잠깐 사진 얘기 좀 하겠습니다. 사진이 처음 등장했을 때 떠오른 문제가 있습니다. 사진은 기술인가 예술인가. 수많은 과학자와 예술가가 열띤 토론을 벌였습니다. 많은 주장 중 제 마음을 사로잡는 한 문장이 있었습니다.
기술은 너희를 편리케 하고 예술은 너희를 자유롭게 하리라
(작자 미상. 어쩌면 나일지도)
다시 본론으로 돌아와서, Visual Studio Code에서 extension(기술)을 사용하면 "예술이다!"라는 감탄이 절로 나옵니다. extension은 기술이자 예술입니다. 편리해지고 자유로워집니다. 더 많은 extension이 있지만 필수 extension 세 개만 정리합니다.
ESLint
JS 문법 및 코드 스타일을 검사합니다.
Reactjs Code Snippets
component 및 life cycle function을 작성할 때 단축 단어를 사용해 코드를 자동으로 생성하게 해줍니다.
Prettier-Code formatter
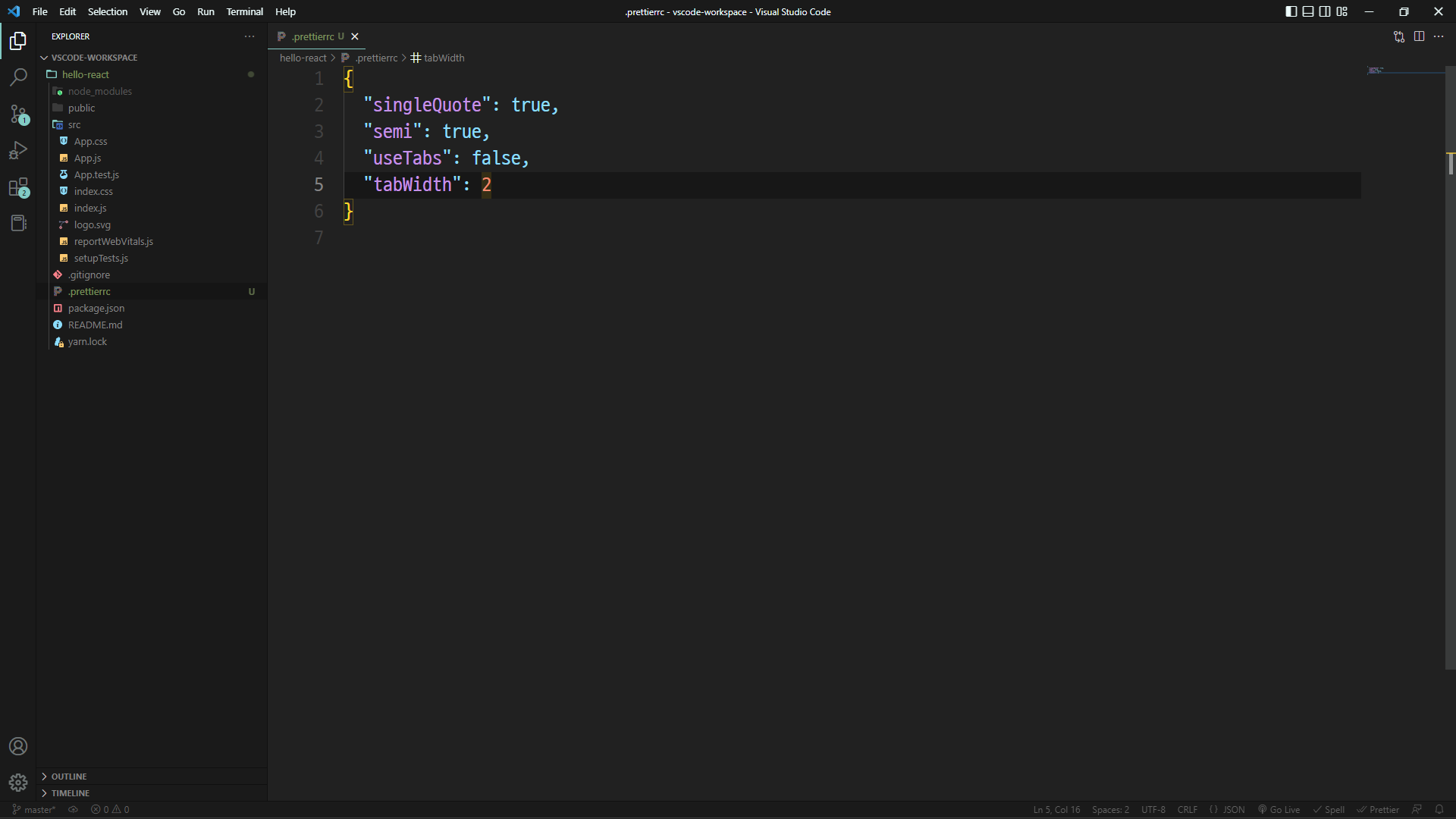
코드 스타일을 자동으로 정리해줍니다. root 디렉토리에서 .prettierrc 파일을 생성해 코드 스타일을 적용할 수 있습니다. 다른 코드 스타일을 적용하고 싶다면 Prettier 공식문서를 참고하면 됩니다.
{
"singleQuote": true,
"semi": true,
"useTabs": false,
"tabWidth": 2
}다음 글은 무엇을 다룰까요오~
💁♂️reference
리액트를 다루는 기술
김민준 지음ㅣ길벗ㅣ2019ㅣ도서 정보
Do it! 리액트 프로그래밍 정석
박호준 지음ㅣ이지스퍼블리싱ㅣ2020ㅣ도서 정보