
1. 가장 먼저 박스 모델의 룰을 통해 레이아웃을 정한다.
박스 모델이라 함은, content 를 중심으로 padding 이 있고, padding 위에 border 가 있고, 그 위에 margin 있다. 위 padding, border, margin 의 값에 의해 크기가 정해지는 것은 박스 모델의 룰 이라고 한다.
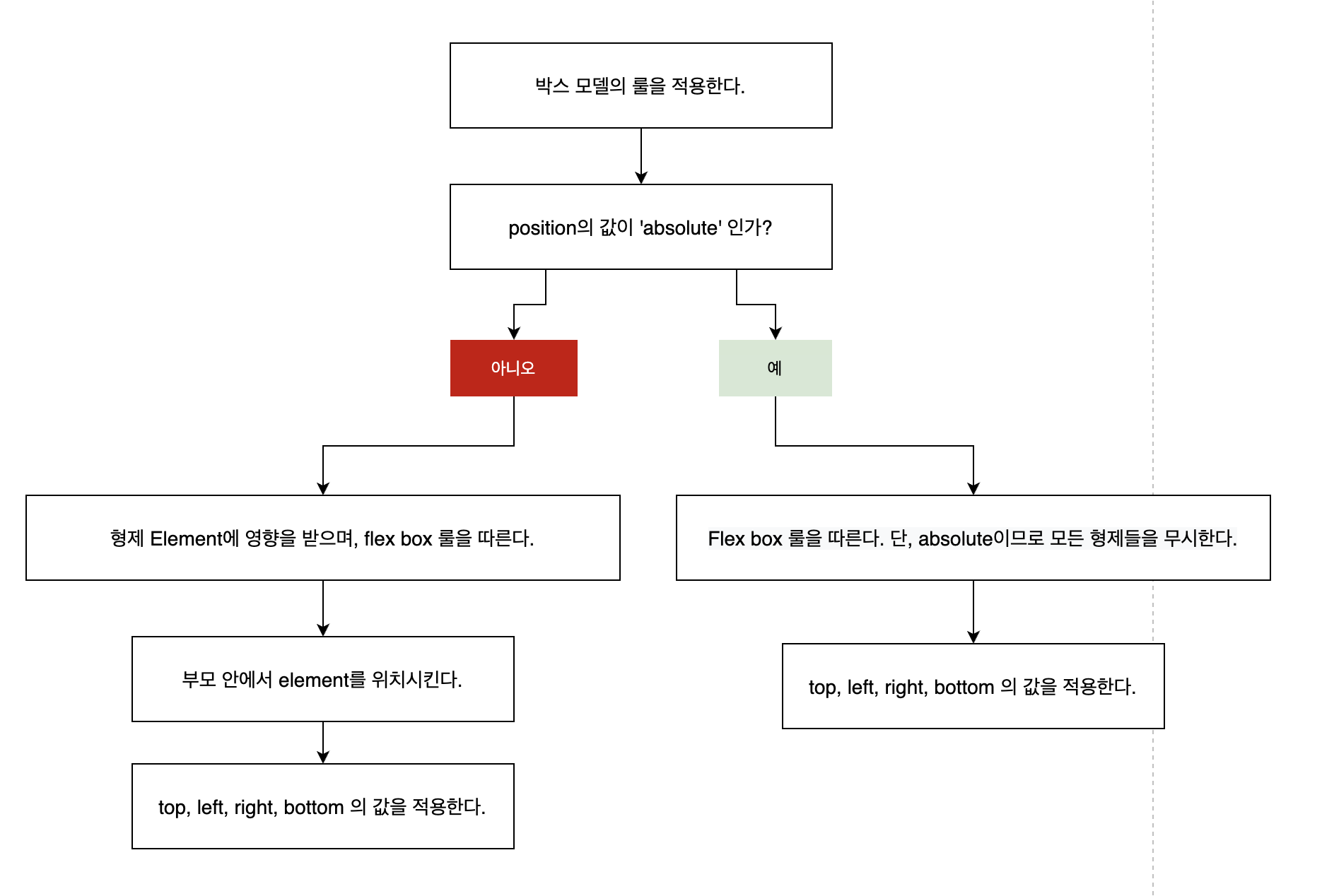
2. 해당 모델의 위치 값이 abolute인지 확인한다.
position 의 기본 값은 relative 이며, abolute 로 정의하게 되면, 주변의 모든 형제들을 무시하고 부모 기준으로 자신의 위치를 정하게 된다.
3. Flex box 룰에 따라 위치가 정해진다.
React Native 의 레이아웃은 모두 flex 를 이용해 처리 할 수 있다고 해도 과언이 아니다. 그 정도로 flex 가 중요하다. flex 의 속성은 부모 와 자식 을 구분하여 알고 있어야 한다.
부모의 속성
flexDirection: 어떻게 정렬을 할 것인가? 기본은 수직 정렬이다.justifyContent: 메인 축을 기준으로 어떻게 배열 할 것인가? 기본은stretch로 길게 늘여져 있다.alignItems: 서브 축을 기준으로 어떻게 배열 할 것인가? 기본은 위와 동일하게stretch로 길게 늘여져 있다.
자식의 속성
flex: 형제를보다 얼마나 많은 너비를 차지 할 것이가? 기본 값은 1이다.alignSelf: 마이웨이~alignItems를 무시하고 자신의 위치를 찾아간다.
4. Top, Left, Right, Bottom 의 값으로 최종 위치를 정한다.
값을 넣는 만큼 그 위치로 이동한다.
