순수하게 재미로 만든 프로젝트 끄적이 만들기 회고
사실 회고록을 쓸지 고민했다... 뭔가 큰 프로젝트(구현한 기능 많고 구현하는데 많이 어려운...)를 진행한 후에만 작성해야할 것 같았기 때문에...
그래도 구현하는데 재밌었고 단순한 프로젝트지만 공유하고 싶어서 회고록을 쓰기로 했다!
1. 프로젝트 소개
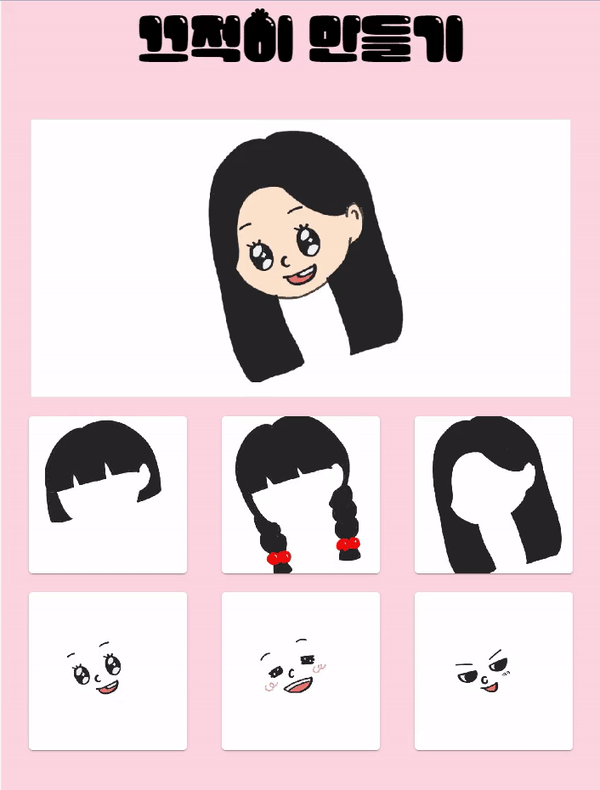
캐릭터의 머리와 표정을 선택해서 나만의 캐릭터를 만들 수 있는 웹 게임이다.
2. 기술스택
- TypeScript
- React
- Context API
- mui
3. 진행하면서 겪었던 문제 & 해결방법
개발기간은 약 3일(2022.10.04 ~ 2022.10.07)이였고 모바일뷰에서도 볼 수 있게 반응형으로 구현했다.
1) eslint를 설정하던중 에러가 발생했다.
[eslint] Error while loading rule '@typescript-eslint/dot-notation': You have used a rule which requires parserServices to be generated. You must therefore provide a value for the "parserOptions.project" property for @typescript-eslint/parser. Occurred while linting \src\index.tsx=> index.tsx를 lint하지 못해 생기는 에러로 추정 ESLint는 TypeScript 프로젝트에 포함되지 않은 파일을 lint하려고 할 때 이 오류를 발생시킨다.
=>.eslintrc.json 파일에 parserOptions안에"project": ["./tsconfig.json"] 추가하여 해결했다.
2) 이미지 경로를 배열에 담고 map으로 불러오자 엑박 발생
const hairImageList = [
{
type: "hair",
key: "shorthair",
src: "../img/단발머리.png"
},
{
type: "hair",
key: "braidshair",
src: "../img/땋은머리.png"
},
{
type: "hair",
key: "longhair",
src: "../img/긴머리.png"
}
];
return (
<S.Category>
{imagelist.length > 0 &&
imagelist.map((image) => {
return (
<S.StyledCard key={image.key}>
<CardMedia
component="img"
height='100%'
image={image.src}
/>
</S.StyledCard>
);
})}
</S.Category>
);
=> 이미지를 상대경로로 하지말고 public 폴더에 img를 넣고 img/이미지이름처럼 절대경로로 바꿔서 해결해줬다.
3) 깃허브 커밋 관련
커밋메시지에 @를 포함했더니 유저를 멘션하는 상황이 발생했다.
커밋메시지를 전면 수정해야하는 일이 생겼다...!
git rebase -i HEAD~5 // 5개에 커밋 가져옴커밋을 가져오면 다음과 같은 vi파일이 열린다.
pick 커밋내용
pick 커밋내용pick => reword로 바꾼다
vi파일을 수정할 때는 i 터미널 입력으로 돌아갈 때는 esc를 입력하고 :wq로 저장한다.
그리고 push하여 깃허브 커밋 내용을 수정한다!
git push --force <brach name>커밋메시지를 일괄 삭제하는 방법
git rebase -i [삭제할 커밋 전 커밋]pick => drop으로 바꾸기
4. 느낀점
클릭 이벤트로 시각적인 변화가 바로 보여서 재밌었던 것 같다. 그래서 모바일로 볼 수 있도록 반응형에 신경썼고 배포해서 실제 여러 모바일뷰를 확인해봤다!
짧은 시간동안 토이 프로젝트를 진행해봤는데 프로젝트에 대한 부담감을 좀 덜었다. 그 전부터 프로젝트는 무조건 규모가 있어야한다고 생각했고 그래서 미루게된 경향도 있었는데 이렇게 만들면 재밌지 않을까하고 바로 만들어본건 처음이였기 때문에 새로운 경험이였다