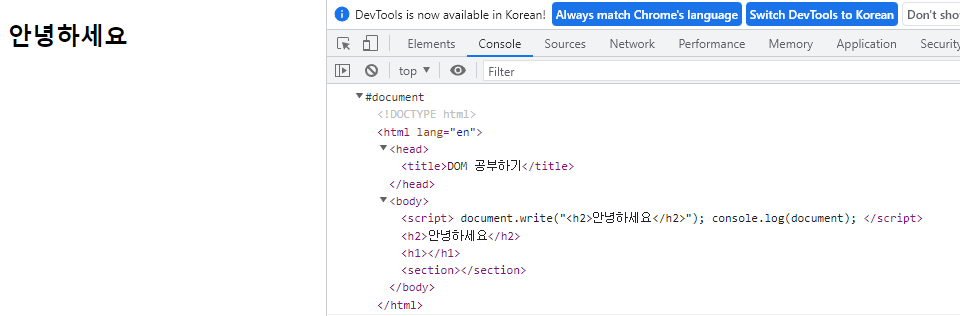
</body>위와 같은 HTML 문서를 실행하고 개발자 모드에 들어가면 콘솔에 document가 출력되고, 펼쳤을 때 웹 문서의 소스를 확인 할 수 있다.
이를 통해 document는 웹 문서 자체를 가리키는 DOM 요소 중 하나라는 것을 알 수 있다.

body에는 h2태그가 없지만 document.write()로 HTML 문서에 안녕하세요를 작성한 것이다.
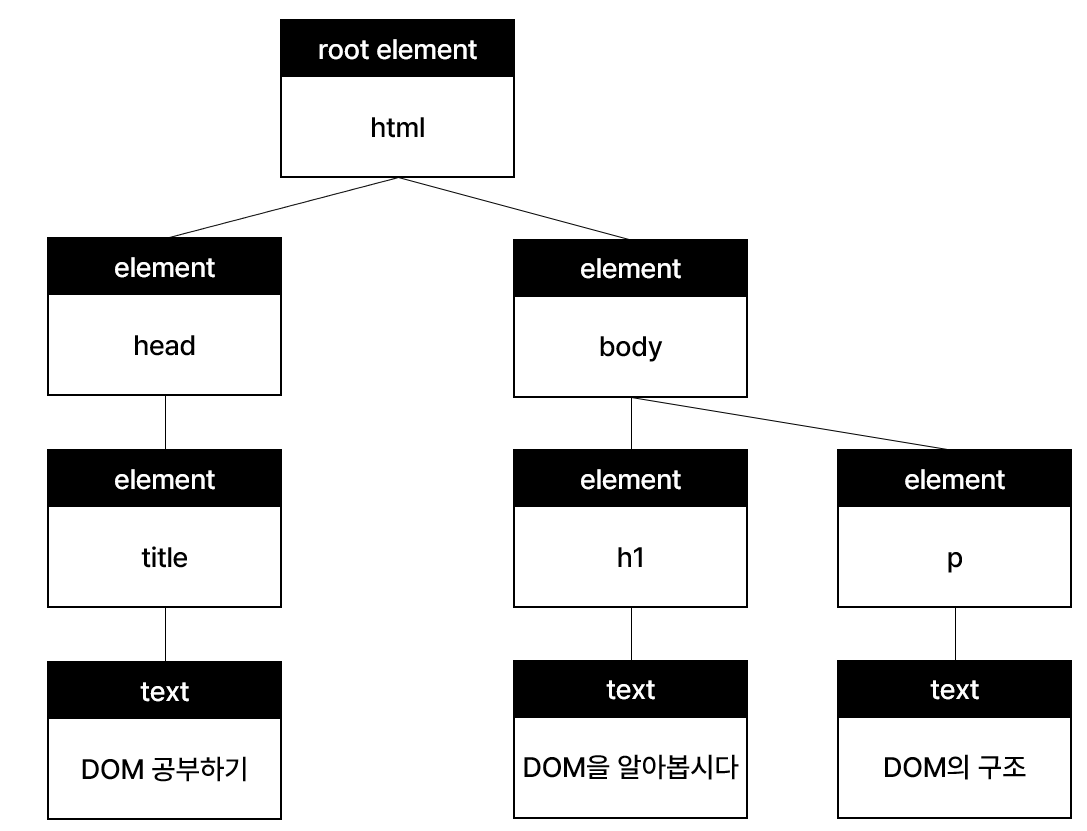
DOM 트리
자바스크립트로 DOM을 조작하기 위해서는 DOM 구조를 이해해야 한다.

HTML 문서는 위와 같은 구조로 이루어져 있다.
위와 같은 DOM트리에서 사용하는 용어들을 정리하면
- 노드: 웹 문서의 요소(element)
- 텍스트: 태그가 품고 있는 (여는 태그와 닫는 태그 사이의) 텍스트
- 속성: 태그의 속성
2. DOM 요소에 접근하기
event handler 연결을 알아보고자 한다.
1. id를 통해 요소에 접근하기
- id를 통해 요소에 접근하려면 getElementById() 함수를 이용합니다.
요소명.getElementById("id명");id는 html 태그의 속성으로 태그에 고유한 이름을 준다고 생각하면 된다.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<script defer src="js\EventHandlerDemo.js"></script>
</head>
<body>
<button id="btn1"> click me! </button>
</body>
</html>button의 id가 btn1인 것을 확인하실 수 있다. 이제 스크립트 소스(js파일)에서 btn1에 접근할 수 있었다.
var button1 = document.getElementById("btn1");
console.log(button1);실행결과>>

- 다음은 document.getElementById() 메서드를 이용하여 html문서에 아이디가 btn1 인 요소를 가져왔습니다.
- getElementByID()를 사용할 때 유의해야 하는 점은 id를 호출할 때 #을 붙이지 않는다입니다.
2. class를 통해 요소에 접근하기
id는 중복될 수 없지만, class는 중복이 가능하다 인데요, 그 점을 활용하여 실습하였습니다.
<body>
<!-- <button id="btn1"> click me! </button> -->
<button class="btn"> 버튼1 </button>
<button class="btn"> 버튼2 </button>
<button class="btn"> 버튼3 </button>
</body>class가 btn인 버튼 3개를 만들었습니다.
[JS]
var buttons = document.getElementsByClassName("btn");
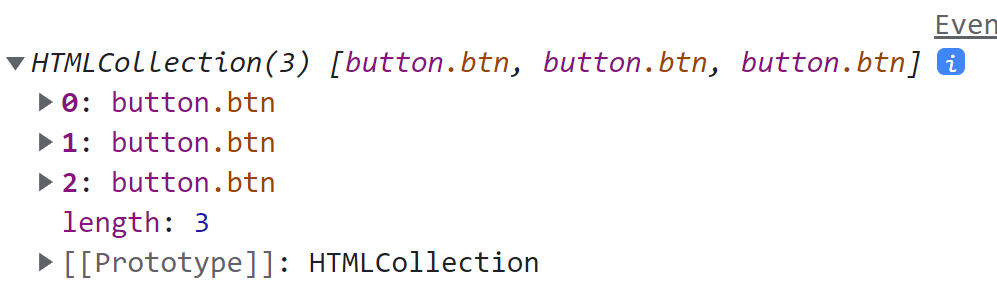
console.log(buttons);실행결과 >>
 버튼 세 개가 모두 배열로 저장되어 있습니다.
버튼 세 개가 모두 배열로 저장되어 있습니다.
querySelector(), querySelectorAll()
id와 class 구분 없이 모두 불러올 수 있는 메서드가 있다
그것은 바로 querySelector(), querySelectorAll() 메서드입니다.
<body>
<!-- 생략 -->
<button id="firstBtn">첫번째버튼</button>
<h1 class="title">title1</h1>
<h1 class="title">title2</h1>
<h1 class="title">title3</h1>
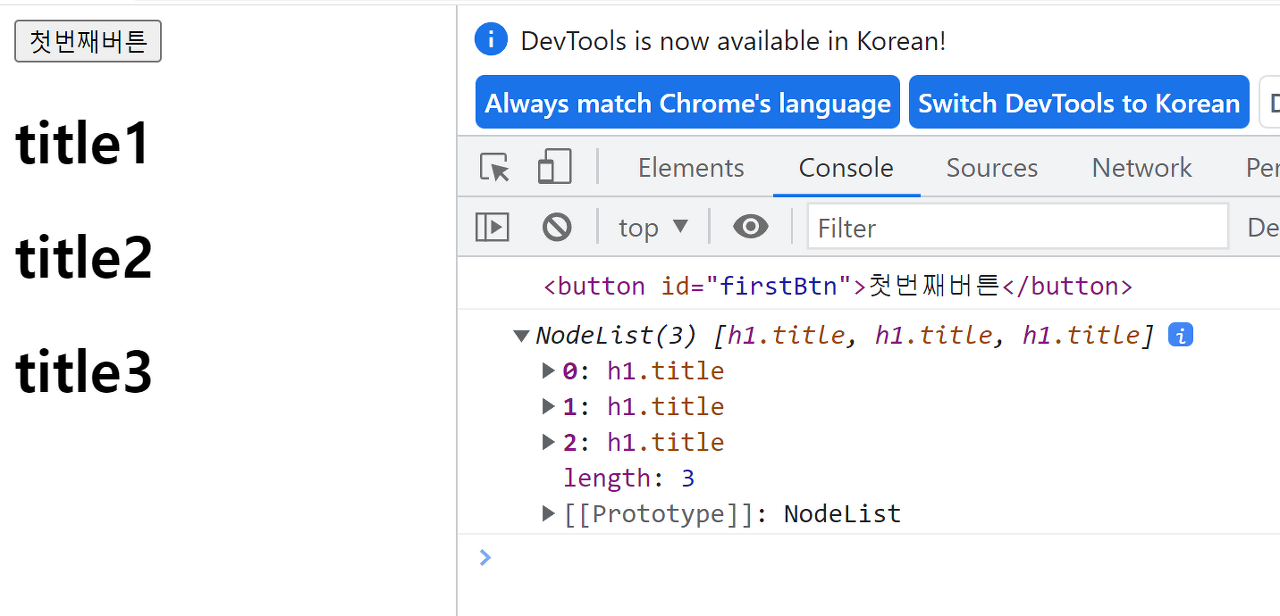
</body>위와 같은 html 문서에서 #firstBtn과 title을 가져오고
[JS]
var firstBtn = document.querySelector("#firstBtn");
console.log(firstBtn);
var titles = document.querySelectorAll(".title");
console.log(titles);
여기서 getElementById(), getElementByClassName()과 querySelector()의 차이를 알 수 있었다.
3. DOM에서 이벤트 처리하기
자 이제 요소까지 불러왔으니 DOM에서 이벤트를 처리해 봅시다!!
- DOM요소에 이벤트 처리기 연결은 먼저 DOM 요소에 함수를 직접 연결하는 방법에 대해 알아야 한다.
// 변수.on+이벤트명 = 함수
var button1 = document.getElementById("btn1");
button1.onclick = function() {
console.log("버튼 클릭!")
};button1 을 클릭하게 되면 콘솔창에 다음과 같이 출력됩니다.