리액트는 라이브러리일까요 프레임워크일까요? 라이브러리와 프레임워크의 차이는 제어의 주체에 따라 구분합니다. 라이브러리는 애플리케이션의 흐름을 사용자가 제어하고, 프레임워크는 애플리케이션의 흐름을 프레임워크가 제어하죠.
리액트를 공부하기 위해 유명한 2권의 책을 구입했는데요. 어떤 책에서는 프레임워크라고 하고, 이 글을 쓰고 있는 벨로그를 만든 분이 쓰신 책에서는 라이브러리라고 합니다. 누구의 말이 맞는지 궁금했는데요. 리액트 홈페이지에 들어가고 결론을 내렸습니다. 리액트는 라이브러리다.
그럼 이제 '라이브러리'인 리액트에 대해 알아볼까요?

리액트 장점
MVC(Model-View-Controller), MVW(Model-View-Whatever) 프레임워크와는 달리 리액트는 V(View)만 신경씁니다. 화면 출력에 특화된 라이브러리이지요. 리액트를 사용하려면 먼저 컴포넌트(Component)에 대해 알아야 합니다.
Component
Component
1. (구성) 요소, 부품
2. 성분
컴포넌트는 작고 독립적인 코드 블록입니다. 특정 부분이 어떻게 생길지 정하는 선언체이죠. 리액트는 컴포넌트를 조합하여 빠르고 효율적으로 화면을 구성합니다.
또한 컴포넌트는 재사용이 가능한 API인데요. 그 안에는 수많은 기능들을 내장하고 있습니다. 컴포넌트 하나에서 해당 컴포넌트의 생김새와 작동 방식을 정의합니다.
"컴포넌트를 만드는 과정은 레고 블럭을 조립하는 과정과 비슷하다."고 이해하면 됩니다.
render
rendering
1. 표현, 연출
2. 번역
사용자 화면에 뷰를 보여주는 것을 렌더링이라고 합니다. 리액트는 초기 렌더링과 리렌더링으로 성능을 아끼고 최적의 사용자 경험을 제공합니다.
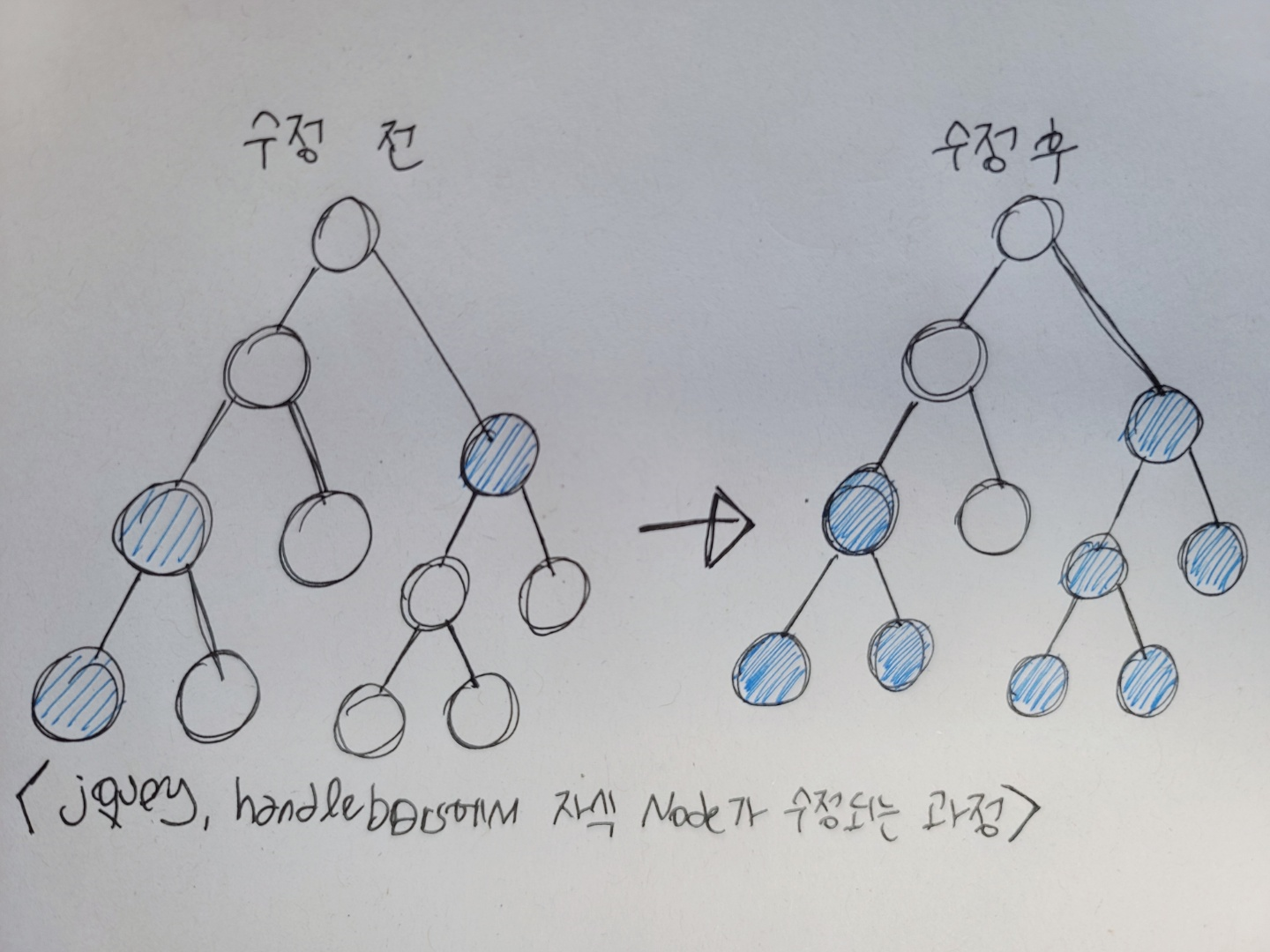
왜 초기 렌더링과 리렌더링 개념을 도입했을까요? 화면 출력 속도 때문입니다. JS 라이브러리인 jQuery와 handlebars는 아주 간결한 코드로 화면을 구성합니다. 그러나 치명적인 단점이 있는데요. 화면이 커질수록 화면을 그리는 시간도 길어진다는 점입니다. 당연한 얘기냐고요? 이 둘의 문제는 화면의 일부분만 수정되어도 화면 전체를 다시 그린다는 것이 진짜 문제입니다.

리액트는 이 문제를 해결하기 위해 게임 엔진 원리를 도입했습니다. 다음에 나타날 화면의 일부(노드)를 미리 그려 놓고 변경된 화면의 일부(노드)만 수정하는 '가상 화면(Virtual DOM)' 기술을 만들었습니다.
초기 렌더링은 맨 처음 어떻게 보일지를 정합니다. 리액트에서는 render()가 이 기능을 담당합니다. render()는 컴포넌트가 어떻게 생겼는지 정의하는 역할을 합니다. html 형식의 문자열을 반환하는 것이 아니라 View가 어떻게 생겼고 어떻게 작동하는지에 대한 정보를 지닌 객체를 반환합니다.
컴포넌트 내부에는 또 다른 컴포넌트들이 들어갈 수 있는데요. render() 함수를 실행하면 내부에 있는 컴포넌트들도 재귀적으로 렌더링합니다. 최상위 컴포넌트의 렌더링 작업이 끝나면 지니고 있던 정보들을 사용해서 HTML 마크업을 만들고, 이를 실제 페이지의 DOM 요소 안에 주입합니다.
리액트에서 뷰를 업데이트할 때는 '업데이트 한다'고 하기 보다 '조화 과정을 거친다'라고 하는 것이 더 정확한 표현입니다. 사용자가 보기에는 뷰가 변형되는 것처럼 보이지만, 사실은 새로운 요소로 갈아 끼우기 때문이죠.
다음 글은 패키지 관리자와 번들러에 대해 다룹니다.
💁♂️reference
리액트를 다루는 기술
김민준 지음ㅣ길벗ㅣ2019ㅣ도서 정보
Do it! 리액트 프로그래밍 정석
박호준 지음ㅣ이지스퍼블리싱ㅣ2020ㅣ도서 정보
