HTML Living Standard 문서에서 각 element별 콘텐츠 모델 읽기
element 별로 콘텐츠 모델을 알고 싶으면 HTML Living Standard 사이트로 가서 원하는 element를 검색하고 문서를 읽으면 된다.
문서 읽기
- Categories: 해당 element의 콘텐츠 모델
- Contexts in which this element can be used
- 해당 element가 위치할 수 있는 곳
- 비규범적으로 표시된 것이며, 가장 이상적인 조건을 명시해뒀기 때문에 다른 조건이 존재할 수 있음
- Content model
- 해당 element의 하위 요소로 올 수 있는 조건
- 규범적 표시로, 반드시 지켜야 함
예시
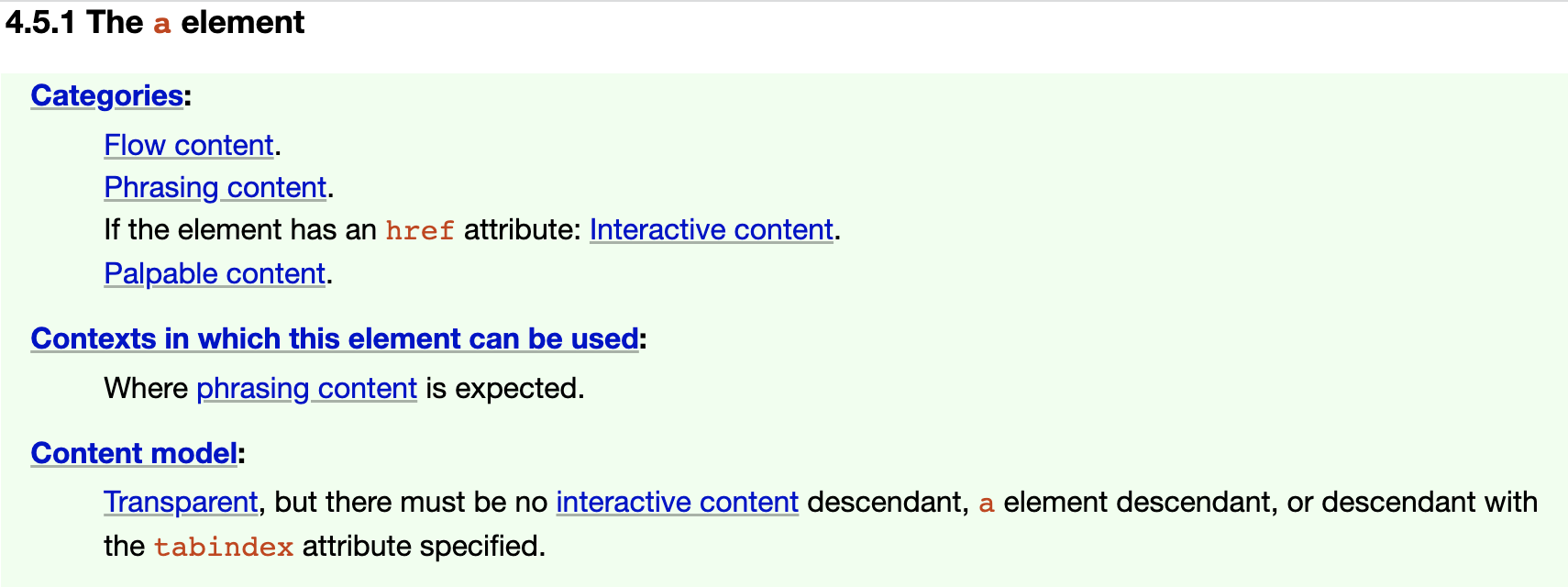
a태그를 예시로 보면,
- a 태그의 카테고리, 즉 콘텐츠 모델은 Flow content, Phrasing content, Interactive content(href 속성이 선언되었다는 조건 하에), Palpable content로 총 4가지가 있다.
- a 태그는 phrasing content 내부에 위치하는 것이 가장 이상적이다.
- a 태그의 자식으로는 Transparent content가 올 수 있다 (interactive content 자손이나 a의 자손, tabindex 속성이 선언된 자손 제외)