
💻 이 글은
Swift 5,Xcode 14.0 beta를 바탕으로 작성하였습니다.
📊 Swift Charts
🔗 공식 문서 및 소개 영상
이번 WWDC 2022 에서 애플이 iOS 16, iPadOS 16, macOS 13 등 이번 가을 새로 업데이트될 OS 부터 지원하게 되는 Swift Charts 프레임워크 를 소개했습니다. 기말고사 때문에 이제야 보네용 😅
이때까지 설정 이나 건강 앱에서 흔히 보던 그래프를 이제 간단한 코드로 생성할 수 있게 되었습니다!
📌 Features
WWDC 2022에서 Swift Charts 를 소개하며, 특징을 다음과 같이 크게 2가지로 설명하였습니다.
- Apple-designed charts
: 애플이 디자인한 차트.. (장점이 맞겠죠?) - Same syntax as SwiftUI → Same Declarative syntax
: 스유와 동일하게 선언적인 문법을 갖고 있어서, 여러분들이 이미 SwiftUI 를 다룰 줄 안다면Charts의 몇 가지 프로퍼티만 알면 바로 사용할 수 있다는 것 입니다!
그리고 동일한 코드로 모든 애플 플랫폼에서 동일한 동작을 한다는 장점이 있습니다!
🧑💻 Let's code!
Xcode 14
우선 iOS 16 이 필요하기 때문에 Xcode 14 beta 다운로드가 필요합니다. 🔗 Download Xcode 14
베타 버전은 정식 버전과 다른 프로그램처럼 따로 설치되므로 걱정하지 않으셔도 됩니다!
Hello, Swift Charts (WWDC 2022) 와 동일한 예시를 통해 설명해보겠습니다!
Chart
모든 차트는 Chart 안에서 그려지게 됩니다.
공식문서 (Swift Charts) 에 따르면,
Chart는 차트를 보여줄 수 있는 SwiftUI 의 View 이며,ChartView프로토콜을 따르고 (Conform) 있습니다.
"ChartView프로토콜을 따른다 (Conform)" 는 것은 View 가 담고 있는 내용 (Content)이ChartContent일때 프로토콜을 따른다고 말하고 있습니다!
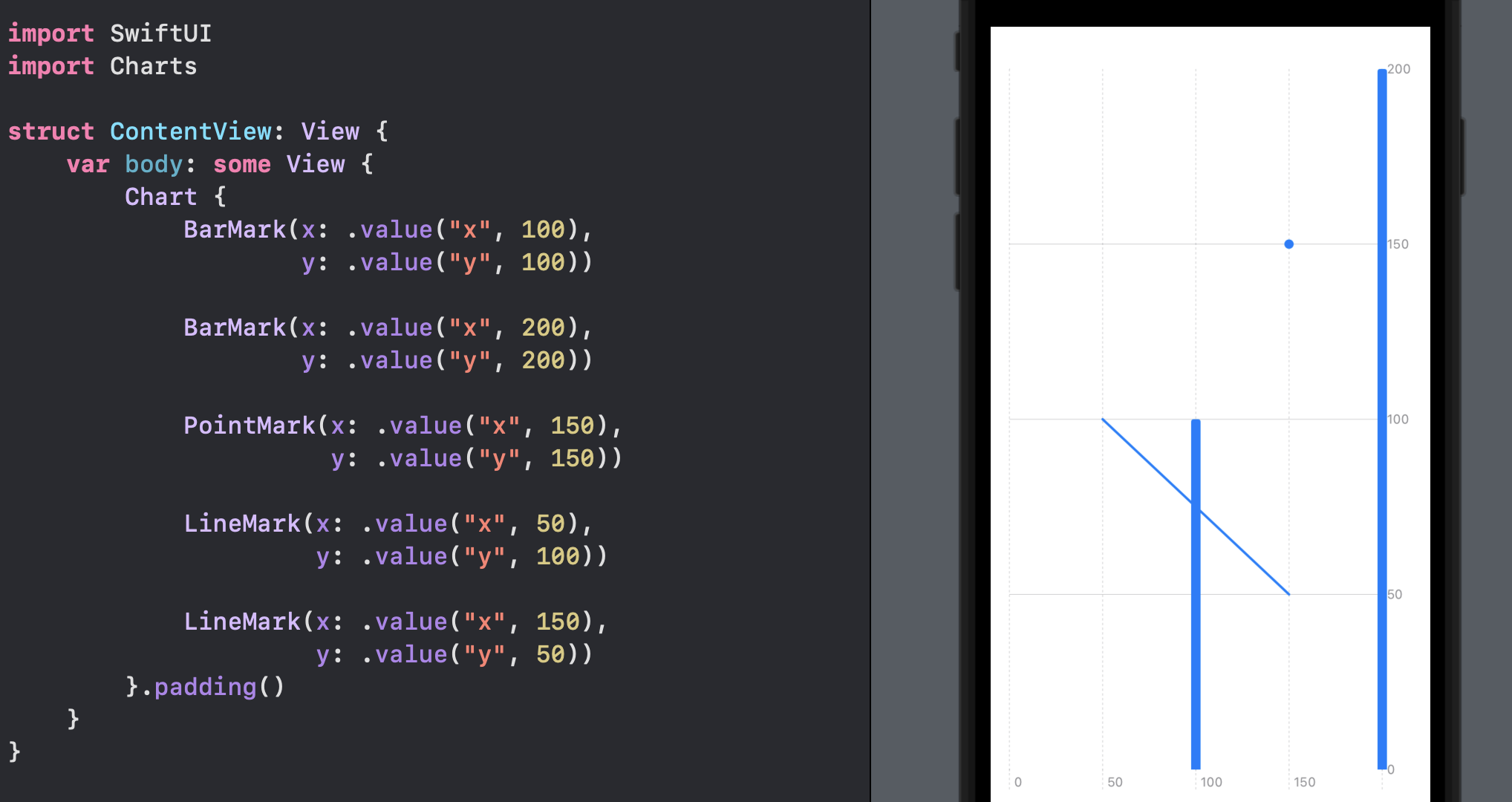
아래와 같이, Chart 안에 여러가지 Mark 를 통해 차트의 값들을 표시하게 됩니다!

Iteration
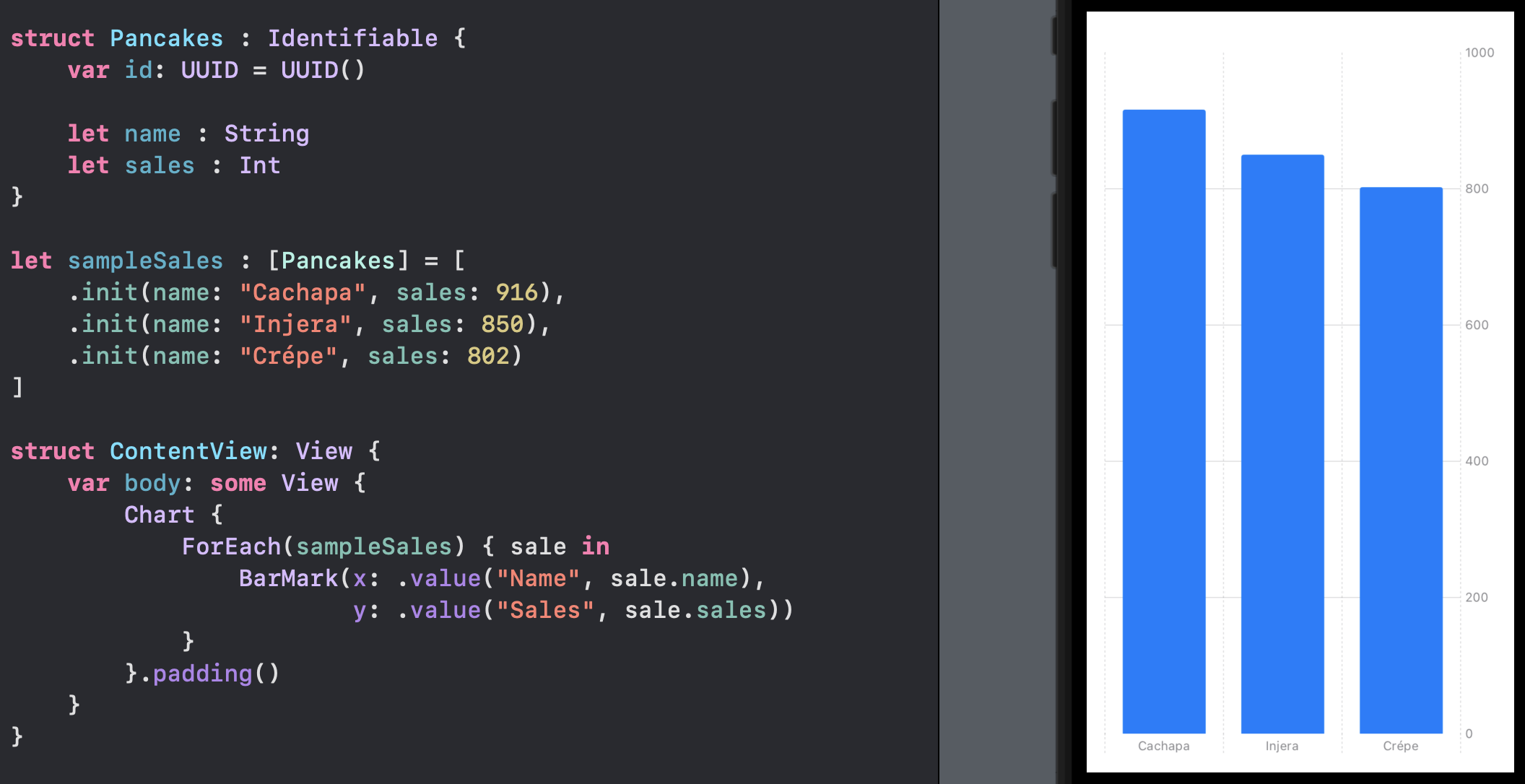
보통 차트로 시각화가 필요한 경우 데이터가 연속된 형태로 존재 하는데, 다음과 같이 표현할 수 있습니다.

📌 이때
ForEach대신Chart의 이니셜라이저에 바로 데이터를 넣을 수 있습니다.Chart(sampleSales) { sale in BarMark(x: .value("Name", sale.name), y: .value("Sales", sale.sales)) }
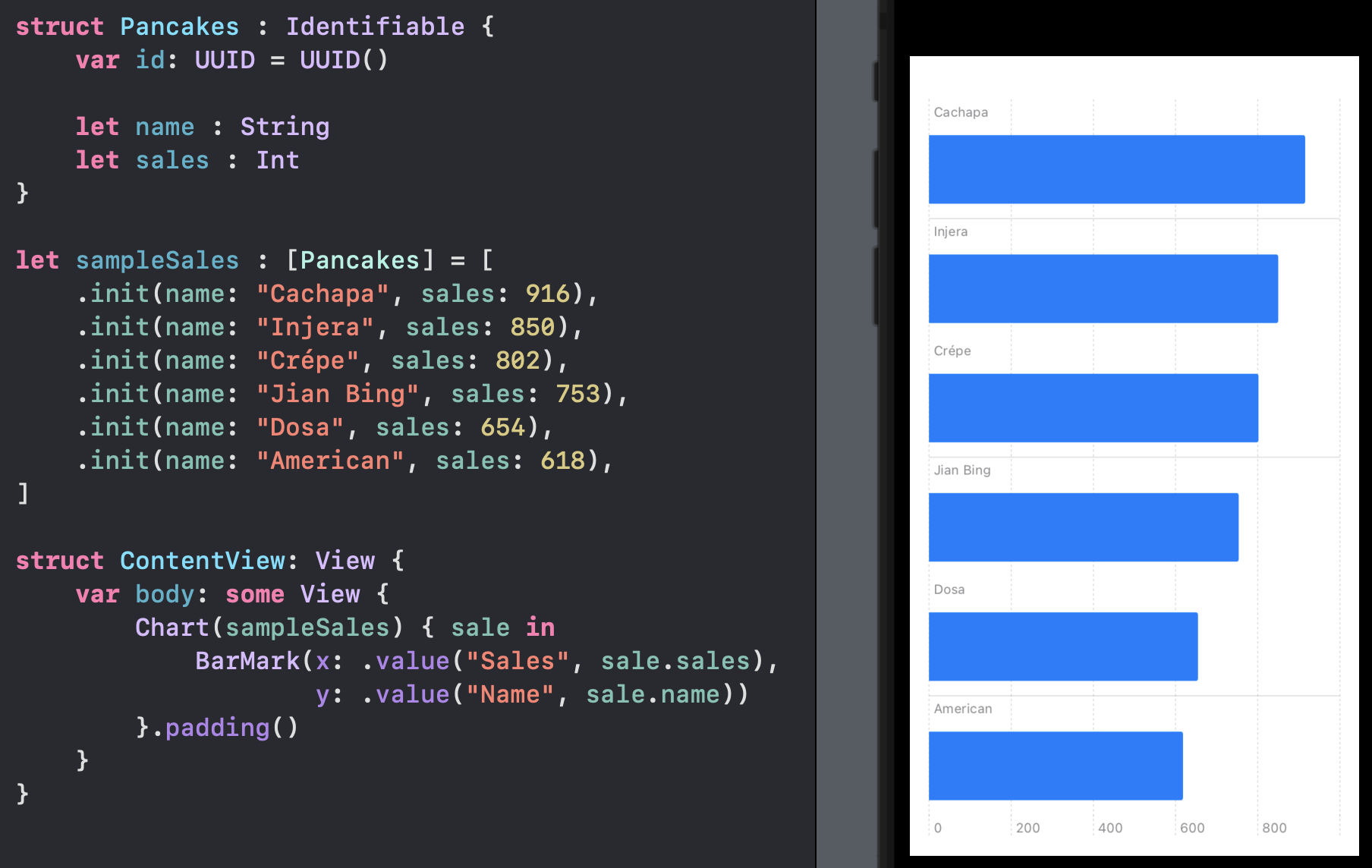
Transpose
Hello, Swift Charts (WWDC 2022) 에서 설명해주시는 형님은 이렇게 말합니다.
"Swift charts framework automatically chooses an appropriate axis style to make the chart beautiful."
즉, 프레임워크가 자동으로 데이터에 가장 적절한 축 스타일을 선택해서 이쁘게 만들어줄거라는 것입니다!!

Date elements
또한 축의 값으로 시계열 데이터를 사용할 수 있습니다.

weekday 값으로 사용한
date함수
year,month,day요소 →Date형 변수func date(_ year: Int, _ month: Int, _ day: Int) -> Date { Calendar.current.date(from: DateComponents(year: year, month: > month, day: day)) ?? Date() }
Multiple data source
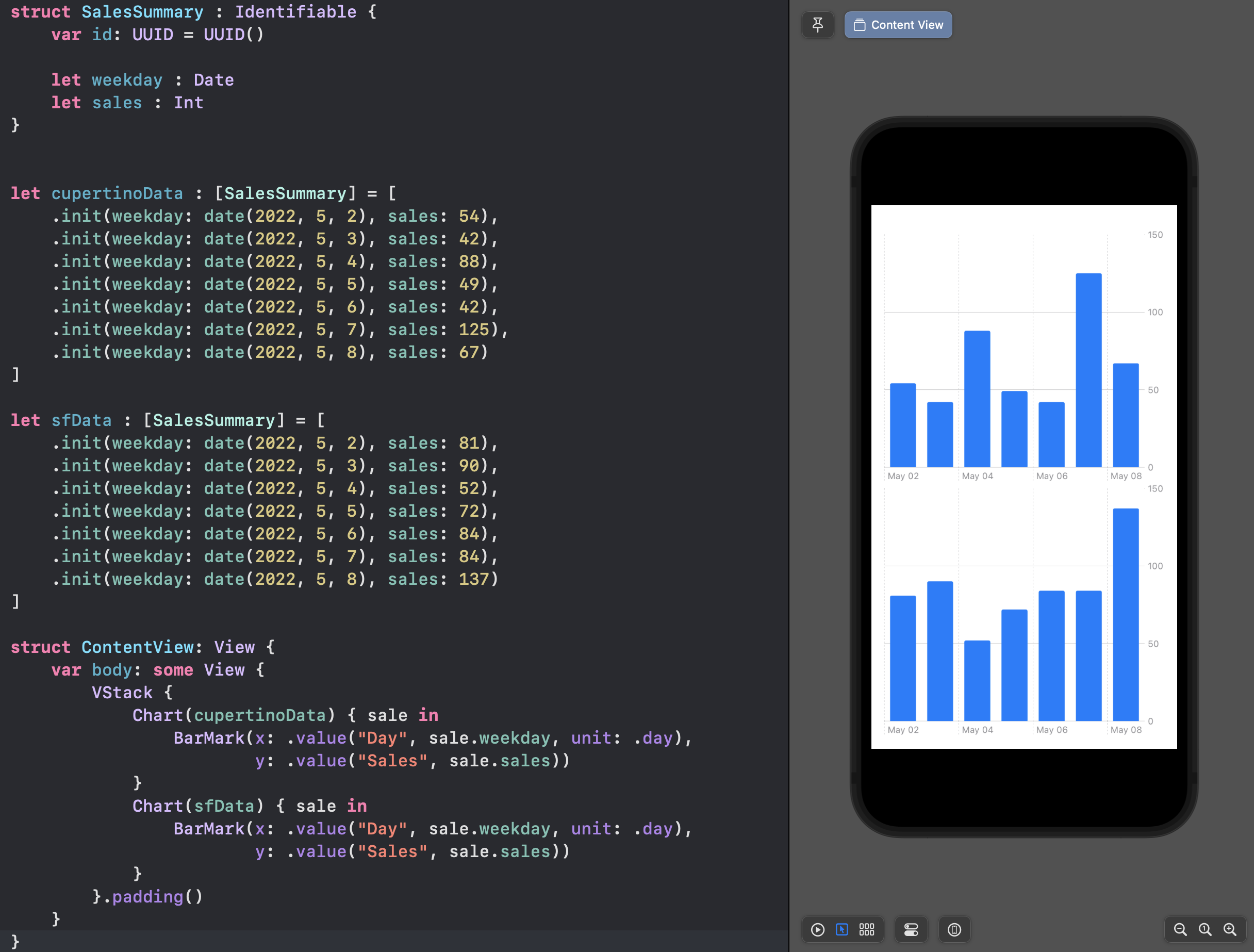
여러가지 데이터를 표에 표시해봅시다!
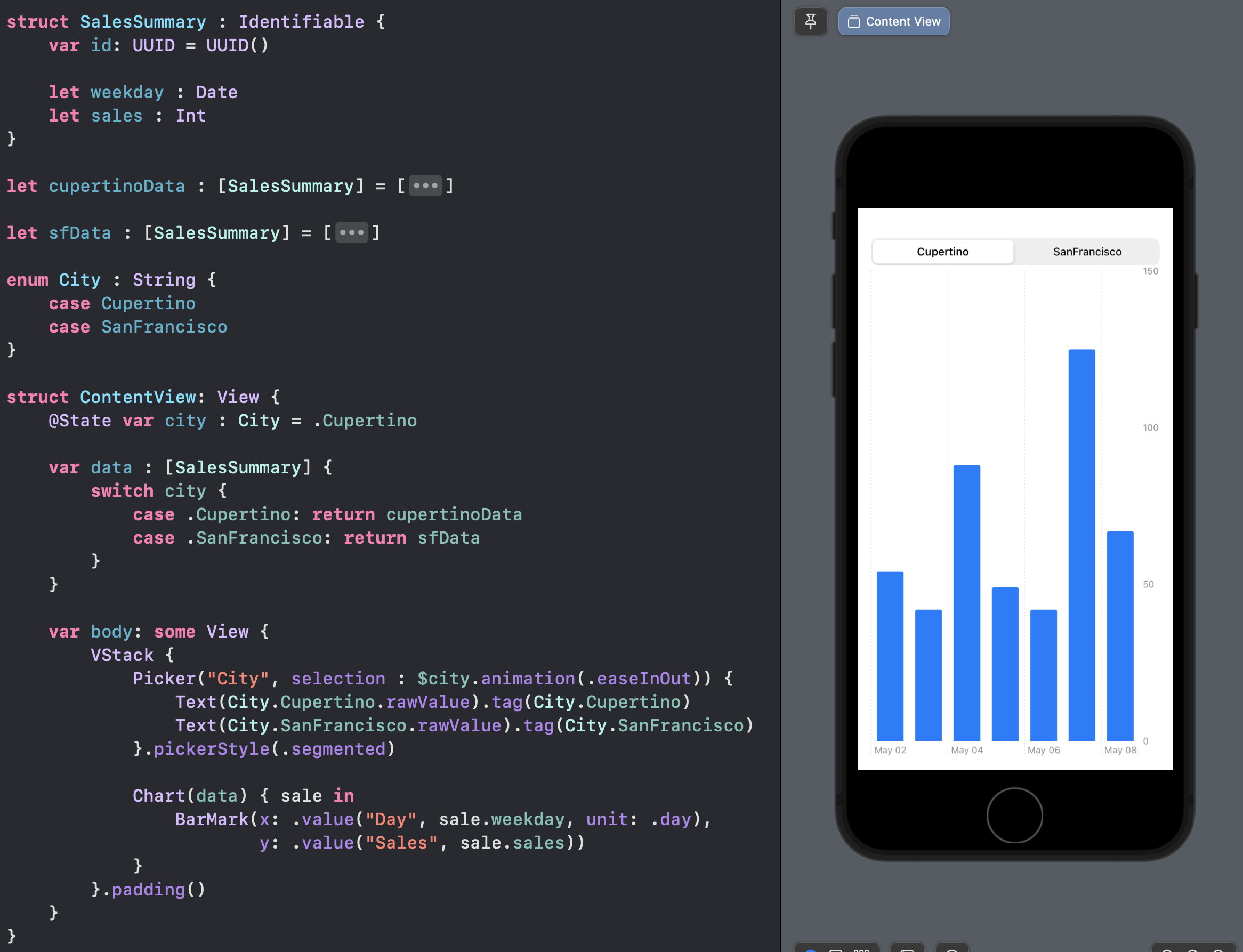
Picker 사용
SwiftUI 의 Picker 와 함께 사용해서 데이터의 종류를 선택할 수 있습니다.

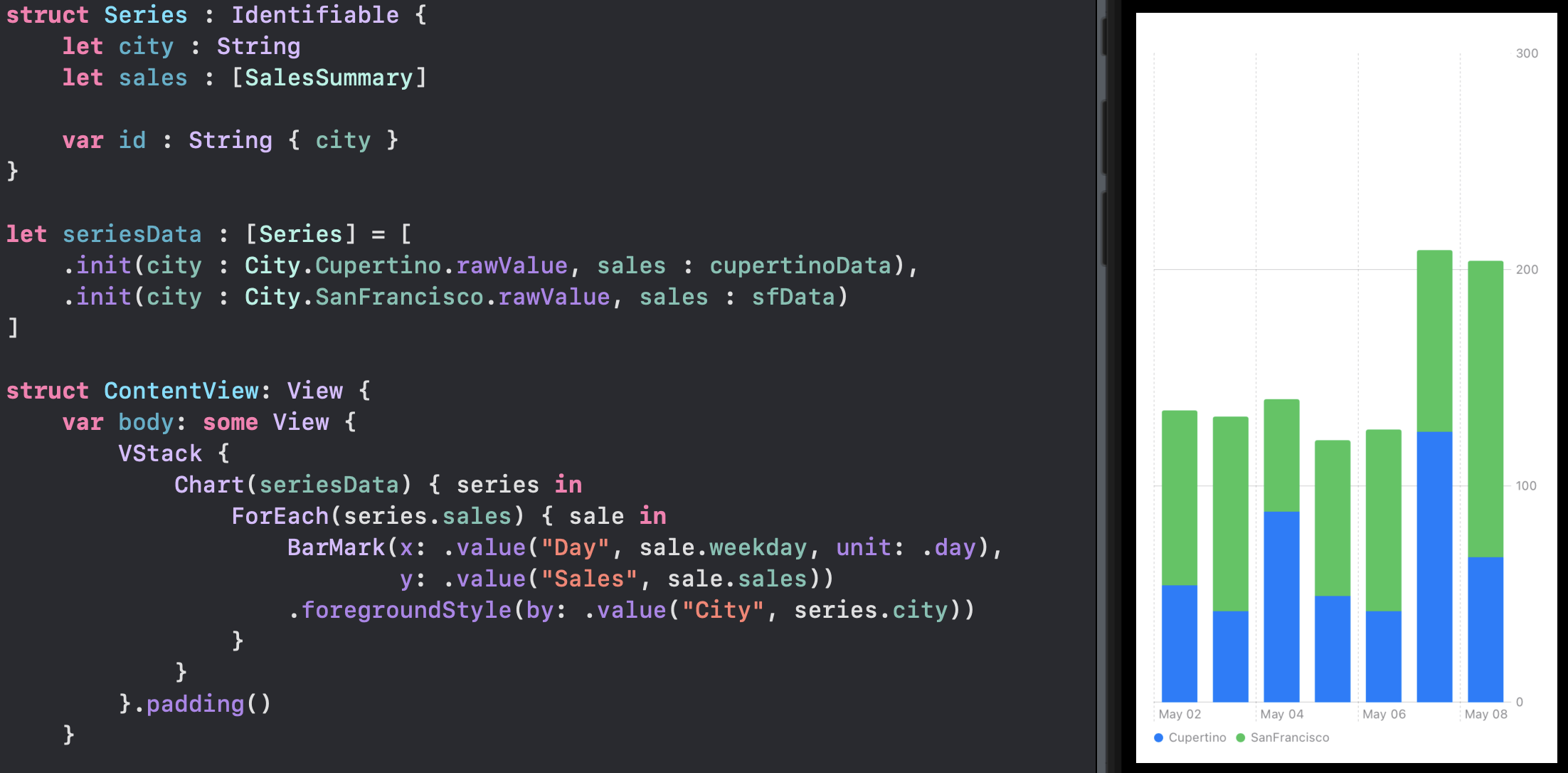
.foregroundStyle 사용
.foregroundStyle 를 사용해서 특정 데이터를 기준으로 다른 색상을 가지도록 지정해서 구분할 수 있도록 할 수 있습니다.

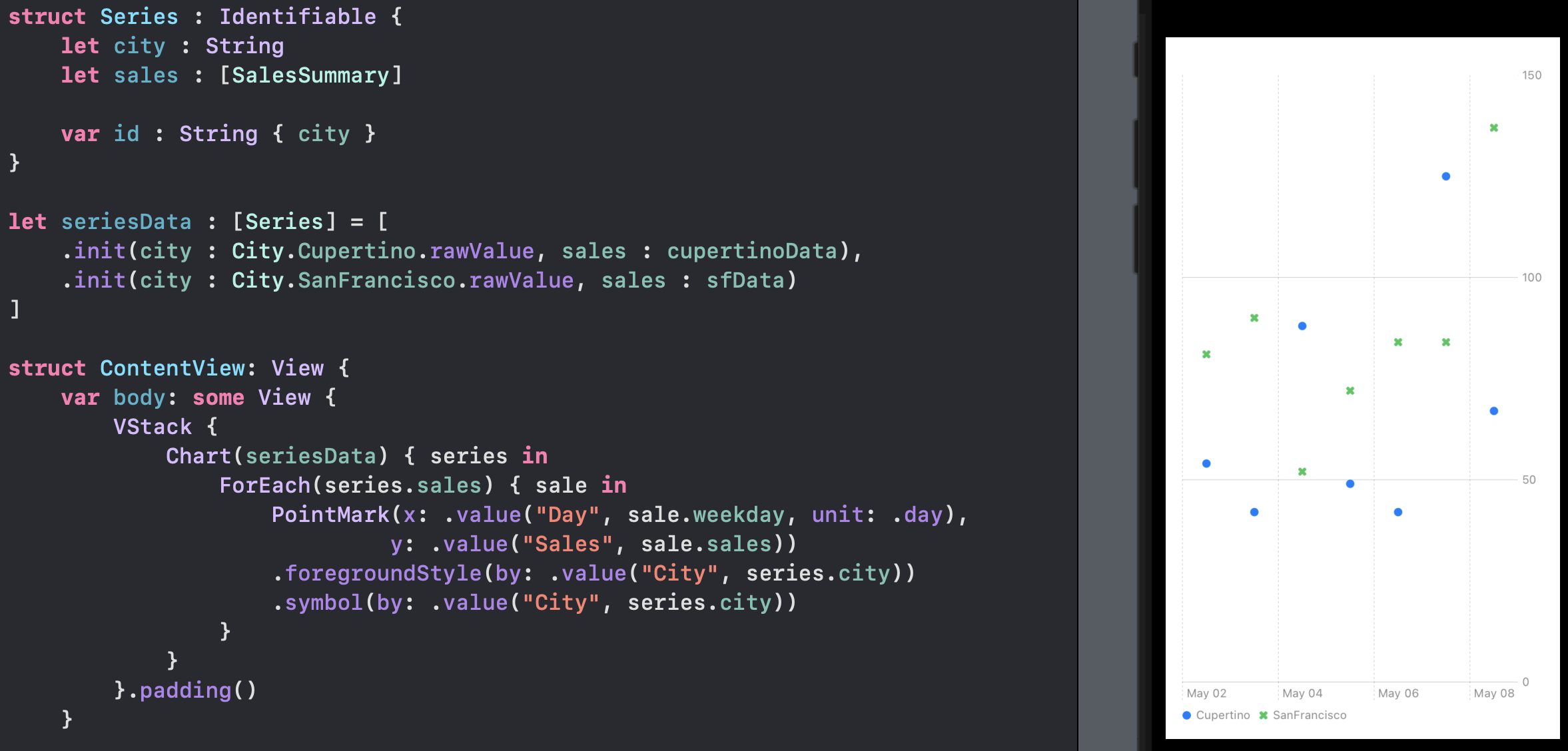
.symbol 사용
.foregroundStyle 를 사용해서 특정 데이터를 기준으로 다른 기호를 가지도록 지정해서 구분할 수 있도록 할 수 있습니다.

🛠 Components

앞서 코드로 살펴본 구성 요소 이외에도 많은 옵션이 있습니다. 자세한 내용은 🔗 Documentation : Swift Charts
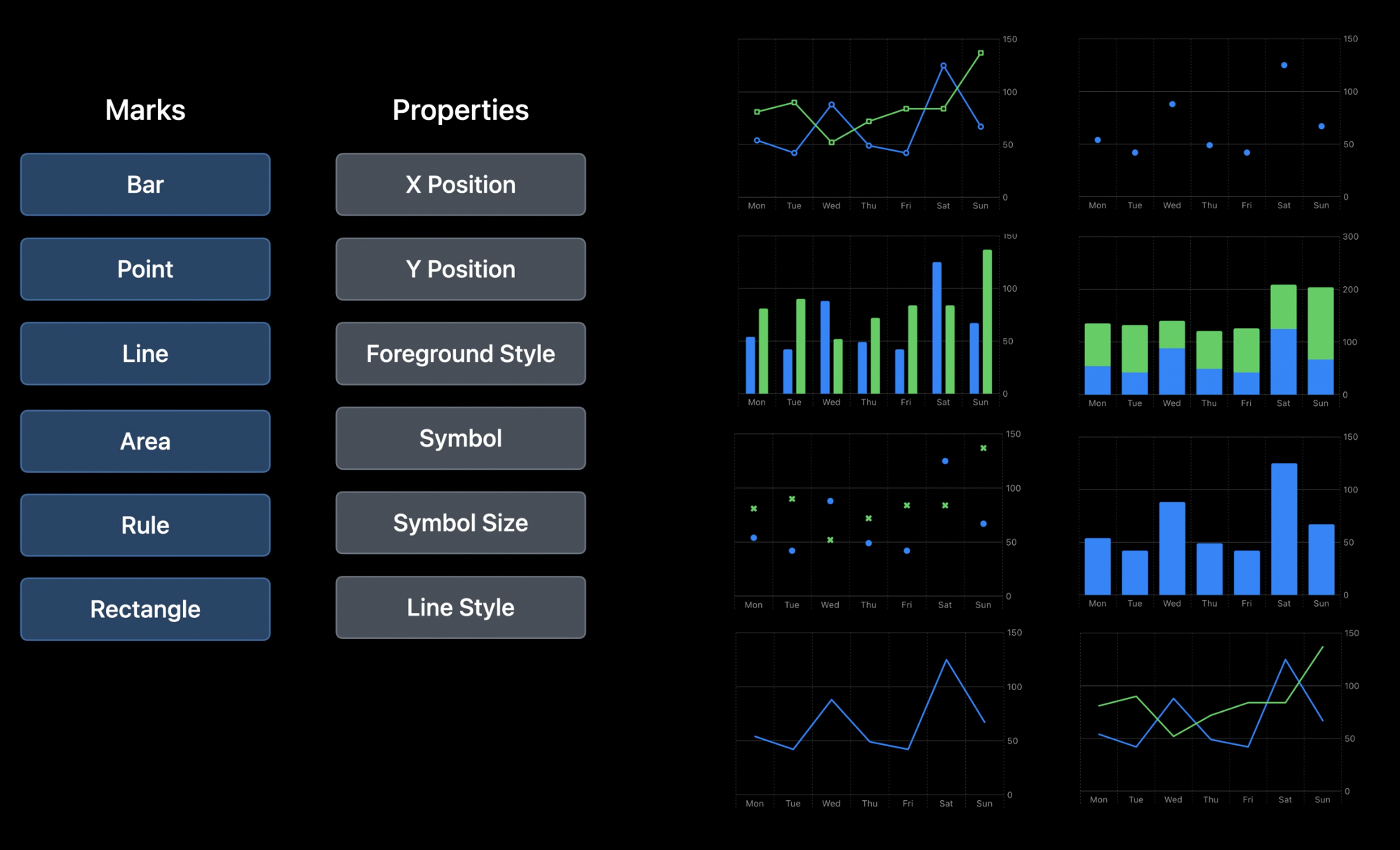
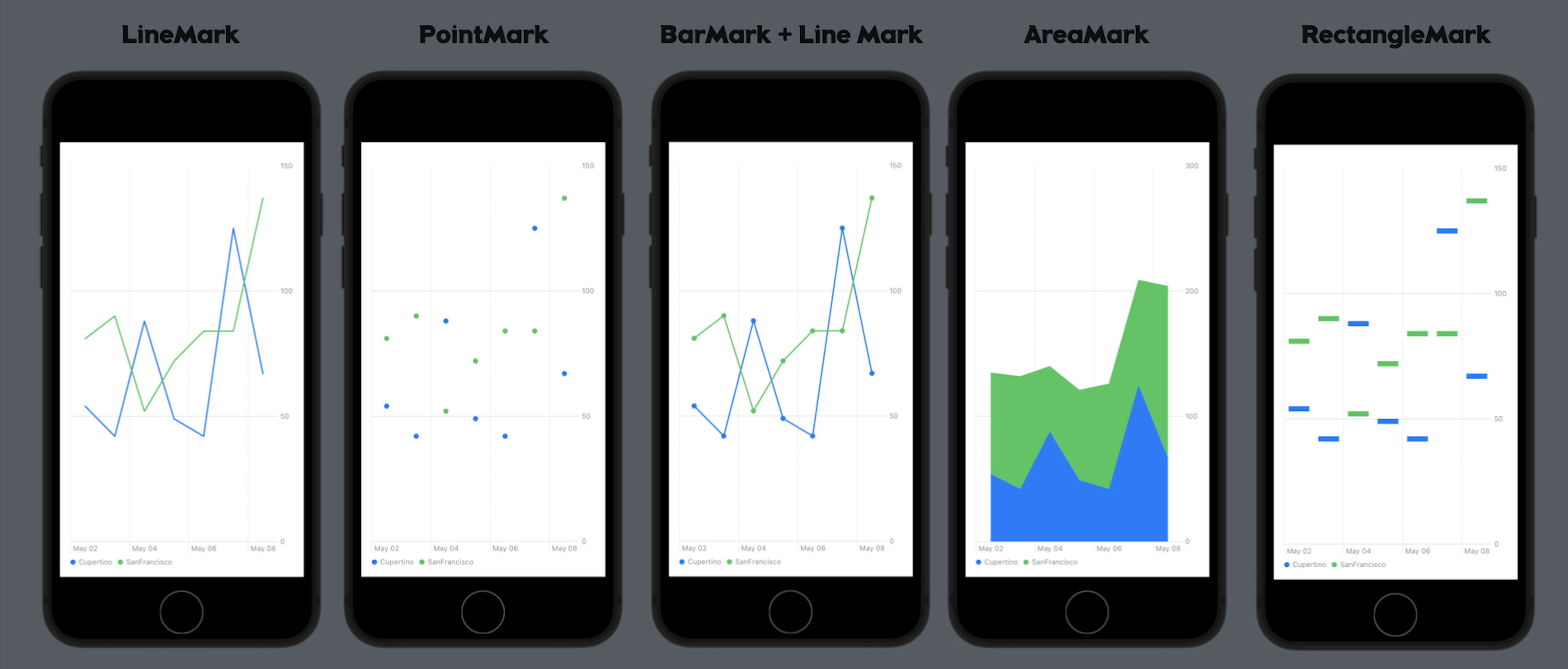
Marks
차트의 모양 을 나타내는 요소입니다. 막대, 점, 선 등 여러가지 요소를 통해서 나타낼 수 있고, 또한 이 요소들을 조합하여 더 보기 쉬운 차트를 만들 수도 있습니다.
현재 Swift Chart 는 BarMark, LineMark, PointMark, AreaMark, RuleMark, RectangleMark 이 있습니다.

Properties
차트의 속성 을 나타내는 요소입니다. 차트의 색상, 심볼의 모양, 크기 등 여러가지를 설정할 수 있고, Mark 에 View Modifier 처럼 적용할 수 있습니다.
👍 마무리
오늘은 WWDC2022에서 새롭게 소개된 Swift Charts 에 대해 알아보았습니다. 이번 포스트에서 다룬 옵션 외에도 더 많은 옵션이 있으니 혹시 조금 더 궁금하신 분들은 Xcode 베타를 설치해서 사용해보는 것을 추천드립니다. WWDC 2022 에서 Swift - Vapor 를 통한 Server-side 개발, 데이터 시각화 등을 보며 Swift가 앱 개발 뿐만 아니라 다른 분야에도 충분히 잘 적용될 수 있음을 알게 되었습니다.
혹시나 포스트에 사용된 코드가 궁금하신 분은 [ParkGyurim99/SwiftUI-Development/SwiftChartsPractice] 를 확인해주세요 😄
틀린 정보 또는 궁금한 점이 있다면 댓글 부탁드립니다! 읽어주셔서 감사합니다‼️
