항해 - 팀프로젝트 : 실전프로젝트(산길)
1.[항해 52일 . TIL] 새로운 와이어프레임 / 기능

새롭게 프로젝트를 시작하면서 와이어프레임과 api설계도 처음부터 다시해야했다..ㅎㅎㅎ
2022년 4월 26일
2.[항해 54일 . TIL] 소셜로그인

✔ 소셜 로그인(카카오, 네이버, 구글) 코드 작성 및 서버와 연결 완료
2022년 5월 3일
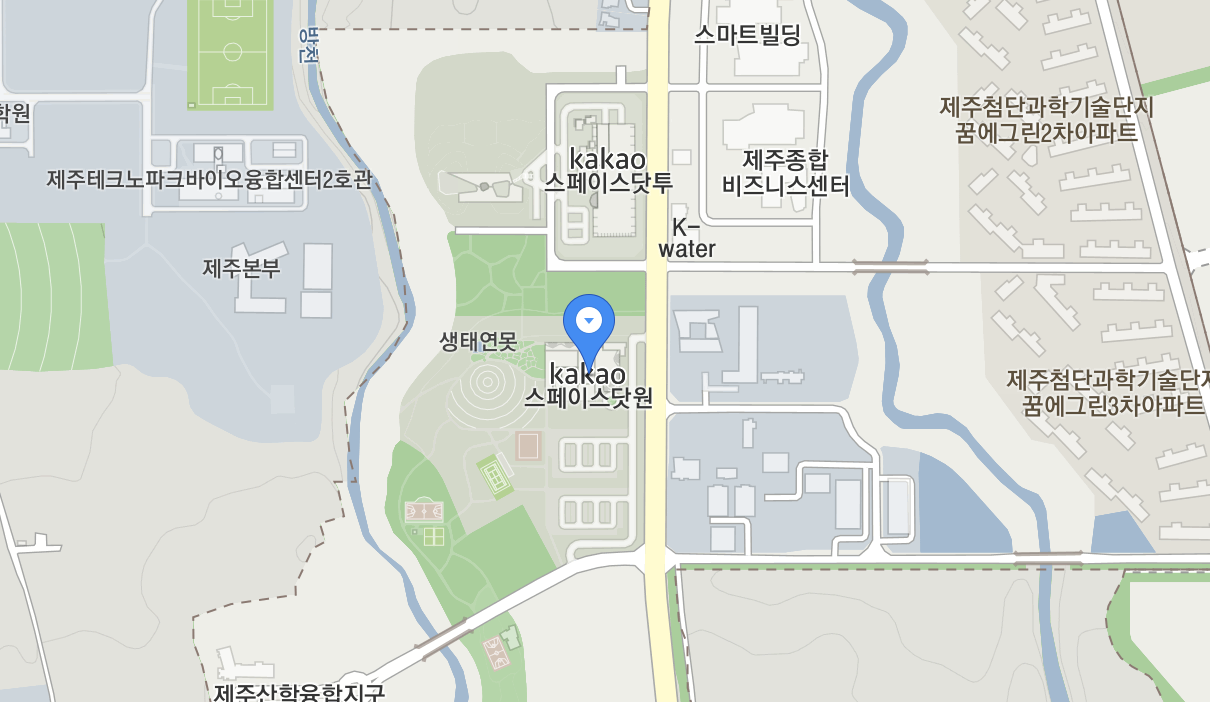
3.[항해 57일 . TIL] kakao map & geolocation

✔ 마이페이지 전체적인 뷰 완성 ✔ 마이페이지에서 kakao map 띄우기 ✔ geolocation 으로 사용자 위치정보 가져오기 ✔ 하단 메뉴바 추가
2022년 5월 3일
4.[항해 74일 . TIL] axios interceptors

✔ 로그인 후 axios headers 에 토큰 누락되는 에러 해결 : interceptors 사용 ✔ 전체 폰트 Roboto 설정 ✔ 스타일 변경 (모임작성버튼, 모임리스트 카드색)
2022년 5월 18일
5.[항해 76일 . TIL] react-kakao-maps-sdk 커스텀 오버레이

✔ react-kakao-maps-sdk 커스텀오버레이 : 인포윈도우, 마커 작업 ✔ 마이페이지 작업 ✔ 헤더 스타일, 위치 변경 완료 ✔ 하단 고정 버튼 위치 조정
2022년 5월 19일
6.[항해 79일 . TIL] 무한스크롤 구현

✔ observer 무한스크롤 구현 ✔ 모임페이지 (검색기능 구현, top button 추가, 시간마감된 컨텐츠 리스트에서 제외처리) ✔ 검색페이지 (선택 카드 스타일 변경, 페이징 처리) ✔ 마이페이지 (피드10개 가져오기 api 연결) ✔ 나의 피드 페이지 생성
2022년 5월 21일
7.[항해 87일 . TIL] UT & 피드백 개선

UT & 피드백 개선
2022년 6월 4일
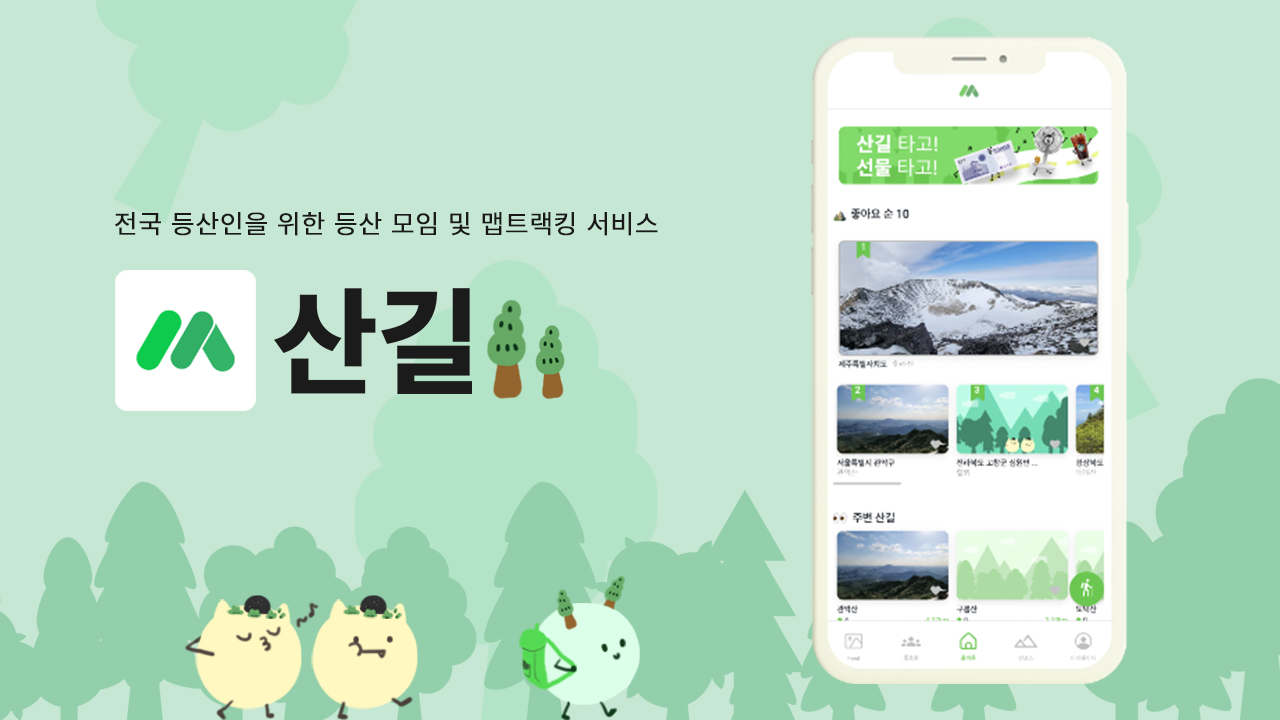
8.[항해 89일 . TIL] 프로젝트 '산길'을 소개합니다

우리 프로젝트는 전국 등산인을 위한 등산 웹 애플리케이션으로, 이름은 '산길'이다!
2022년 6월 4일