전체 코드는 git 에서 확인 가능합니다. 작성된 내용은 ts 공식문서를 학습하며 주관적으로 재구성한 내용으로, 오류가 있을 수 있습니다. 잘못된 내용은 댓글로 알려주시면 감사히 수정하겠습니다 : )
TS 를 왜 쓰는가? 무엇인가?

typescript 는 javascript의 superset이다. js 파일을 ts 파일로 쉽게 바꿀 수 있고, 거의 완벽하게 호환된다. 기본적으로 js도 변수의 타입이 있지만, 명시적이 아니다. 그래서 남이 작성한 함수, 메서드를 사용할 때 어떤 파라미터를 넣어야하는지, 함수가 무엇을 반환하는지 알기 어렵다. 이러한 불편을 개선하고, 좀 더 명시적인 프로그래밍을 하기 위해 ts를 사용한다.
요약하자면,
- 정적 타입 검사기
- JS를 run 하기 전에 타입 오류를 감지하기 위해
- 개발자의 휴먼에러를 줄이기 위해
- 협업을 위해
- 명시적인 코드 작성
- 생산성, 가독성
을 위해ts를 사용한다.
tsc, TypeScript 컴파일러
ts는 js를 좀 더 엄격하고 명시적으로 사용하기 위함일뿐, 최종적으로 render 될때는 다시 js로 컴파일 된다.
아래 명령어로 TypeScript 컴파일러를 설치한다.
npm install -g typescriptts로 작성된 hello.ts를 tsc hello.ts 명령어로 실행하면, 동일한 이름의 hello.js 파일로 컴파일된다. 이때, ts 파일 내에 오류가 있어도, 컴파일이 취소되지 않는다. 만약, 오류가 없을때만 컴파일 하고 싶다면, tsc --noEmitOnError hello.ts 로 입력하면 된다.
명시적 타입
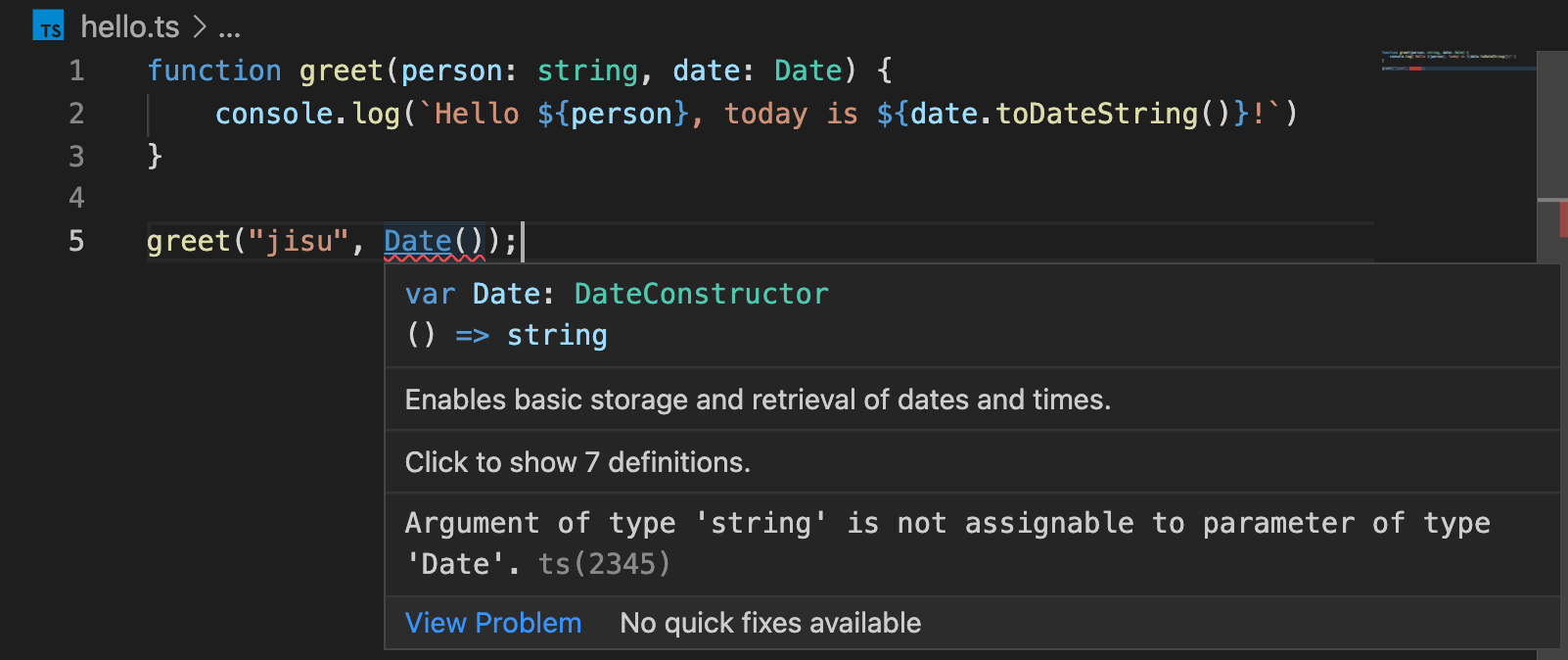
함수 파라미터의 타입을 다음과 같이 명시할 수 있다.
function greet(person: string, date: Date) {
console.log(`Hello ${person}, today is ${date.toDateString()}!`)
}
greet("jisu", new Date());이렇게 작성해주면, greet 함수를 호출할 경우 string, Date 타입이 아닌 변수에 대해 오류 메시지를 확인할 수 있다.

위에서 작성한 내용을 js로 컴파일 하면 타입이 사라지고, 백틱을 사용한 리터럴이 concat으로 변한걸 확인 할 수 있다.
function greet(person, date) {
console.log("Hello ".concat(person, ", today is ").concat(date.toDateString(), "!"));
}
greet("jisu", new Date());ts는 개발을 할 때 개발자 편의를 위한 것이지, 런타임에서는 js로 컴파일된다. 그리고 js는 타입을 명시하지 않으므로, 타입이 사라진 것이다.
템플릿 리터럴이 concat으로 변경된 이유는 이전 버전의 ECMAScript 에서도 범용적으로 동작하도록 다운라벨링 된것이다.
엄격도
번역이 이게 맞나 싶긴한데,, ts가 얼마나 엄격하게 그 규칙을 준수할것인지를 설정할 수 있다.
noImplicitAny
타입 중 any 는 모든 타입을 허용하며, 이후의 타입 검사를 하지 않겠다는 의미이다. 그런데 any를 쓰는 것은 ts를 쓰는 의미를 퇴색되게 한다. 타입을 지정하려고 ts를 쓰는데, 모든 타입이 다 된다! 라고 하는 것이니.. js 랑 동일하게 된다. 그래서 위 옵션을 지정하면, 타입이 any로 암묵적으로 추론되는 변수에 대하여 오류를 발생시킨다.
strictNullChecks
기본적으로 type을 명시했더라도, null과 undefinded은 허용된다. 하지만 이는 잠재적인 오류를 야기한다. 이를 해결하려면 위 옵션을 설정하면 된다.