
1. 댓글 기능 추가
- utterances 설치
- https://github.com/apps/utterancesconfigure를 통해 본인 계정과 연동

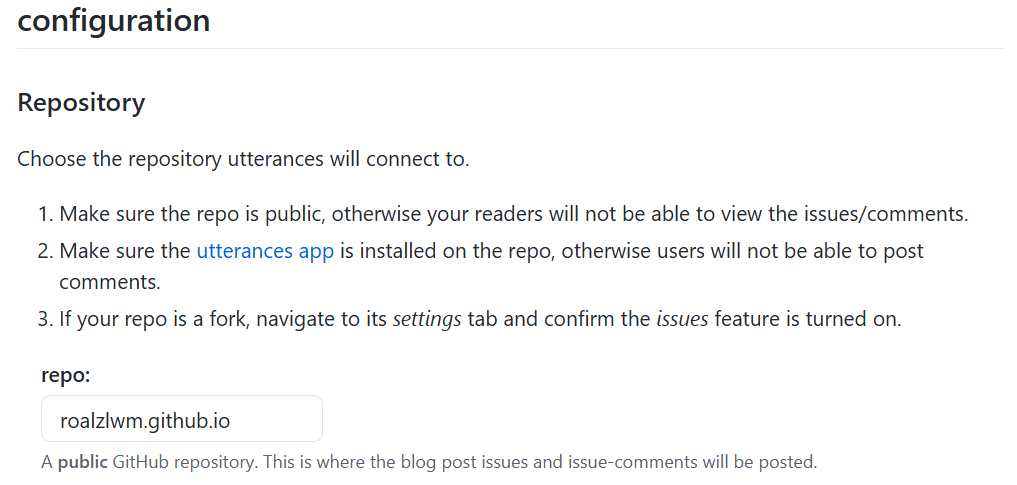
repo에 본인 깃 블로그 repository명 작성

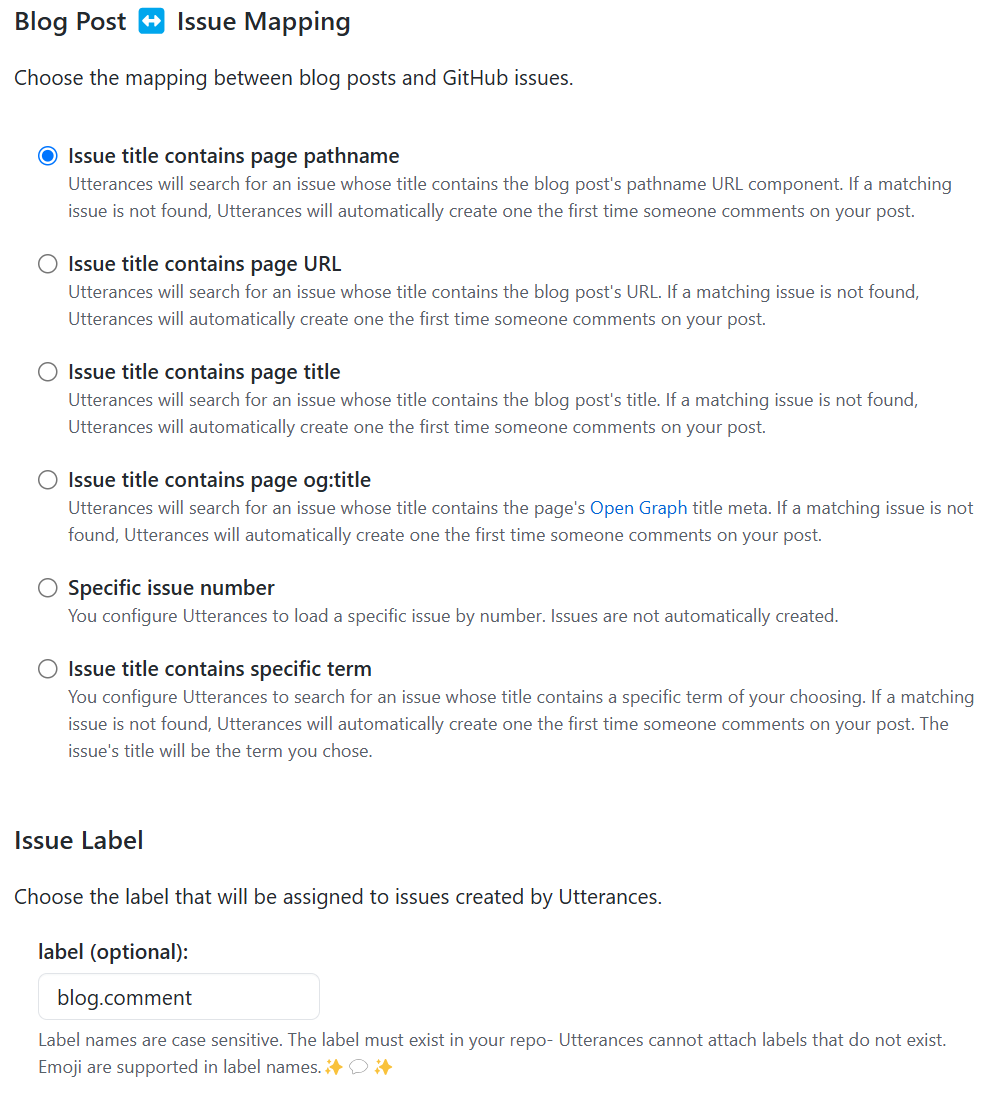
Issue Label(Option)
- 댓글이 달릴 때Issue에 달리게 됨- 이때 Label을 무엇으로 달 건지 선택하는 부분
- 기존에 없던 Label명을 적을 경우 새 Label이 생성
- 이때 Label을 무엇으로 달 건지 선택하는 부분

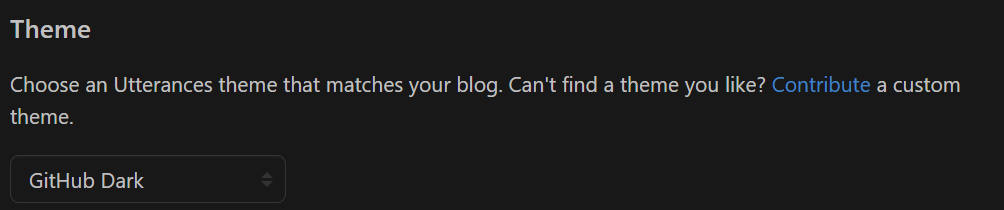
- utterances 테마


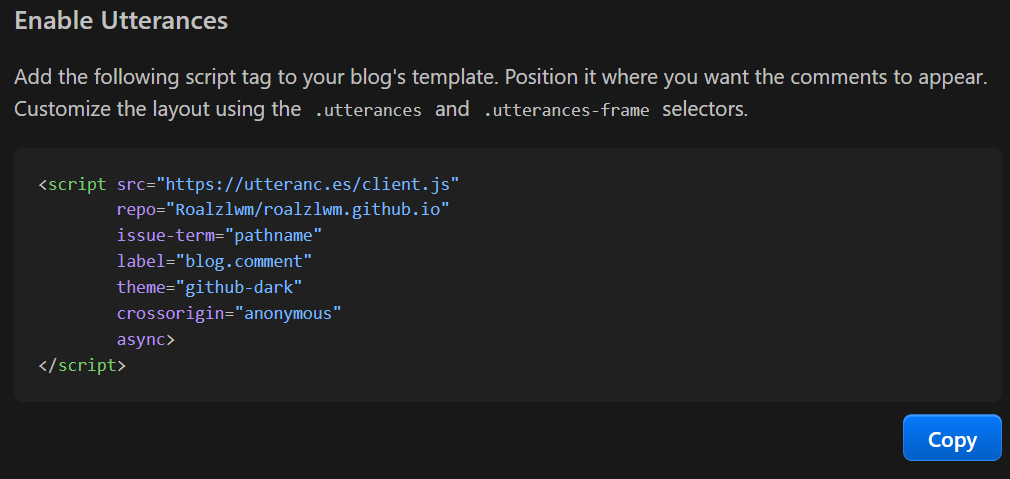
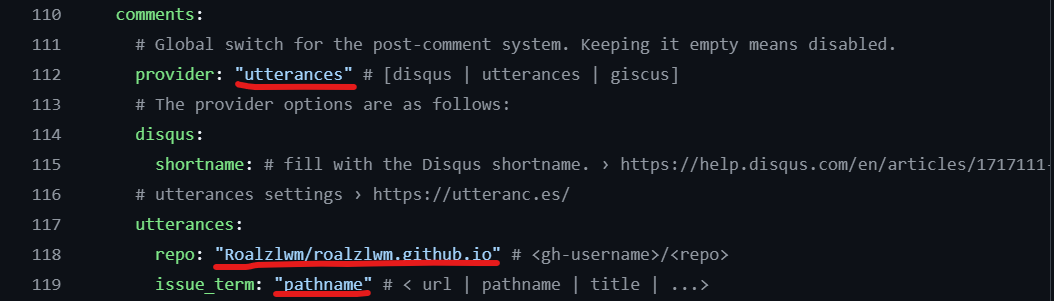
Enable Utterances부분의 있는 코드를 참고하여 깃 허브의_config.yml중comments부분을 위와 같이 수정

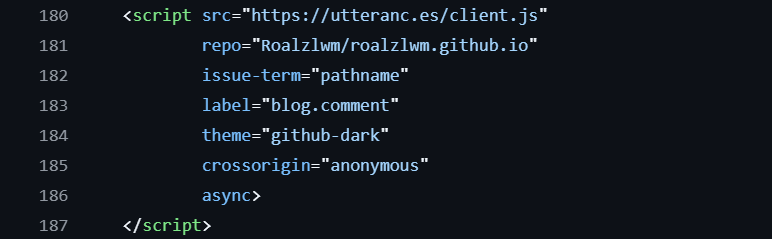
_layouts/post.html맨 아래에Enable Utterances복붙- commit 및 push

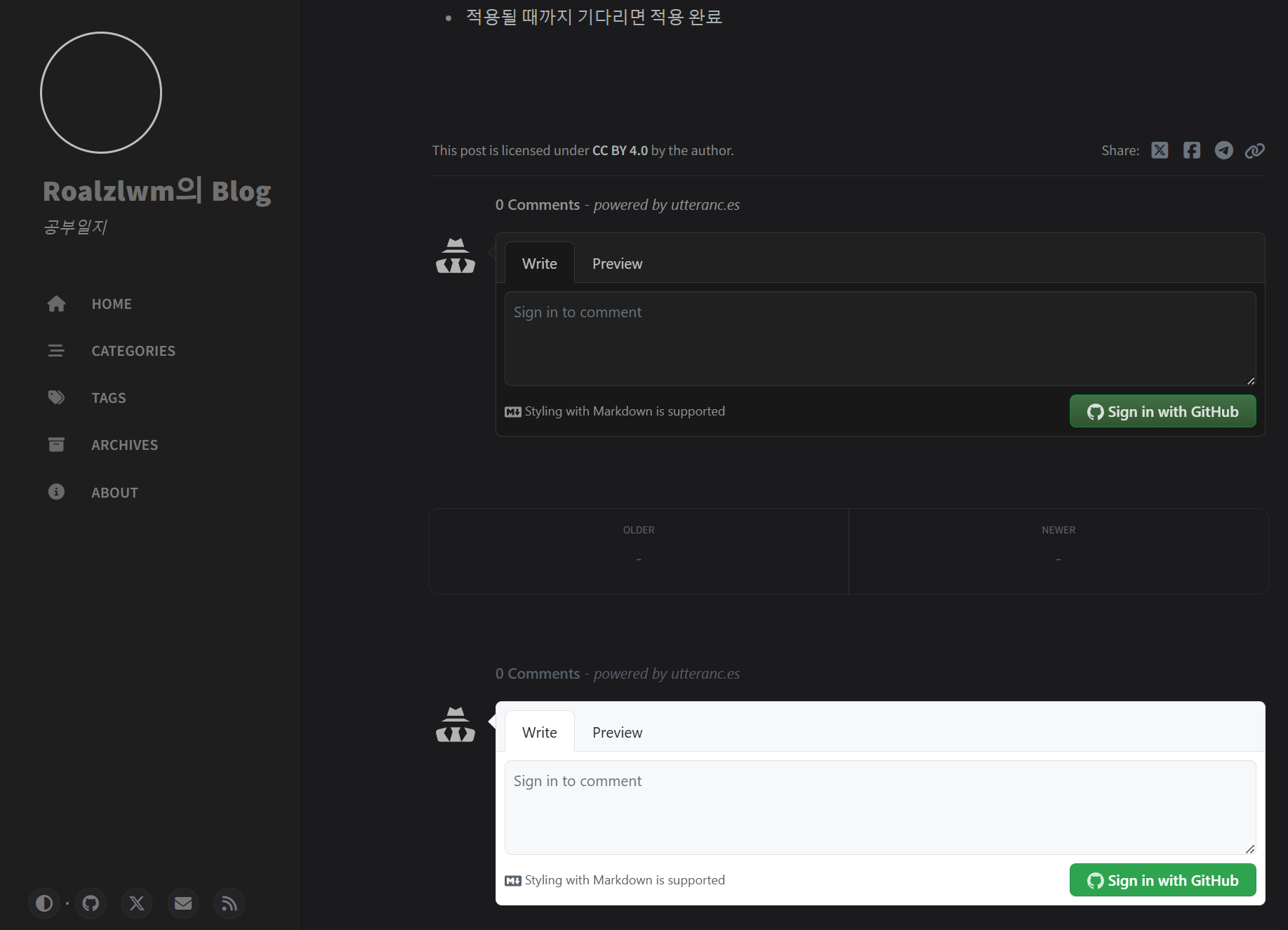
- 댓글 기능은 활성화되었지만 댓글창이 2개인 것을 확인
- comments에서 중복 호출된 듯 보임

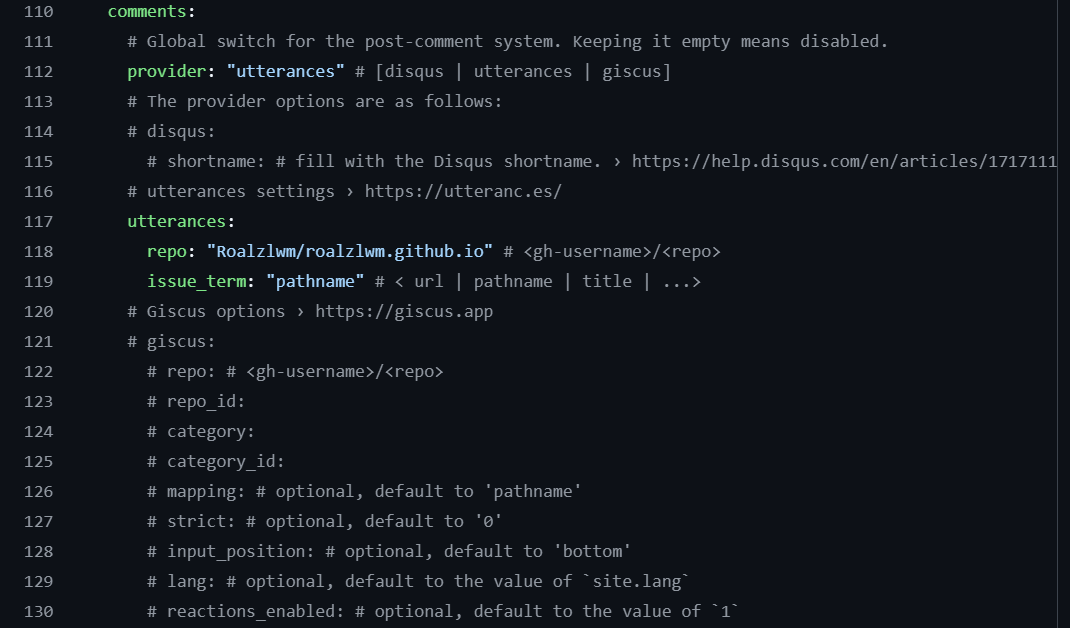
_config.yml의comments부분에서 사용되고 있는 utterances를 제외한 disqus나 gitscus는 주석 처리- commit 및 push

- 정상적으로 댓글 기능이 1개만 호출
2. 조회수
- GoatCounter 설치
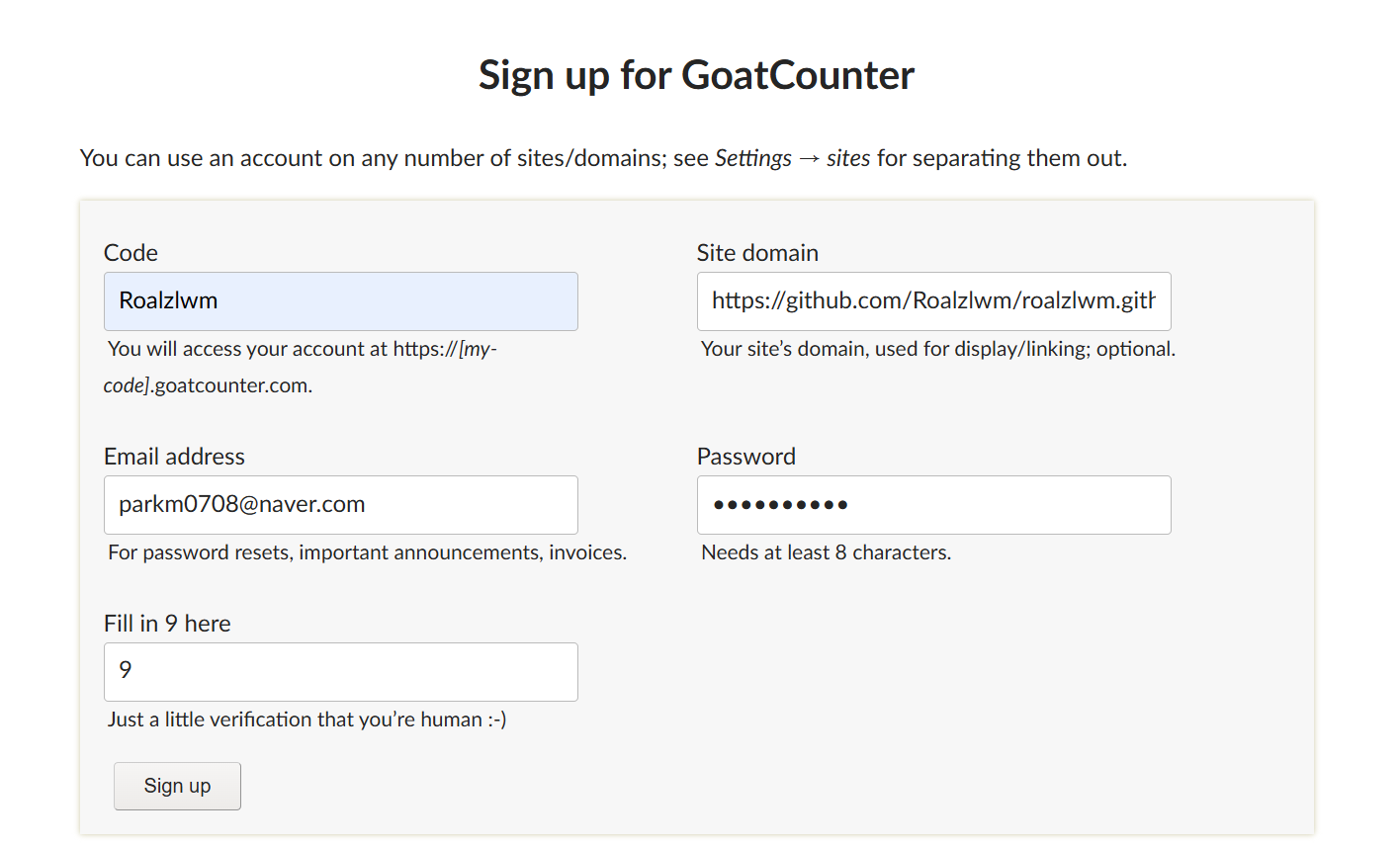
- https://www.goatcounter.com/- Sing up으로 회원가입

- code : 닉네임
- site domain : 깃허브 주소
- fill in 9 here : 9 입력
- 로그인 후 우측 상단바의
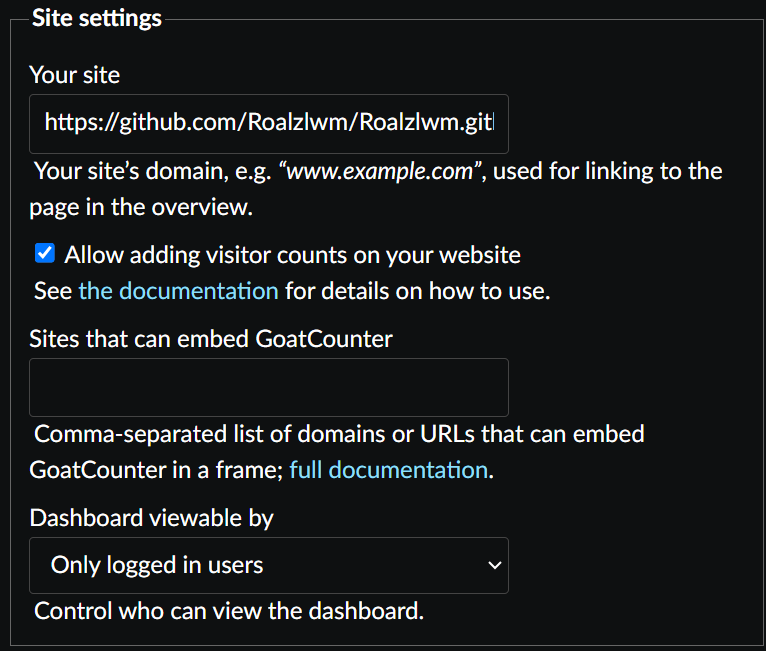
Settings진입

Allow adding visitor counts on your website체크
- 맨 밑Save

- 깃허브의
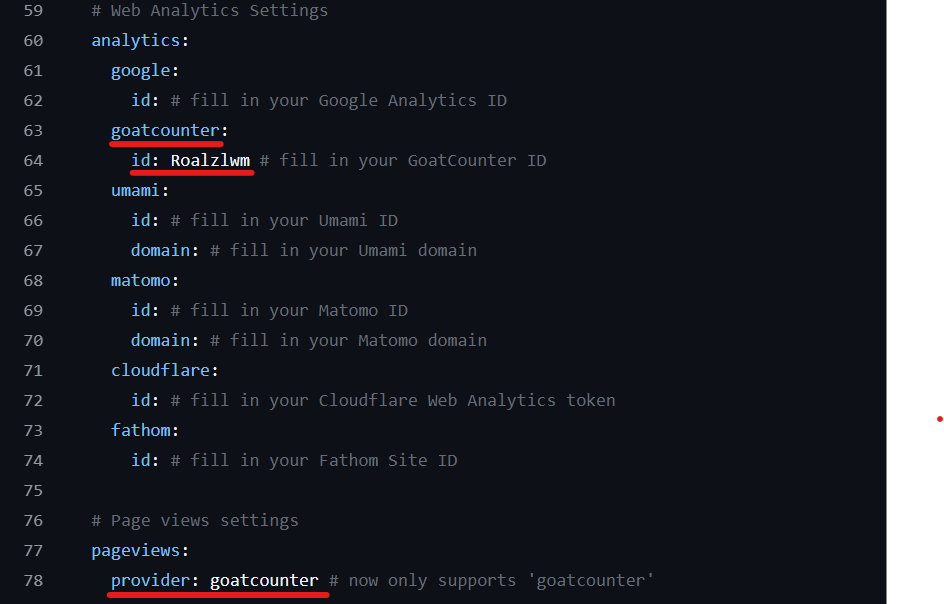
config.yml에서 위와 같이 수정
-id에 GoatCounter 회원가입할 때 입력한Code입력provider에goatcounter입력

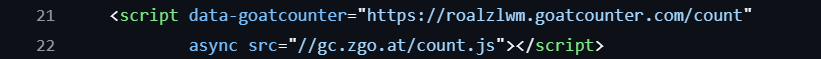
_includes/pageviews/goatcounter.html맨 밑줄에 GoatCounter 로그인 당시 나온 코드를 복붙- commit 및 push

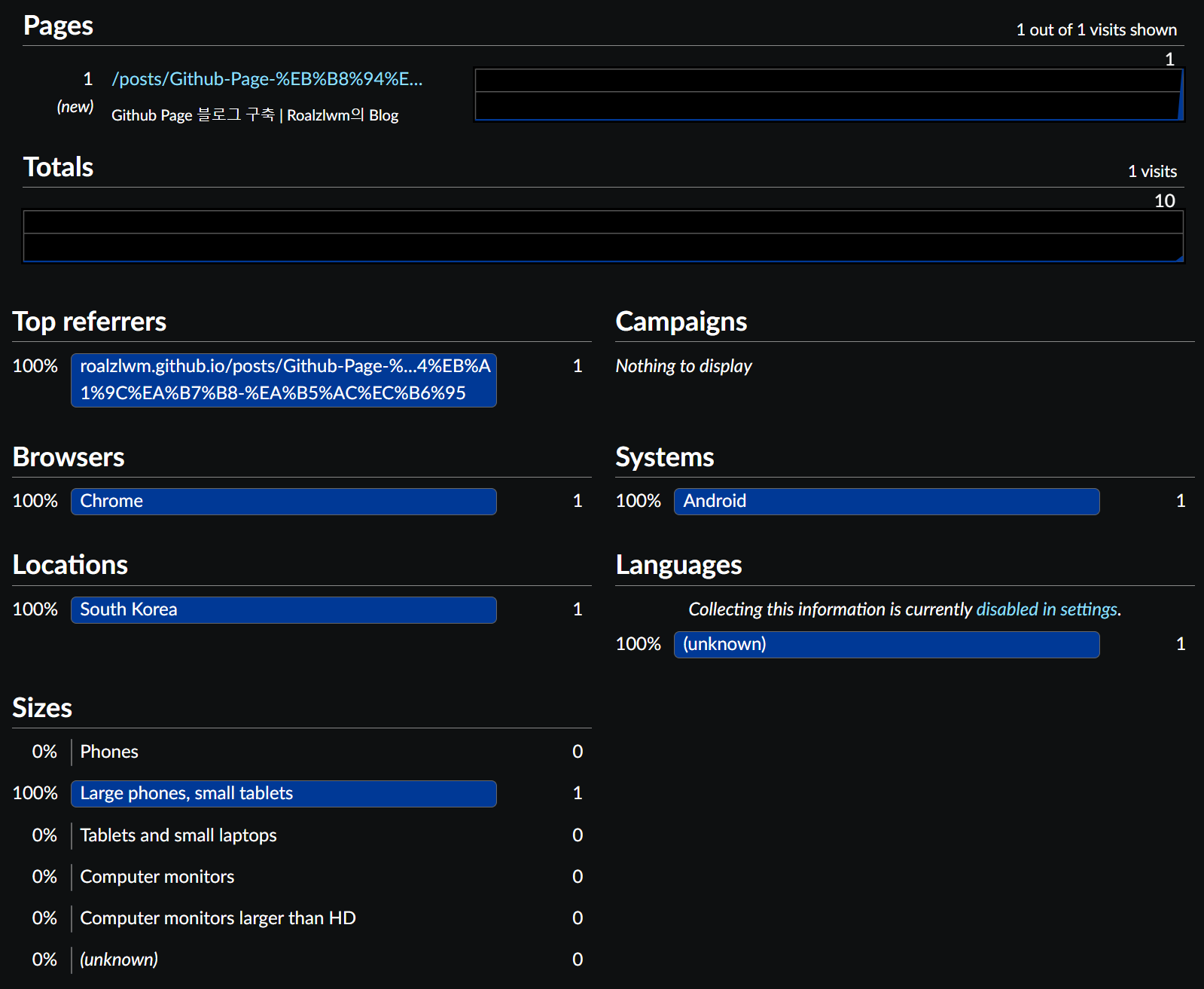
- GoatCounter에서 조회수 확인 가능
3. 검색노출
3-1. Google 검색 엔진 노출
- Google Search Console 등록
- https://search.google.com/search-console/about시작하기

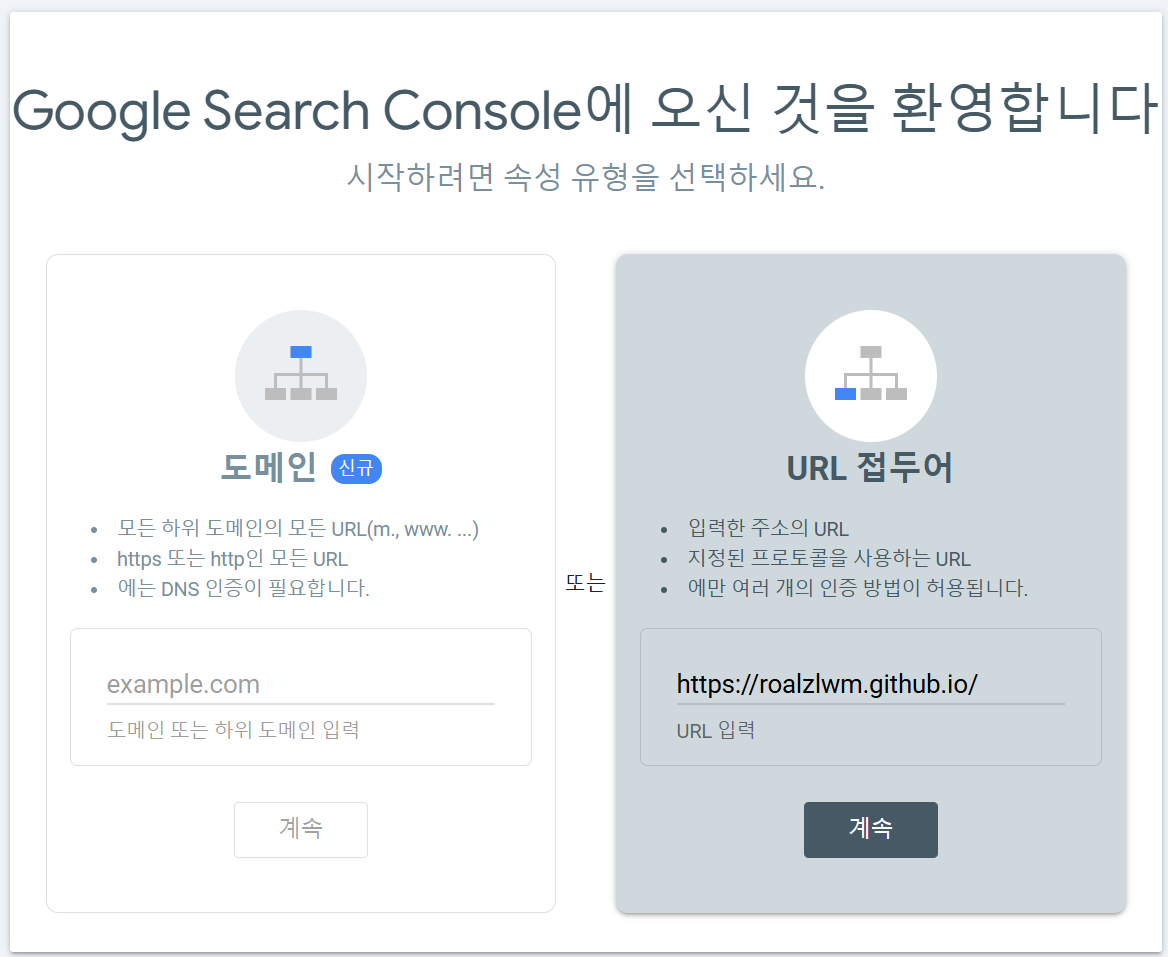
- URL 접두어
- 본인의 깃 블로그 주소를 입력

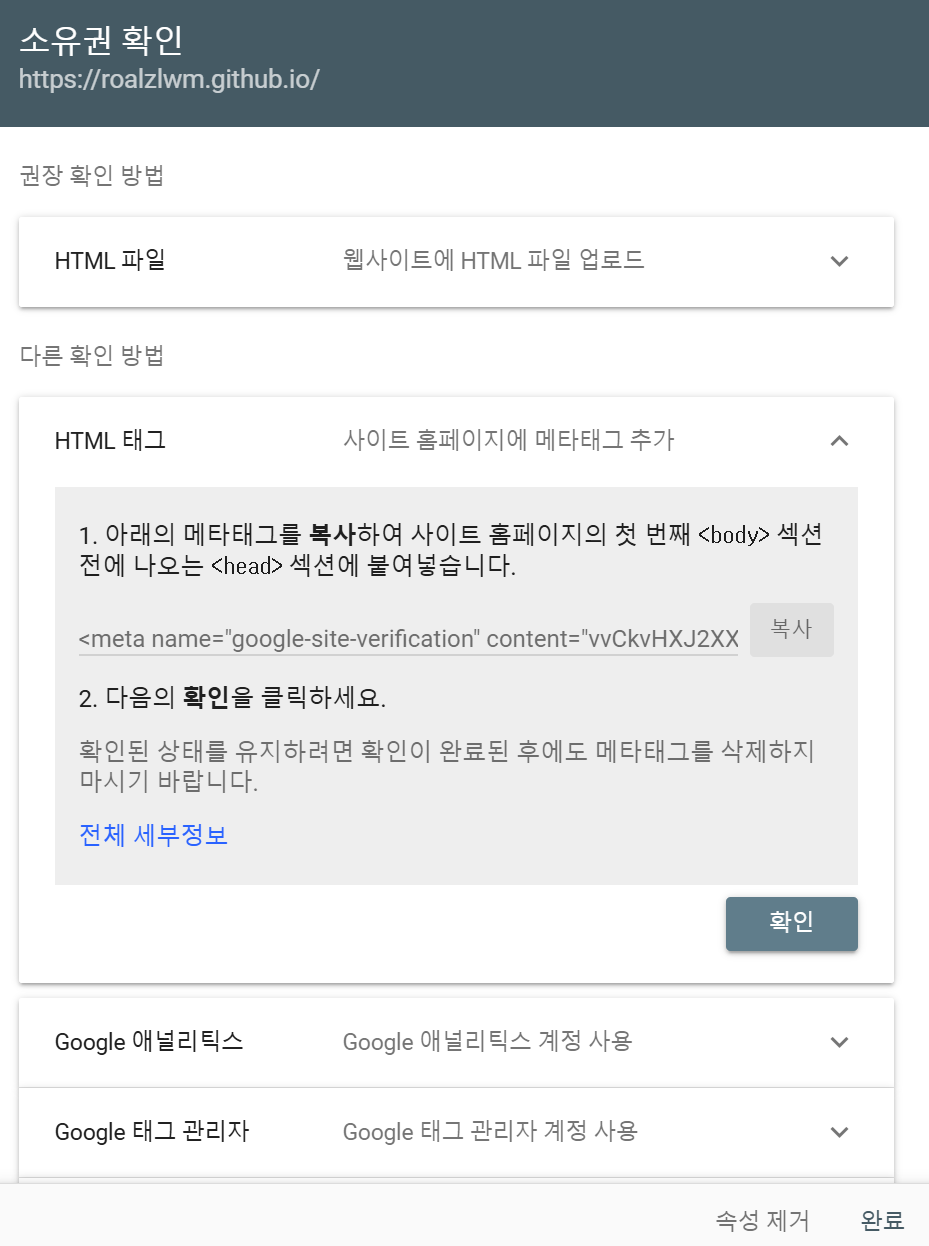
- HTML 태그 방식을 사용해 소유권 확인
- 1번에 존재하는 코드를 복사
확인버튼은 누르지 말 것

- 깃허브
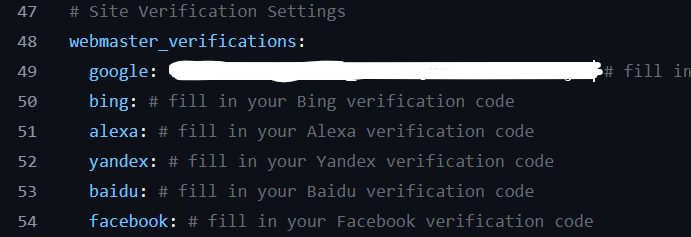
_config.yml에서webmaster_verifications부분의google에 복사한 내용 중 content에 해당하는 내용을 입력
- 입력 당시 꼭" "로 묶어줘야 함" "을 사용하지 않을 경우 인식하지 못하여 소유권 확인 불가
- commit 및 push

- Google Search Console로 돌아와
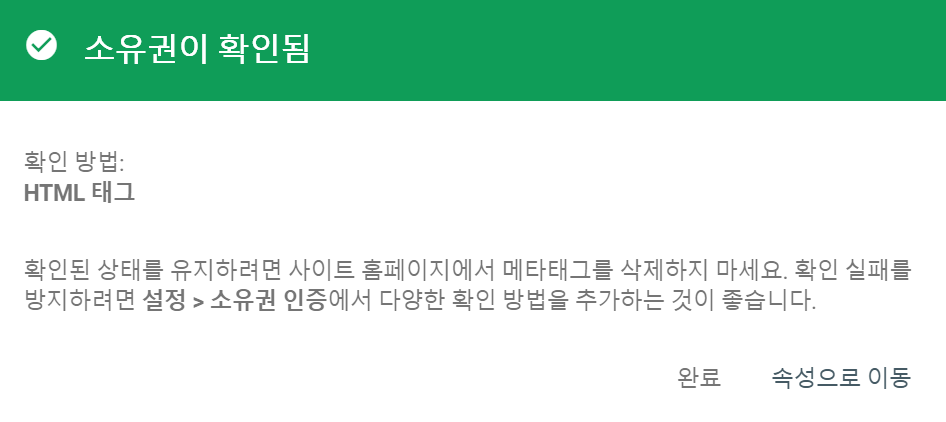
확인버튼 클릭 - 소유권 확인 완료
속성으로 이동클릭

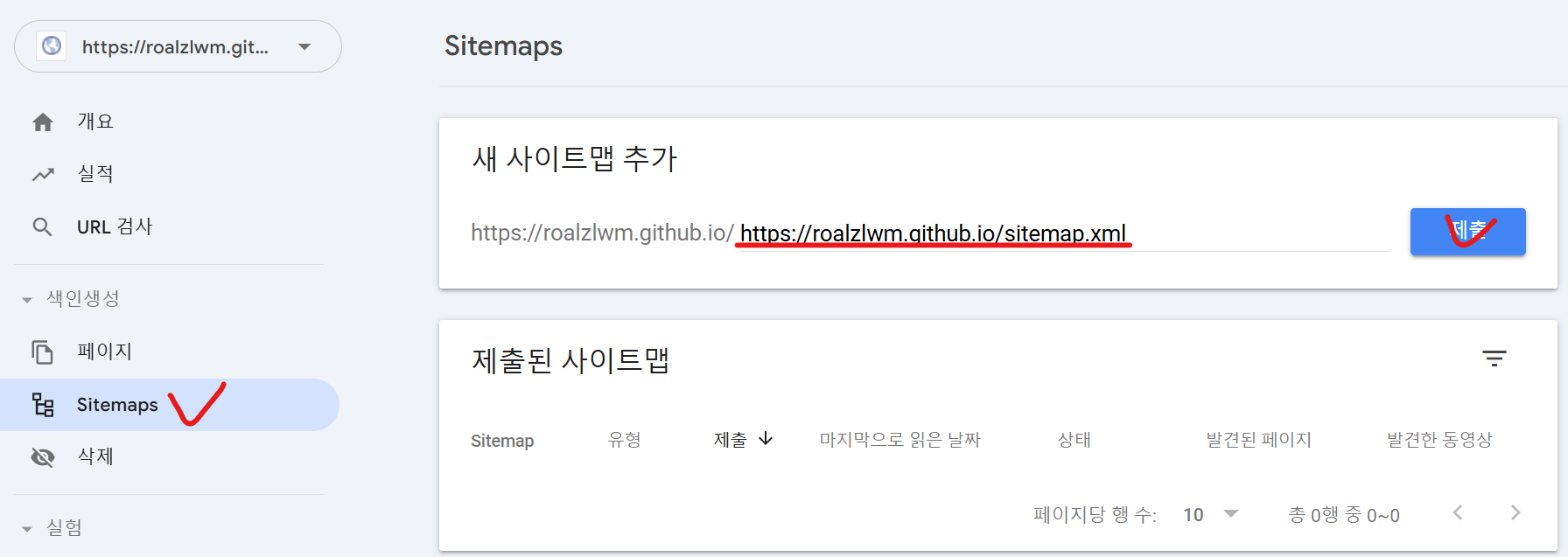
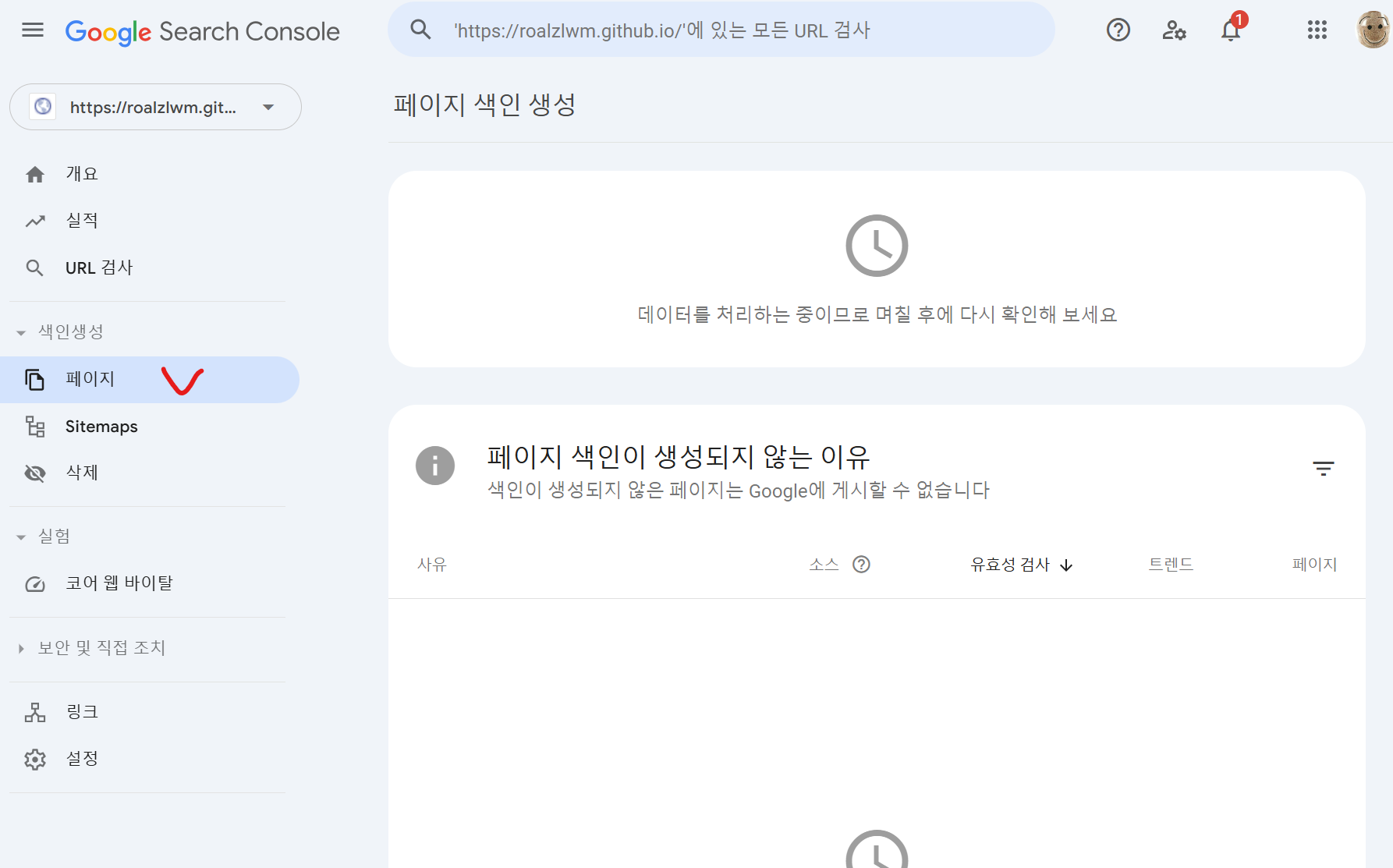
- 좌측
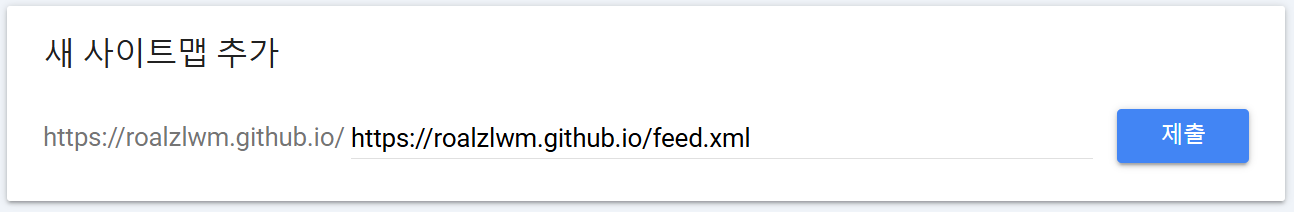
Sitemaps진입 새 사이트맵 추가에 본인의 사이트맵 URL를 추가
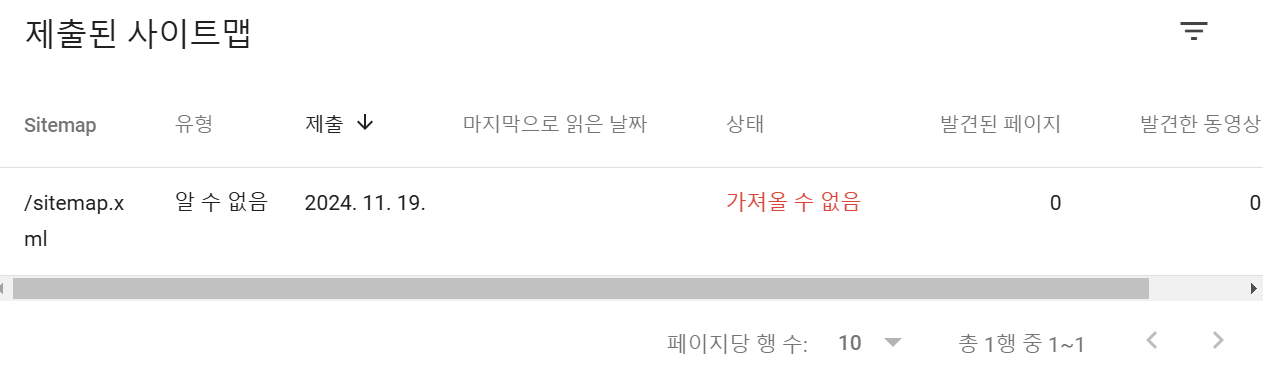
-본인 블로그 주소/sitemap.xml제출버튼 클릭

- 제출 완료

- 하지만 상태가 빨간 것을 보아하니 뭔가 잘못된 것 같이 보이지만 정상적으로 작동 중
- 상태가 초록색으로 변할 때까지 시간이 필요

- 작성자는 Chirpy 테마를 사용하고 있기 때문에
feed.xml도 추가 (Option)

- 시간이 소요됨

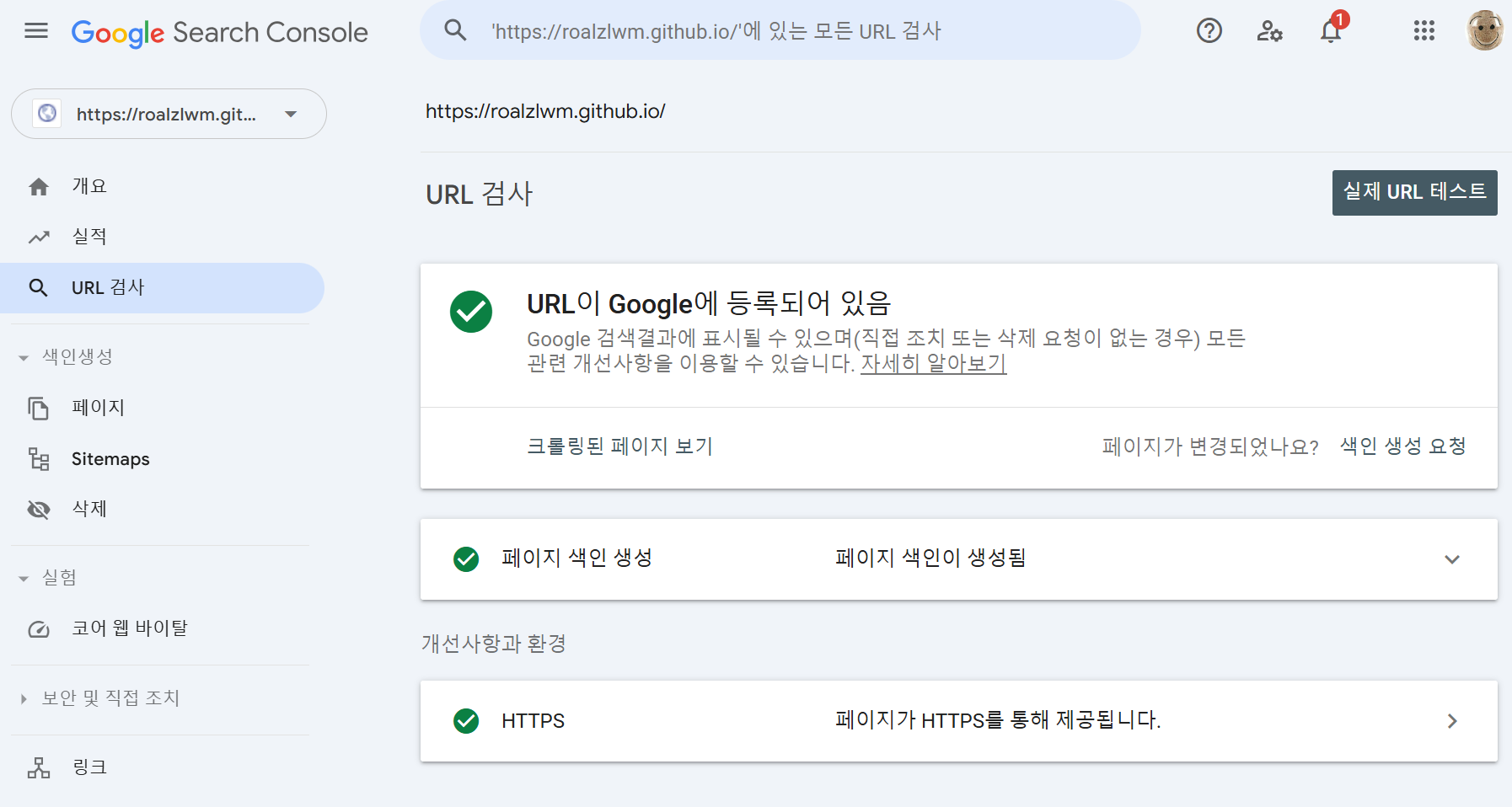
- 상단의
URL 검사를 사용하여 본인 깃 블로그 주소를 입력 - 뜨기까지 시간이 걸릴 뿐 잘 등록되어 있는 것을 확인
- Google 검색 엔진 노출 완료
3-2. Naver 검색 엔진 노출
- NAVER Search Advisor 등록
- https://searchadvisor.naver.com/

- 스크롤하면 위와 같은 부분이 등장
웹마스터 도구 사용하기클릭

- 깃 블로그 URL 입력 후 확인

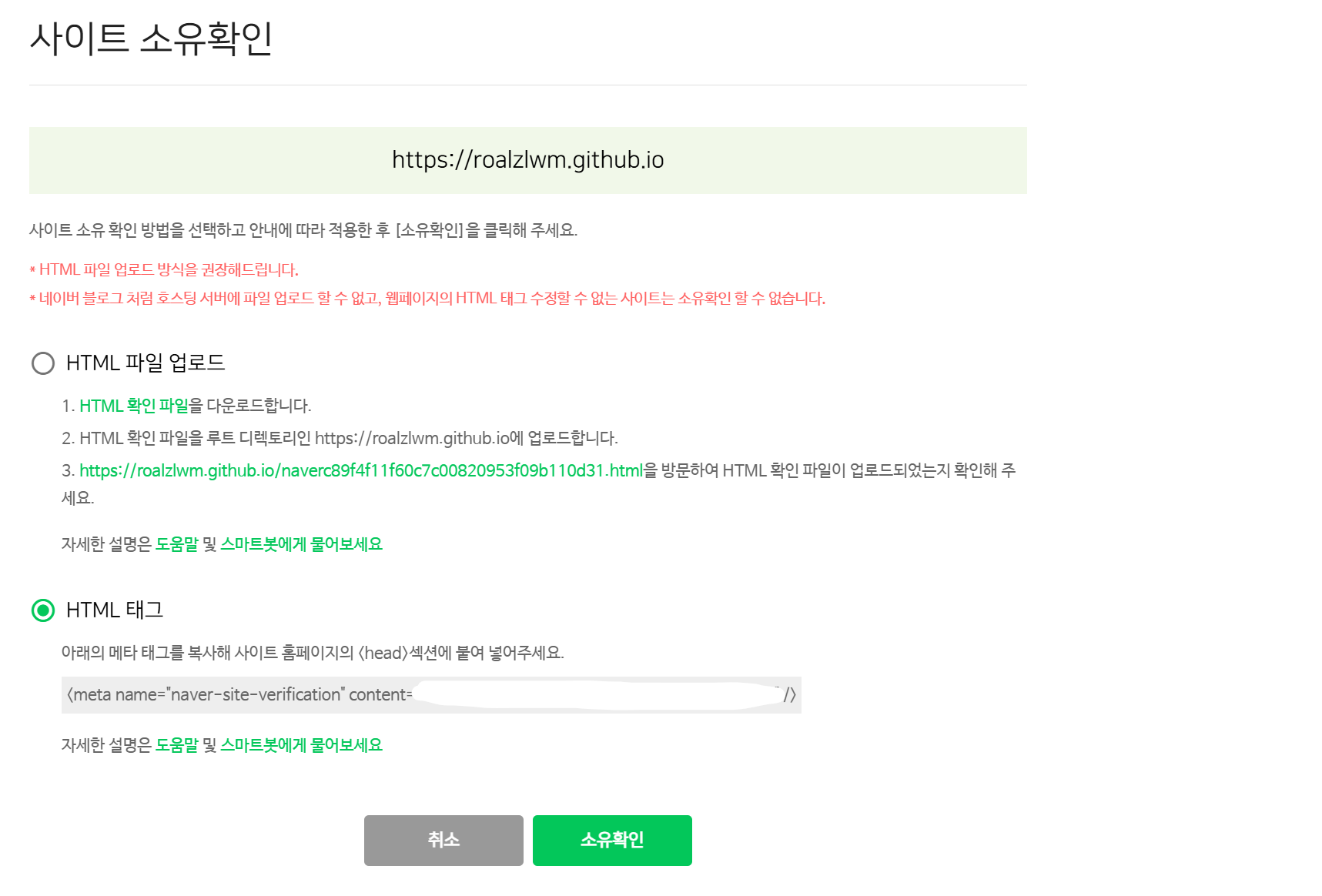
- HTML 태그 사용
content부분에 있는 것을 복사
-" "까지 복사- 아직
소유확인버튼은 누르지 말 것

- 깃허브
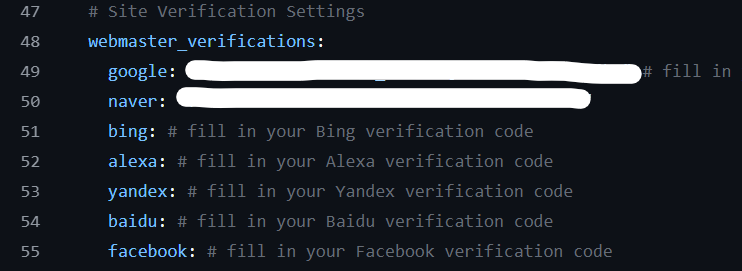
_config.yml중webmaster_verifications에서naver있다면 해당 부분에 복사한 것을 붙여넣고, 없다면 직접 추가한 후 복붙 - commit 및 push

- 다시 NAVER Search Advisor로 돌아와
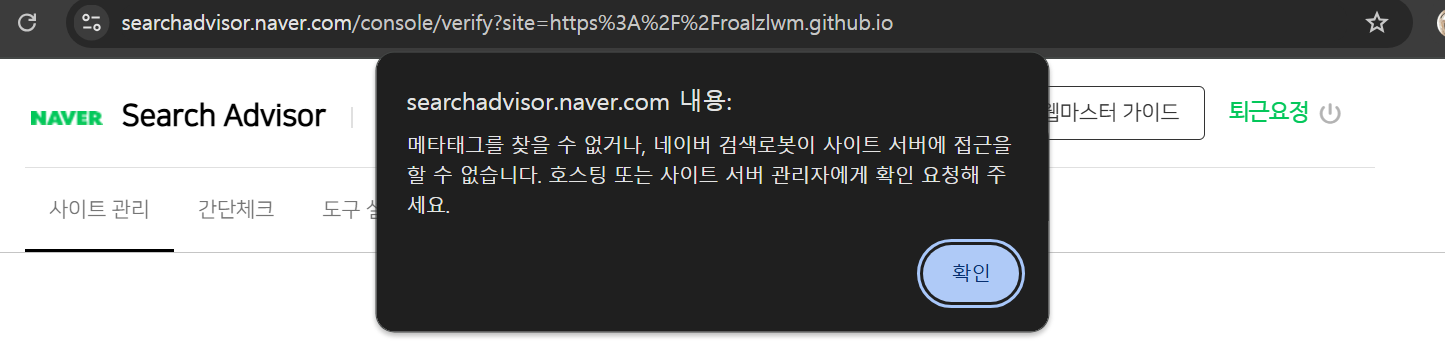
소유확인버튼 클릭 - 에러 발생
- 이는
config.yml에naver를 직접 추가했기 때문에 발생

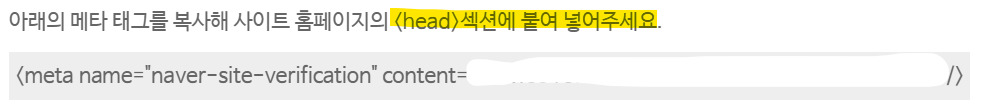
- 잘 보니 이 내용을
<head>섹션에 넣으라고 알려줌 - 이번엔
meta name과content를 전부 복사

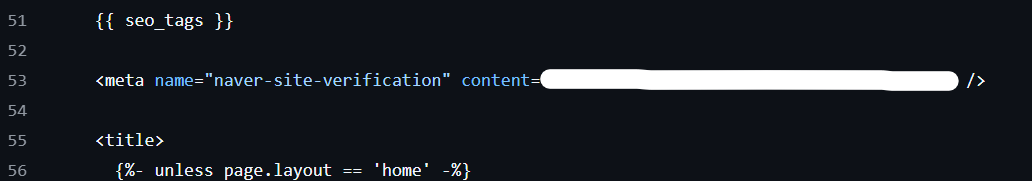
- 깃허브
_includes/head.html에서 아무 곳에 복붙 _config.yml에 추가했던naver부분은 삭제- commit 및 push

- 다시 NAVER Search Advisor로 돌아와
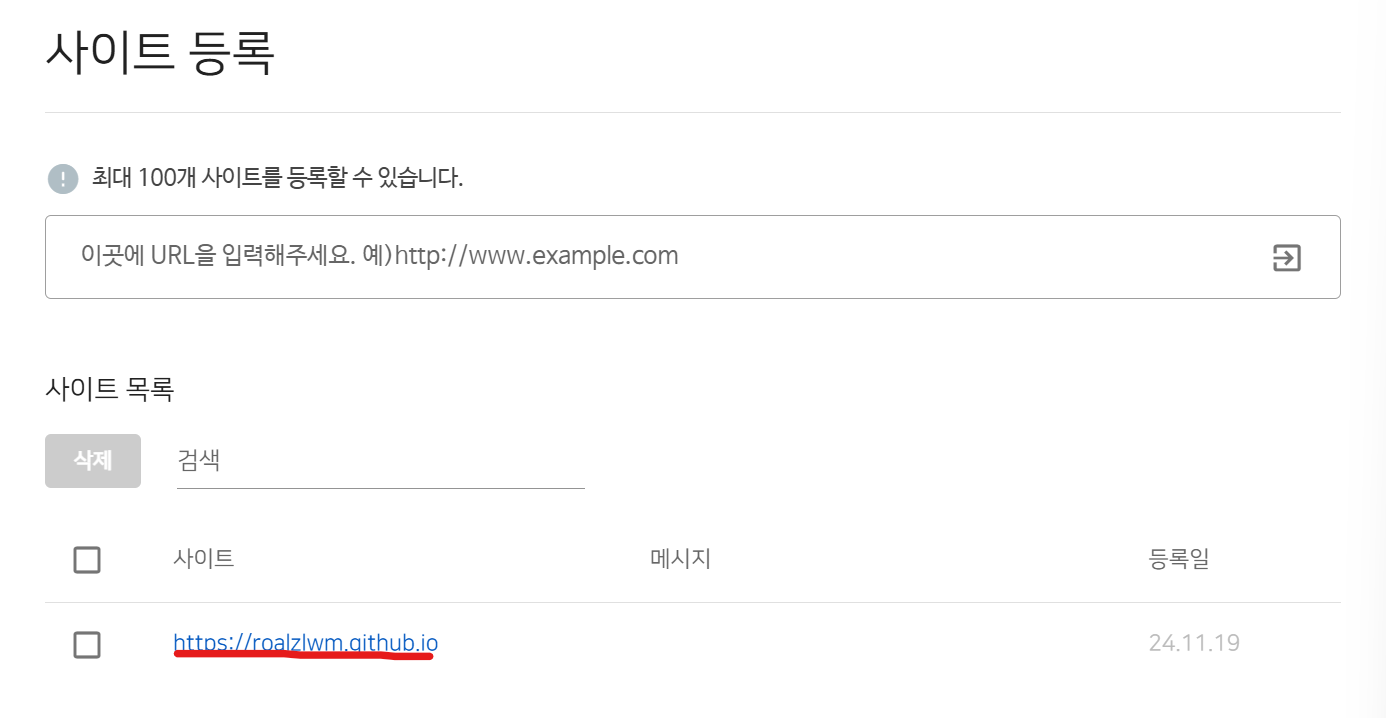
소유확인클릭 - 소유 확인 완료
- 본인의 URL를 클릭

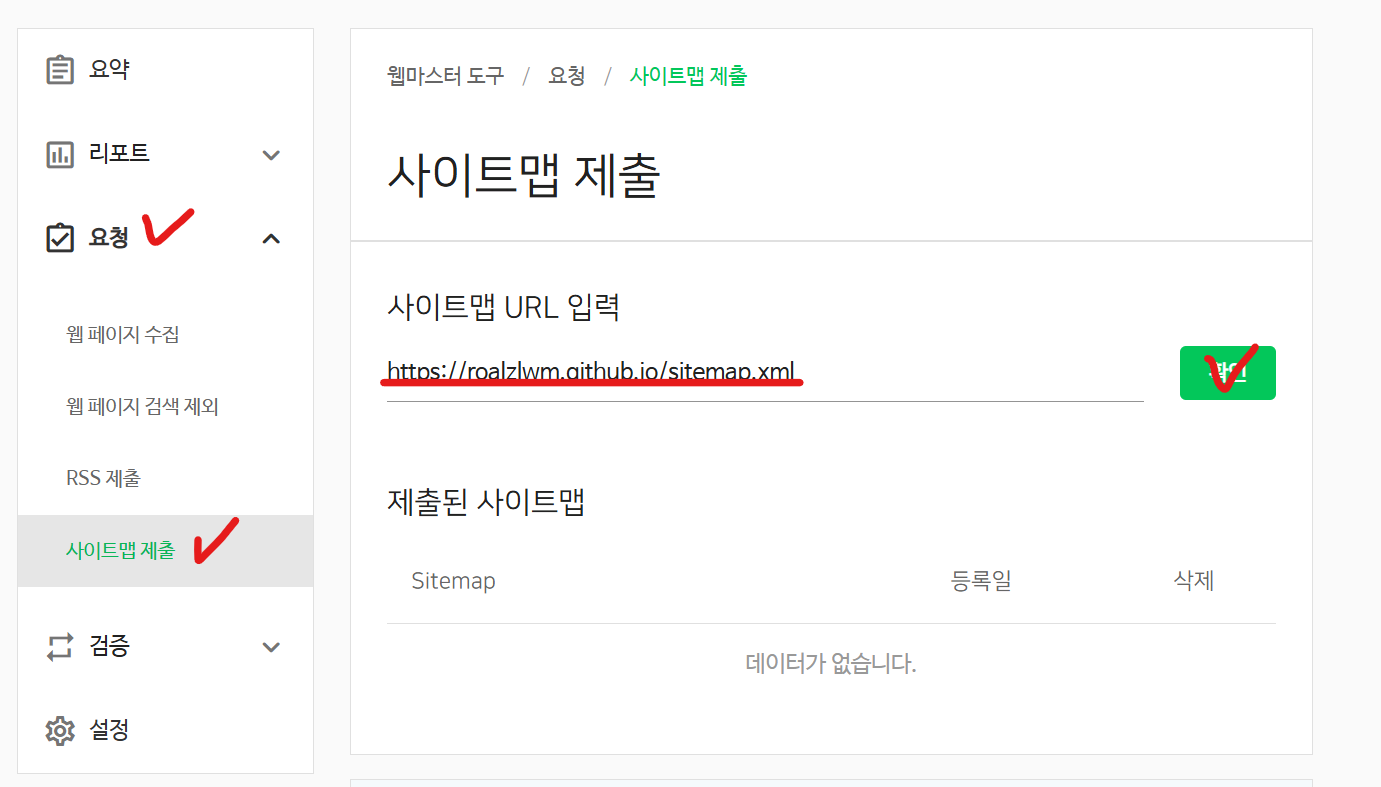
- 좌측 메뉴에서
요청-사이트맵 제출로 진입 - 사이트맵 URL 입력
-본인의 블로그 주소/sitemap.xml 확인버튼 클릭

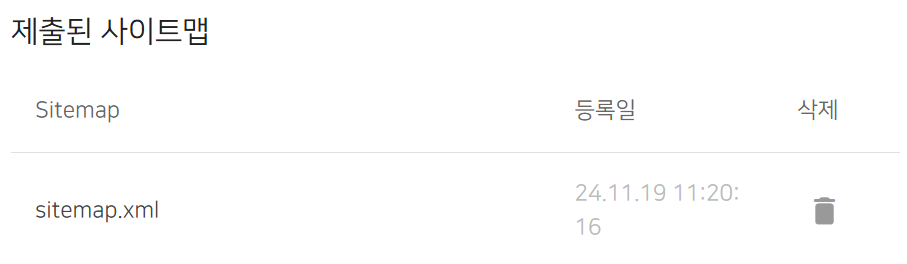
- 제출 완료
- Google과 같이 적용엔 시간이 걸림