💻 이 글은 Swift 5.0, Xcode Version 13.2.1 를 바탕으로 작성하였습니다.
kakao SDK for iOS
kakao Developer - kakao SDK for iOS 공식 문서 https://developers.kakao.com/docs/latest/ko/getting-started/sdk-ios
SwiftUI 를 Life cycle로 사용하여 카카오 계정으로 로그인을 구현하는 방법을 알아보겠습니다!
요구사항
Xcode 11.0 이상
iOS 11.0 이상 (iOS Deployment Target 11.0 이상)
Swift 4.2 이상
설치에 앞서 kakao developers 에서 애플리케이션 추가 후 진행을 권장합니다. 애플리케이션 추가는 [kakao developers > 내 애플리케이션 > 애플리케이션 추가하기] 에서 할 수 있고, 추가한 후에 번들 ID를 등록하면 됩니다.
설치방법
SDK 설치시 외부 라이브러리 (iOS SDK → Alamofire / ReactiveX iOS SDK → RxSwift, RxCocoa, RxAlamofire) 가 자동으로 설치됩니다.
Cocoapods 로 설치하기
프로젝트 폴더에서 Pod init → Podfile에 아래 코드를 추가 → Pod install
# 전체 추가
pod 'KakaoSDK'
# OR
# 필요한 모듈 추가
pod 'KakaoSDKCommon' # 필수 요소를 담은 공통 모듈
pod 'KakaoSDKAuth' # 사용자 인증
pod 'KakaoSDKUser' # 카카오 로그인, 사용자 관리
pod 'KakaoSDKTalk' # 친구, 메시지(카카오톡)
pod 'KakaoSDKStory' # 카카오스토리
pod 'KakaoSDKLink' # 메시지(카카오링크)
pod 'KakaoSDKTemplate' # 메시지 템플릿
pod 'KakaoSDKNavi' # 카카오내비 Swift Package Manager (SPM) 로 설치하기
[File > Add Package]에서 Repository URL로 패키지 검색
→ [Dependency Rule]을 브랜치(Branch)로 선택 (브랜치 이름 : master)
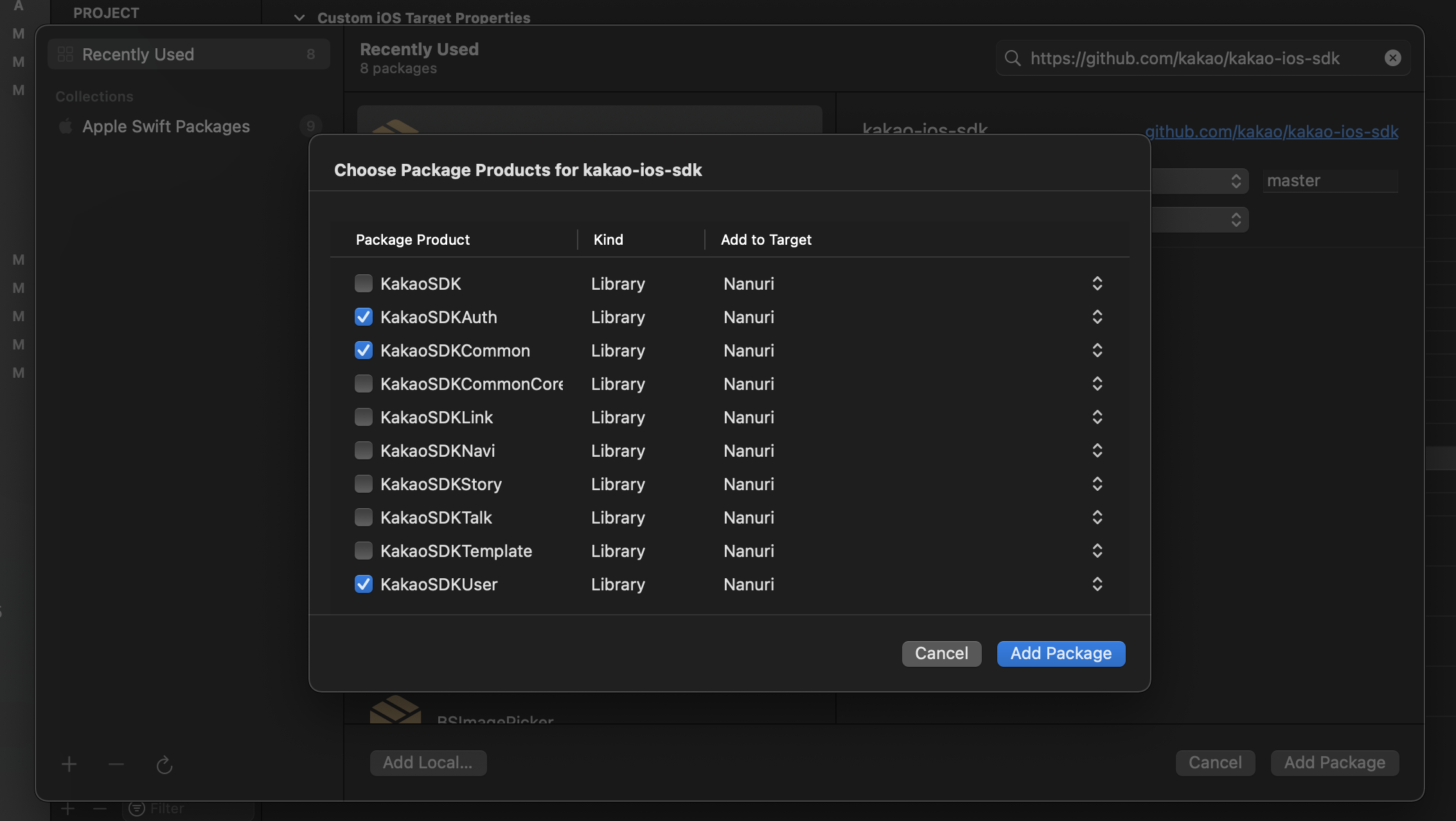
→ [Add Packages] → 필요한 모듈 선택
Repository URL : https://github.com/kakao/kakao-ios-sdk
카카오 계정으로 로그인에 필요한 모듈은 위 3가지 입니다.
프로젝트 설정
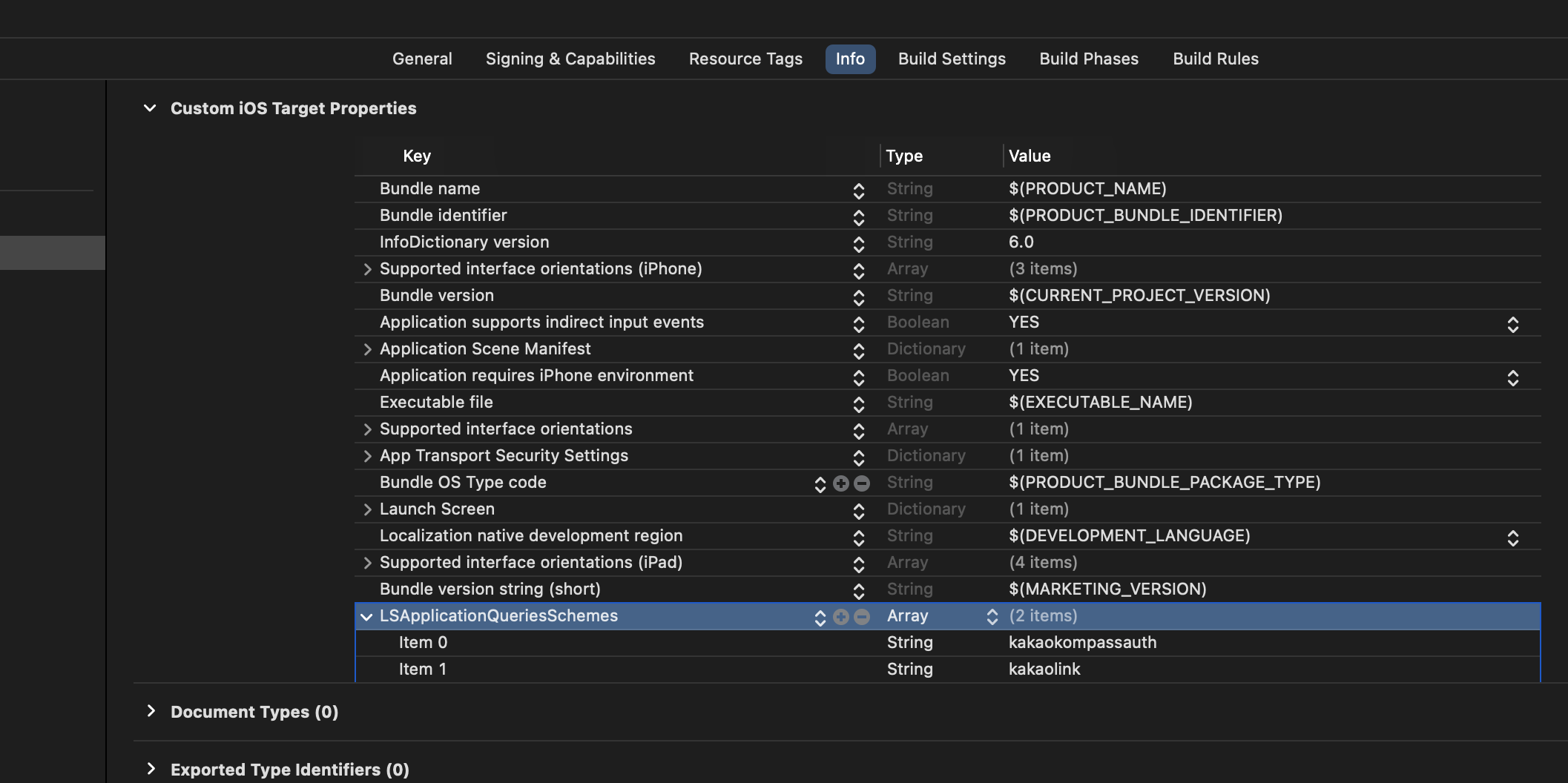
Info.plist 설정

- [Info] > [Custom iOS Target Properties]에 LSApplicationQueriesSchemes를 추가 (Array 타입)
- 해당 키의 아이템으로 커스텀 URL 스킴에 사용할 값인 kakaokompassauth, kakaolink를 추가
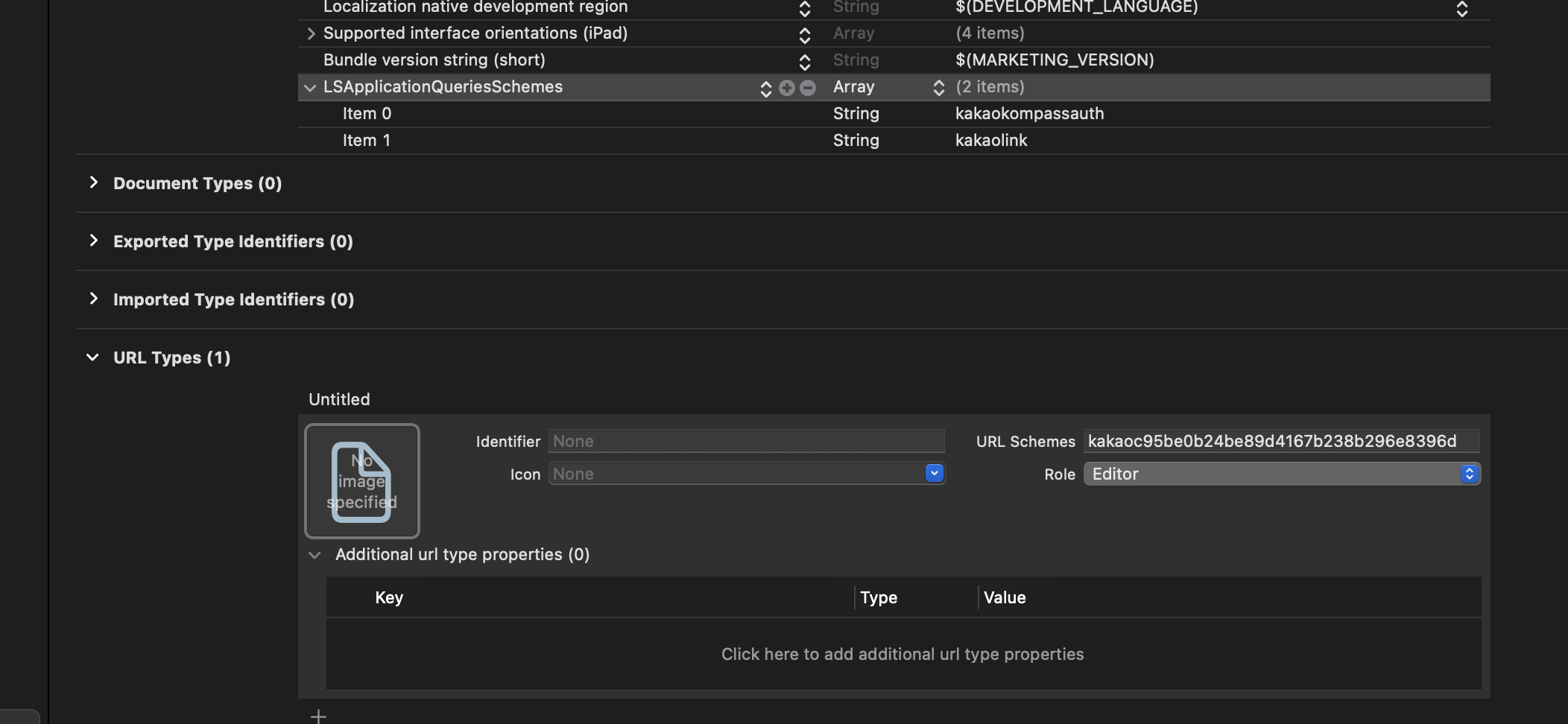
URL Schemes 설정

바로 아래의 URL Types을 펼쳐 URL Scheme을 추가합니다. URL Scheme은 kakao{네이티브 앱 키} 입니다.
URL Scheme은 앱 내에서 다른 앱 실행을 위해 필요하고, 네이티브 앱 키는 [내 애플리케이션 > 적용하고자 하는 앱] 에 들어가서 확인할 수 있습니다.
초기화
프로젝트 최상위 코드인 [project name]App.swift 의 초기화 함수 init() 에서 아래처럼 Kakao SDK 초기화 코드를 작성해줍니다.
import SwiftUI
import KakaoSDKCommon
import KakaoSDKAuth
@main
struct [프로젝트 이름]App: App {
init() {
// Kakao SDK 초기화
KakaoSDK.initSDK(appKey:"[네이티브 앱 키]")
}
var body: some Scene {
WindowGroup {
ContentView()
.onOpenURL { url in
if (AuthApi.isKakaoTalkLoginUrl(url)) {
_ = AuthController.handleOpenUrl(url: url)
}
}
}
}
}카카오 로그인은 로그인을 위해 카카오톡 또는 브라우저로 이동한 후, 사용자의 동의 이후에 다시 앱으로 이동하는 과정을 거칩니다. 이때 다시 앱으로 돌아왔을 때 카카오 로그인을 처리하기 위해 .onOpenURL { ... } 다음 코드를 추가해야 합니다.
.onOpenURL 은 공식 문서의 설명에 따르면, 뷰가 속한 Scene 또는 Window에 대한 URL을 받았을 때 호출할 Handler를 등록하는 함수라고 합니다. (Registers a handler to invoke when the view receives a url for the scene or window the view is in.)
Kakao Login
kakao Developer - kakao Login for iOS 공식 문서
https://developers.kakao.com/docs/latest/ko/kakaologin/ios
카카오 로그인은 사용자를 인증하고 토큰을 발급하는 기능입니다.
- 액세스 토큰(Access Token) - 사용자 정보 기반의 API를 호출
- 리프레시 토큰(Refresh Token) - 리프레시 토큰은 일정 기간 동안 사용자 인증 절차를 거치지 않고도 액세스 토큰을 갱신할 수 있도록 해 주는 역할

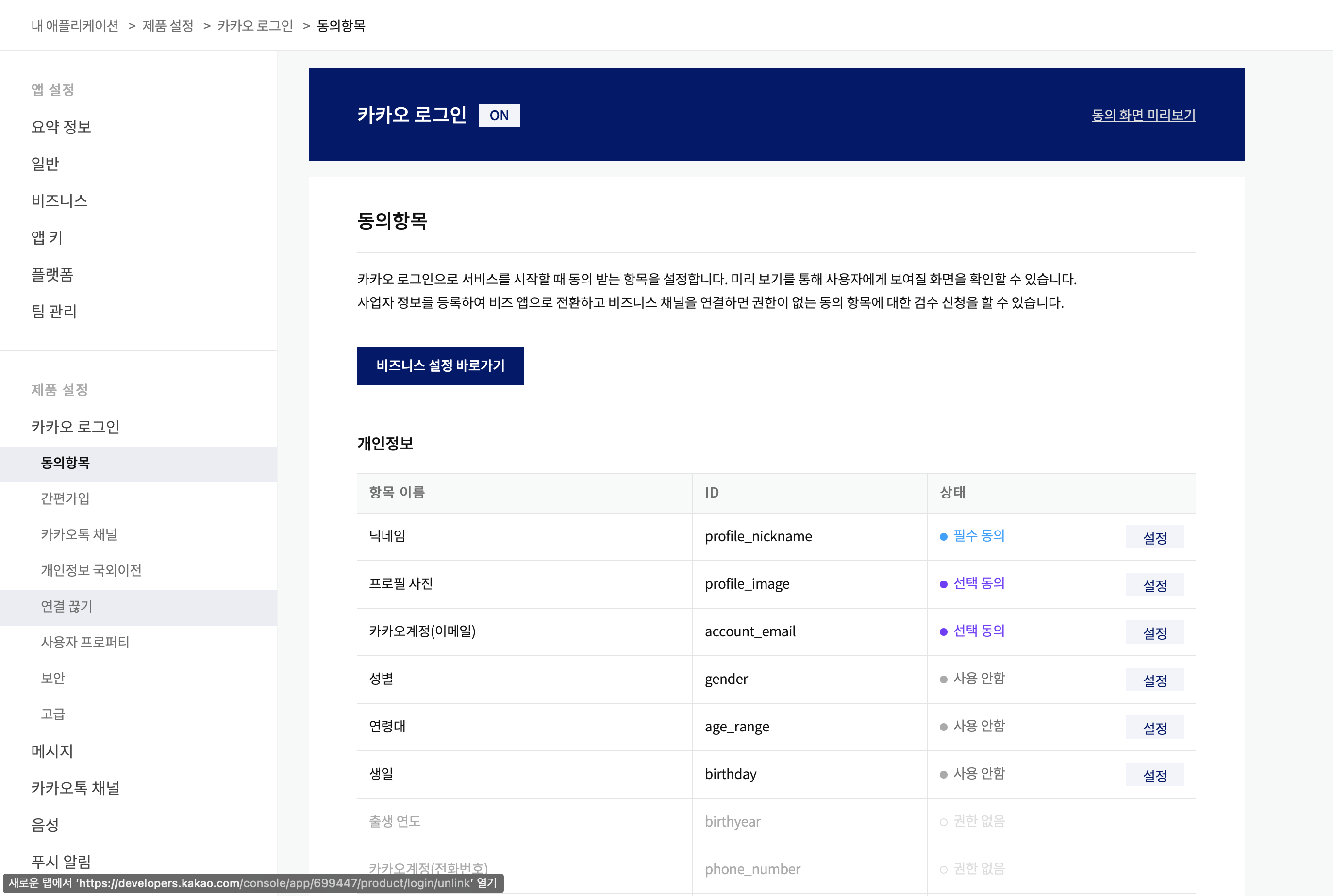
➡️ [내 애플리케이션 > 카카오 로그인 > 동의 항목] 에서 받아오고자 하는 정보들을 설정합니다.
카카오 로그인 호출
Button {
if (UserApi.isKakaoTalkLoginAvailable()) {
UserApi.shared.loginWithKakaoTalk {(oauthToken, error) in
print(oauthToken)
print(error)
}
} else {
UserApi.shared.loginWithKakaoAccount {(oauthToken, error) in
print(oauthToken)
print(error)
}
}
} label : {
Image("kakao_login_large_wide")
.resizable()
.aspectRatio(contentMode: .fit)
.frame(width : UIScreen.main.bounds.width * 0.9)
}- UserApi.isKakaoTalkLoginAvailable()
→ 카카오톡이 설치되어 있는지 확인하는 함수 - UserApi.shared.loginWithKakaoTalk { ... }
→ 카카오톡으로 로그인하는 함수 - UserApi.shared.loginWithKakaoAccount { ... }
→ 카카오 계정으로 로그인하는 함수
로그인하는 함수를 호출하고 나면 액세스 토큰과 리프레시 토큰을 받아옵니다.
유저 정보 받아오기
UserApi.shared.me { User, Error in
if let name = User?.kakaoAccount?.profile?.nickname {
userName = name
}
if let mail = User?.kakaoAccount?.email {
userMail = mail
}
if let profile = User?.kakaoAccount?.profile?.profileImageUrl {
profileImage = profile
}
}UserApi의 static함수인 me() 함수를 호출해서 유저 정보를 받아올 수 있습니다.
이 외에도 토큰 존재 여부 확인(AuthApi.hasToken()), 로그아웃(UserApi.shared.logout { ... } ), 계정 연결 끊기(UserApi.shared.unlink { ... } ), 토큰 정보보기 ( UserApi.shared.accessTokenInfo { ... } ) 등의 기능이 있으며 공식문서에서 더 많은 함수와 세부 사항을 확인할 수 있습니다.
틀린 정보 또는 궁금한 점이 있다면 댓글 부탁드립니다! 읽어주셔서 감사합니다‼️



유저 정보 받아오는 부분은 혹시 어디에서 작성하면 되나요?? 너무 헷갈려서 질문드립니다ㅠㅠ!