
Firebase Project 시작하기
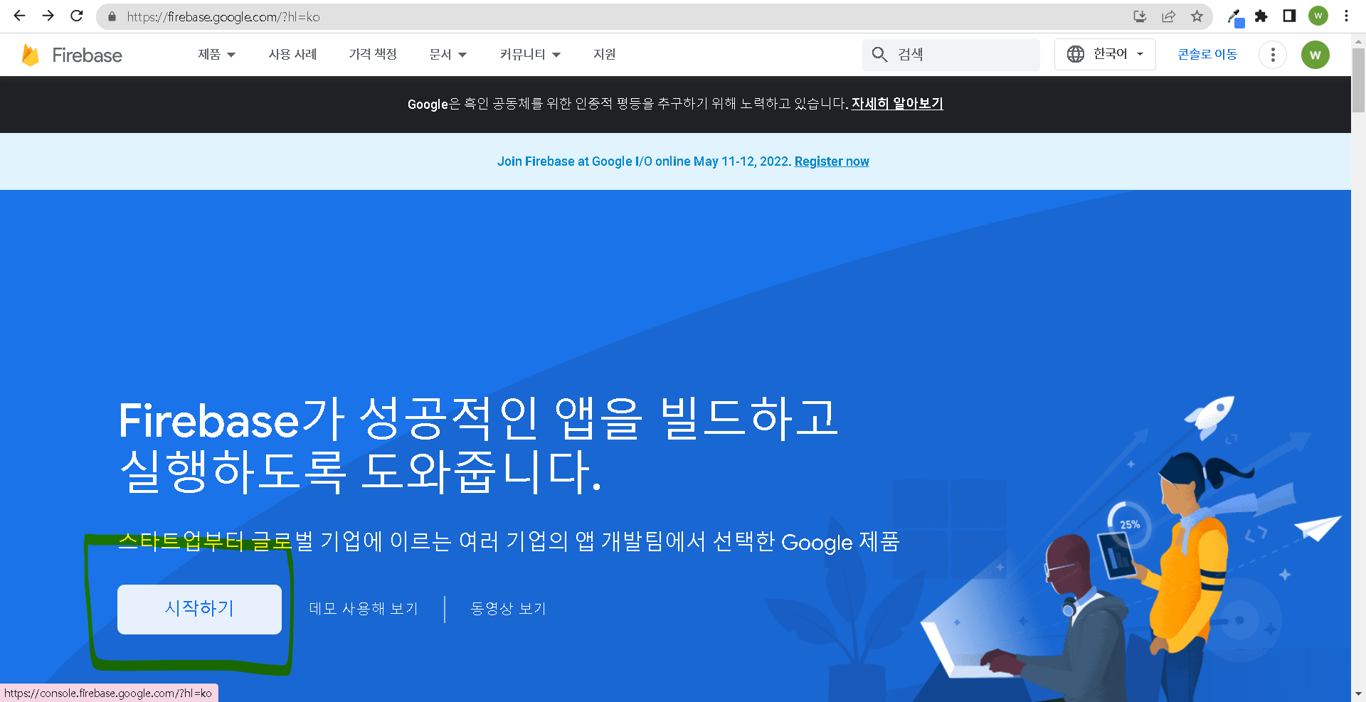
- https://firebase.google.com/?hl=ko 접속한다.
- 시작하기 버튼을 누른다.

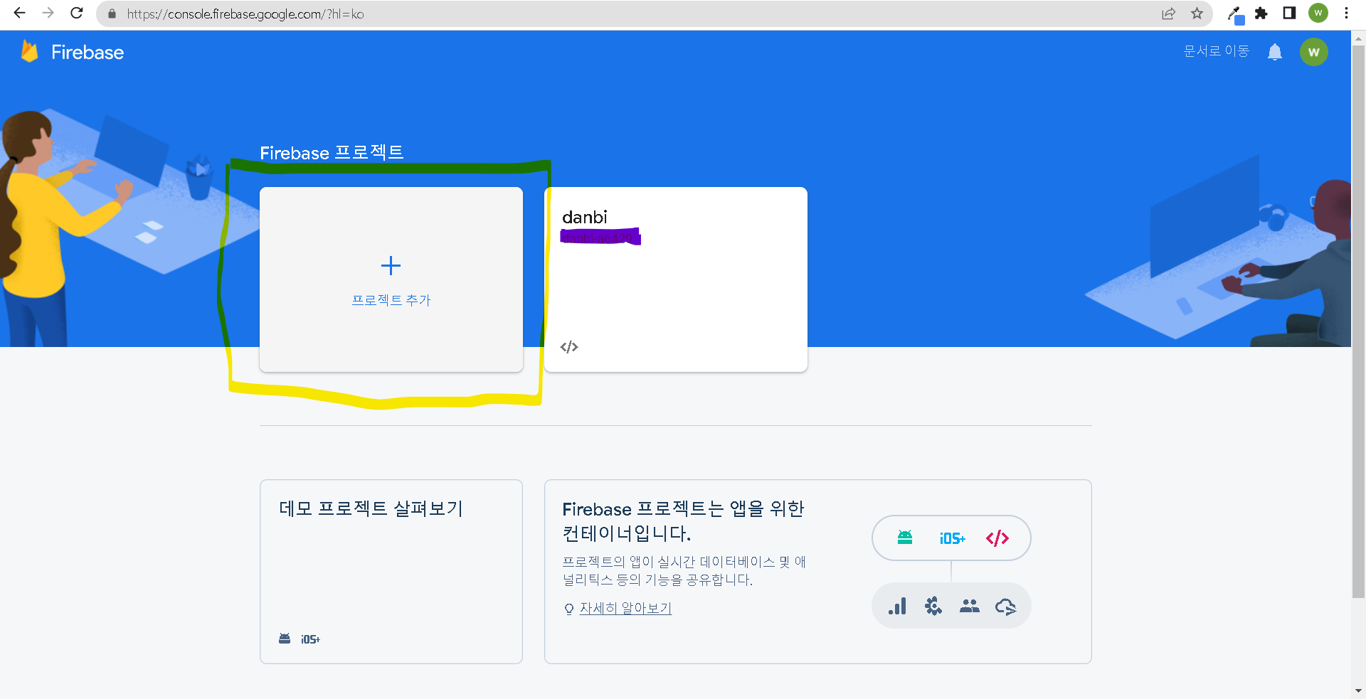
- 프로젝트 추가 버튼을 누른다.

- 프로젝트 이름 입력한다.
- 계속 버튼을 누른다.
- Google 애널리틱스 구성에서 Default account for firebase 누른 후, 프로젝트 완료 버튼을 누른다.
Cloud Firestore추가하기
Firebase의 최신 데이터베이스.
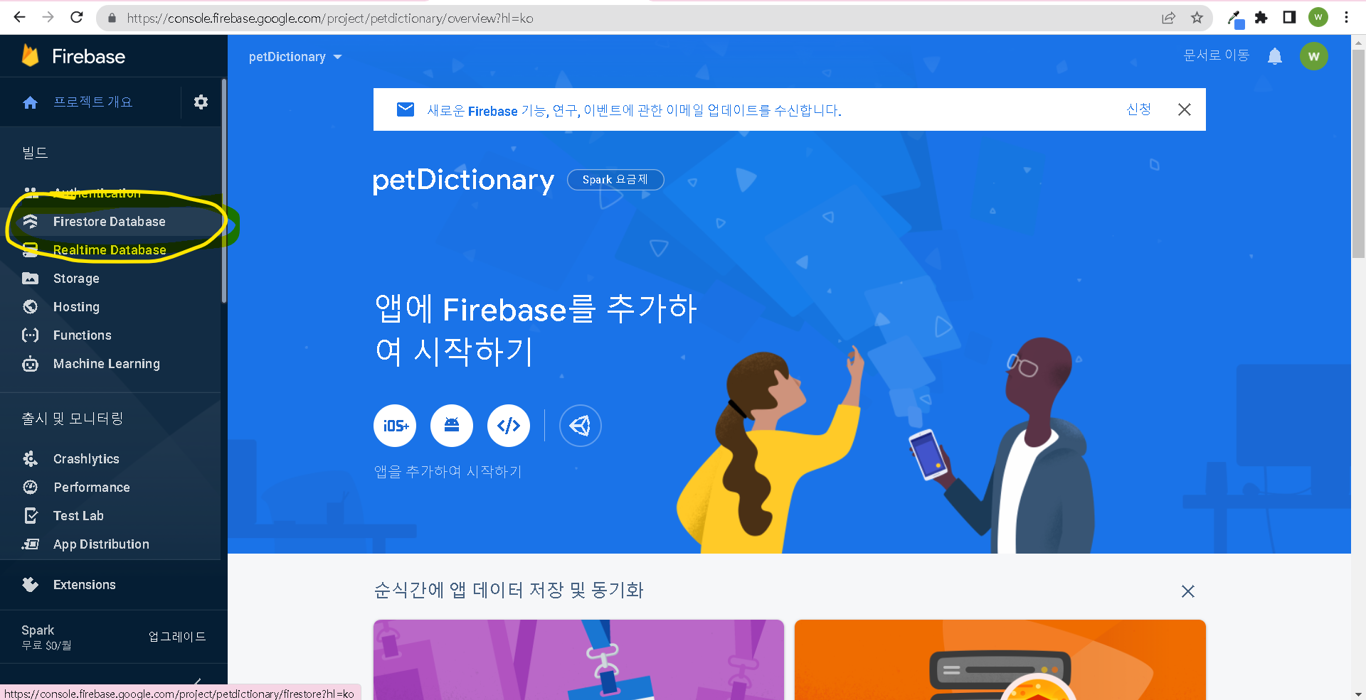
1. 생성된 프로젝트를 들어간다.
2. Cloud Firestore추가한다

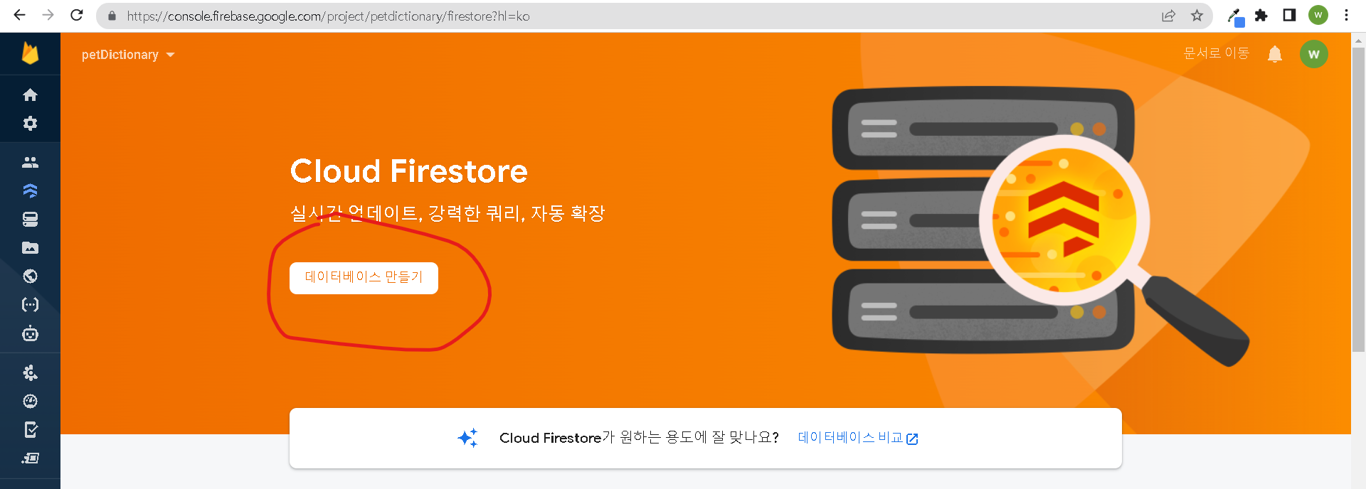
3. 데이터 베이스 만들기를 선택한다.

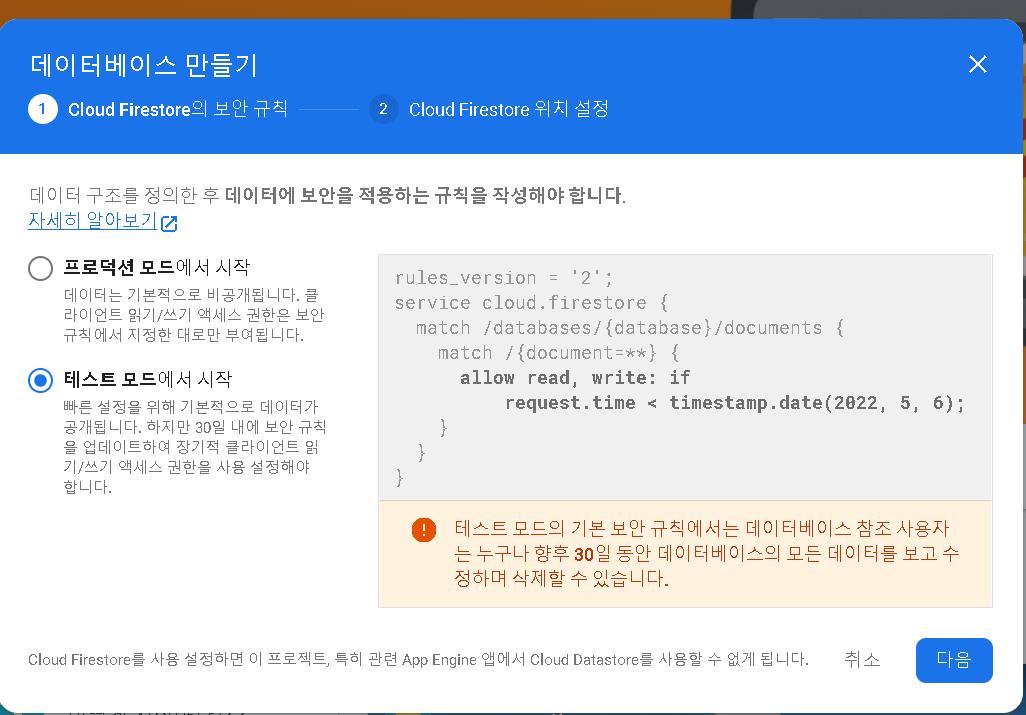
4. 저는 테스트모드에서 시작하였습니다.

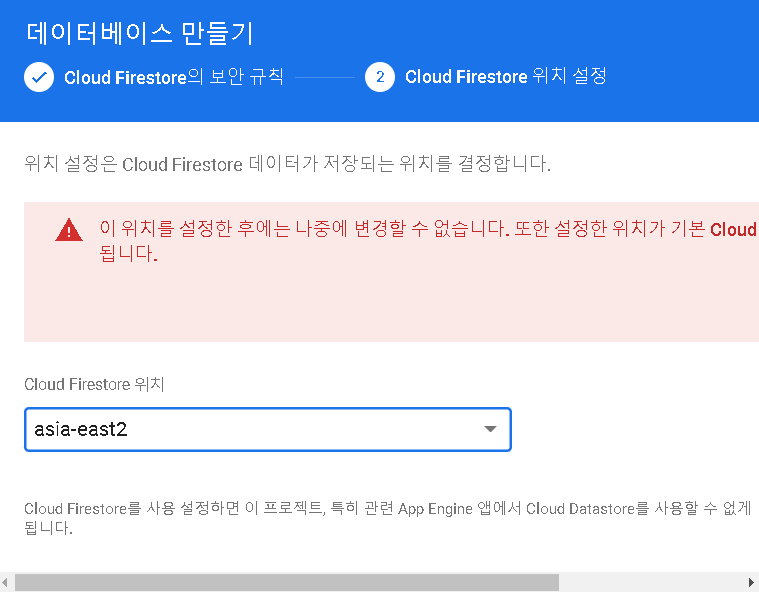
5. Cloud Firestore위치를 asia-east2로 설정한다.

Firestore에
- 생성된 프로젝트에 들어간다.
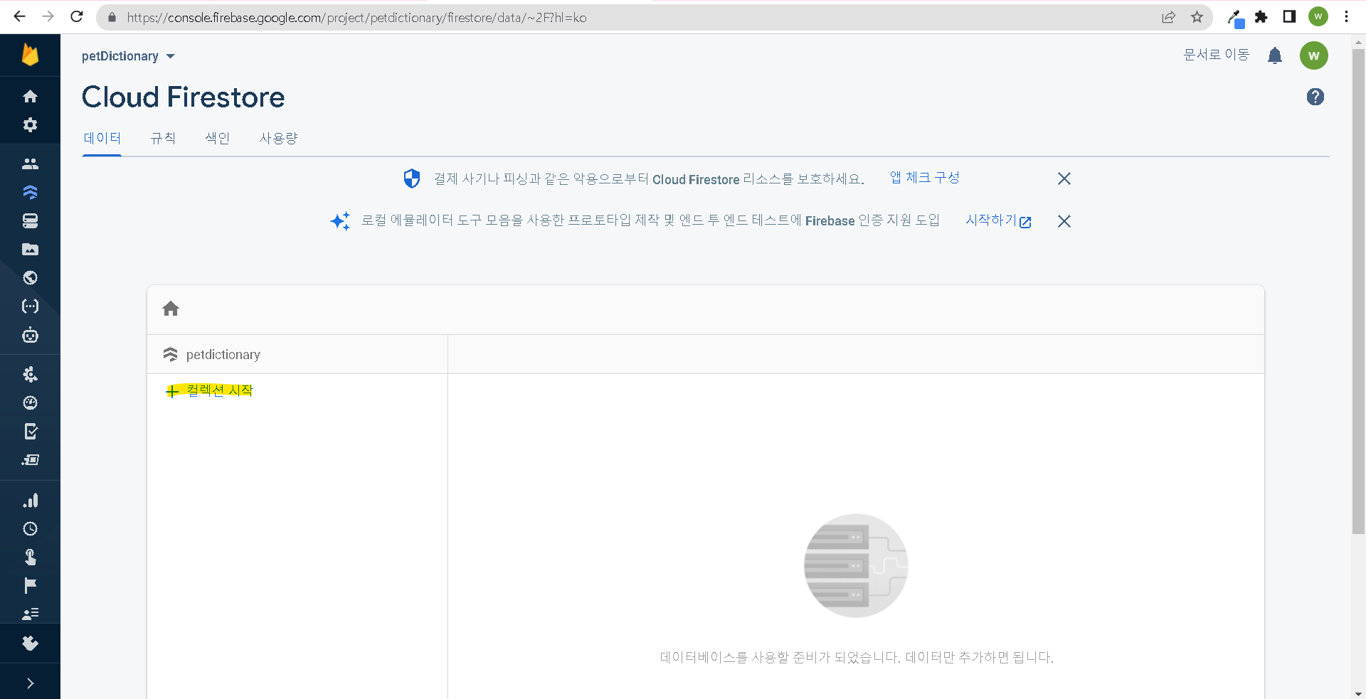
- Cloud Firestore에 들어가면 아까 만든 firestore를 볼 수 있다.
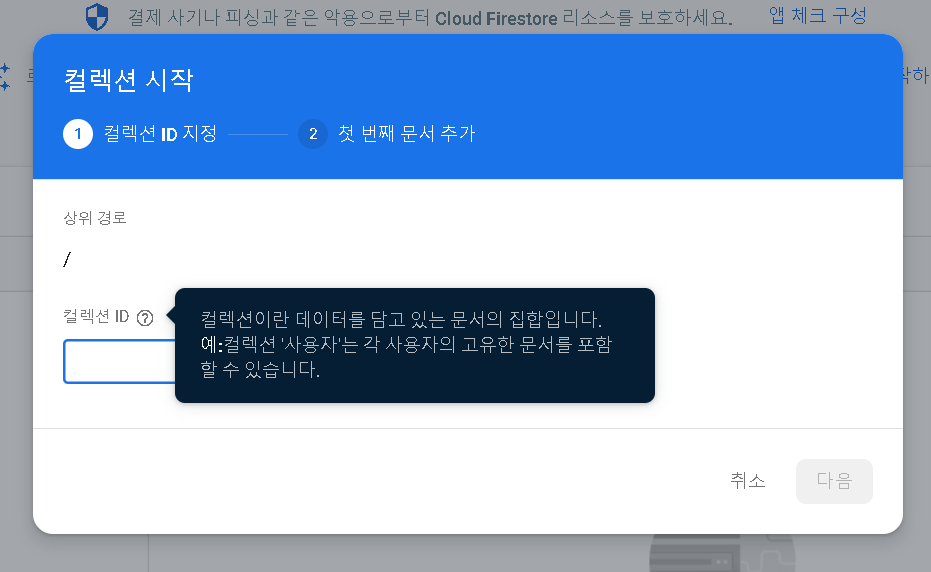
- 컬렉션 시작을 누른다.

- 컬렉션 ID를 지정한다. 켈렉션이란 데이터를 담고있는 문서의 집합이다.

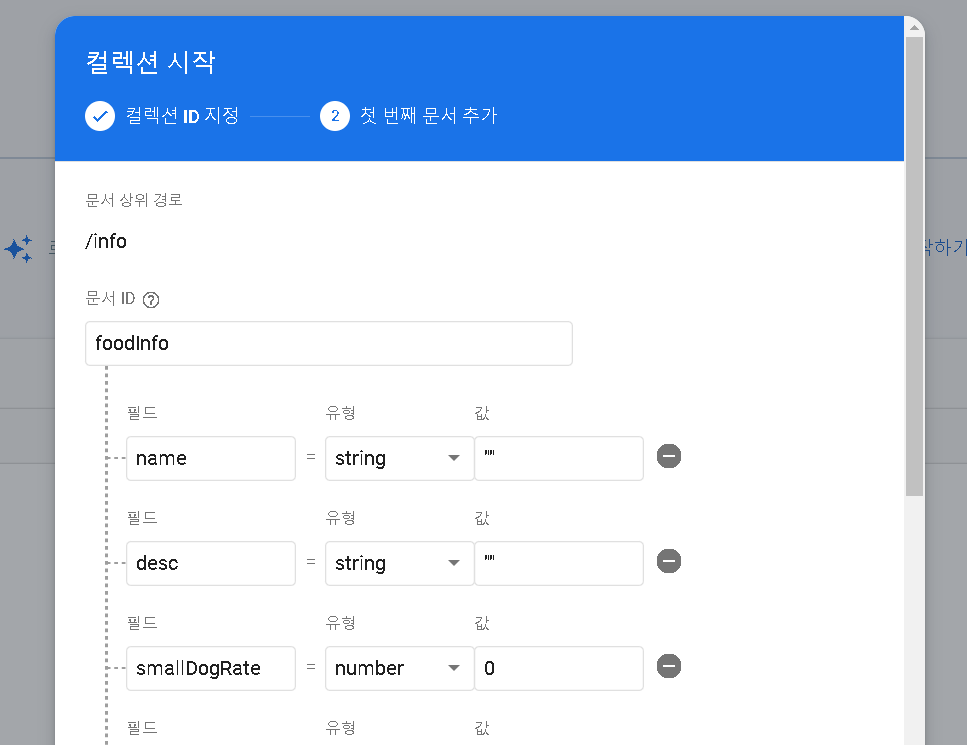
- db에 저장될 문서 하나를 지정하고 필드도 지정합니다.

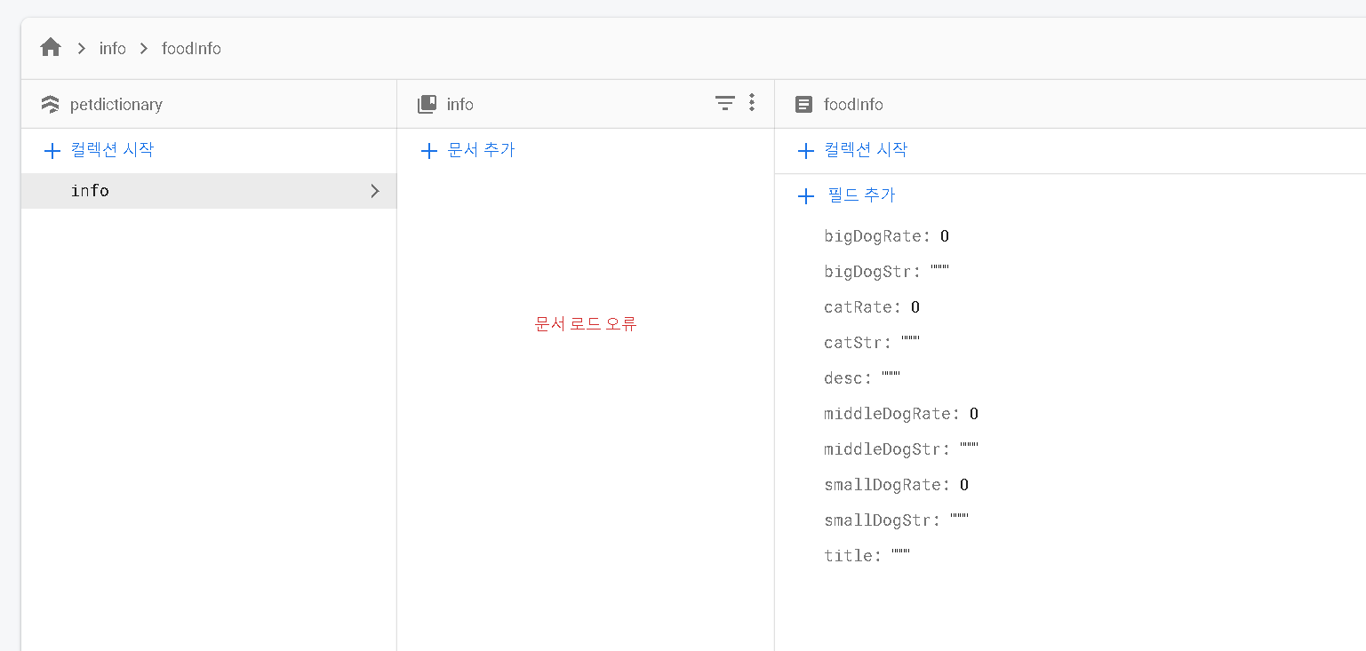
- 정상적으로 collection이 생성된 것을 볼 수 있다.

이제 Firebase에 연동해보자
- cra 를 통해 react 프로젝트를 생성 후, firebase 패키지를 설치한다.
yarn을 통한 설치
yarn add firebasenpm을 통한 설치
npm install firebase- src 폴더 안에 firebase.tsx파일 생성
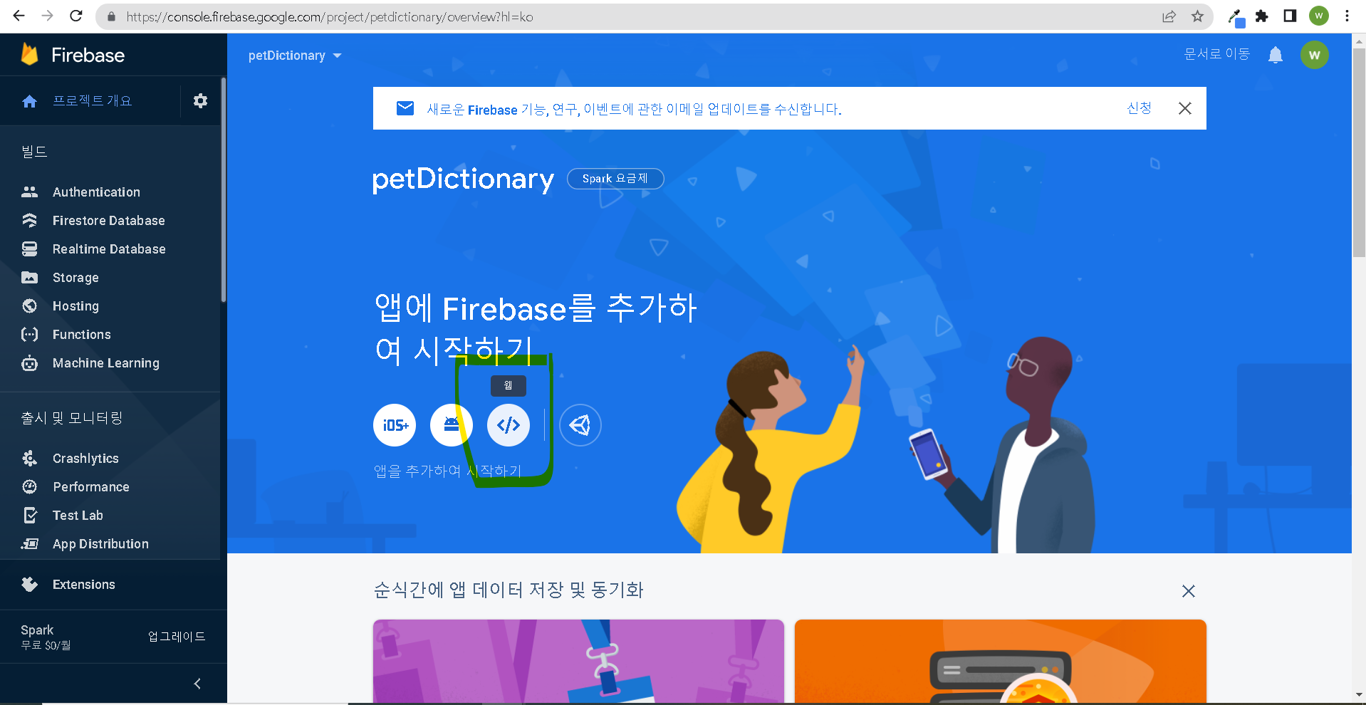
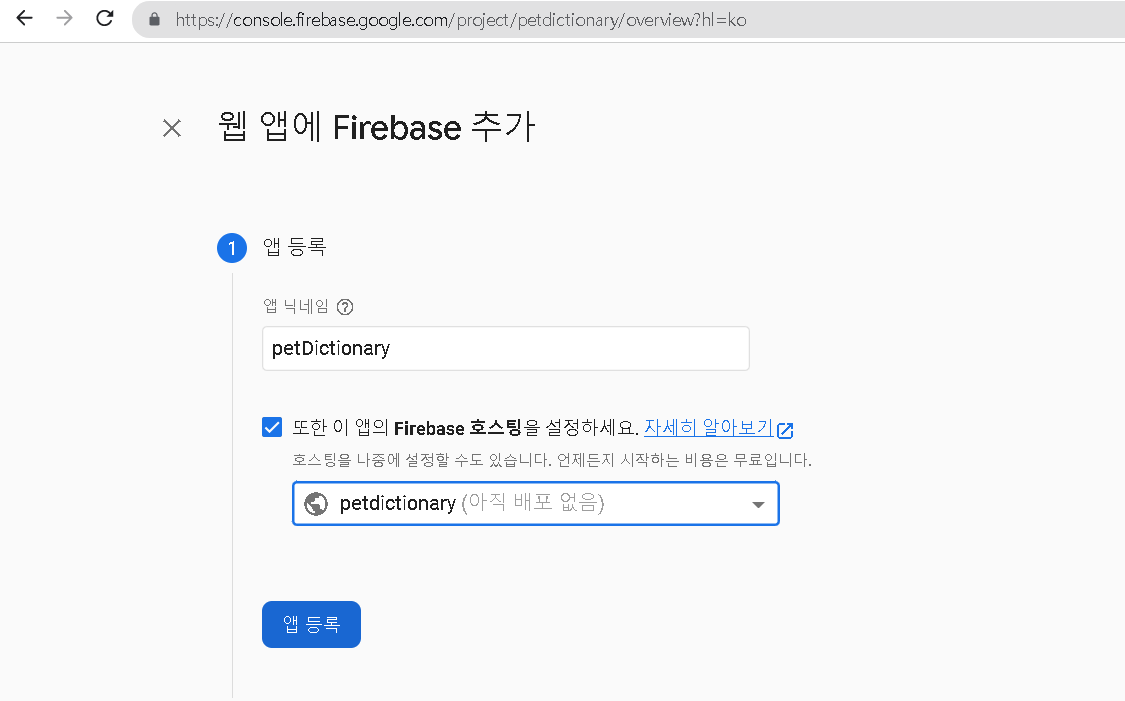
- 프로젝트를 들어간 후 , </> 앱을 누른다

- 앱 닉네임을 설정하고, 호스팅할 경우, 호스팅을 선택한다.

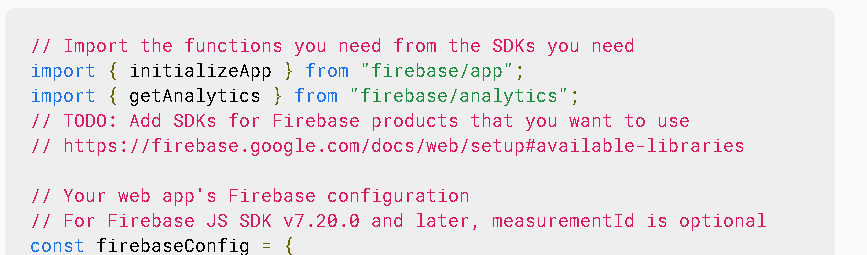
- 앱 등록을 누르고 기다리면 코드가 나오는데 해당 코드를 firebase.tsx에 넣는다.

- Firebase cli 설치
npm install -g firebase-tools- Google에 로그인
firebase login- 프로젝트 시작
firebase init8.1 Are you ready to proceed? -> Y
8.2 Which Firebase features do you want to set up for this directory? Press Space to select features, then Enter to confirm your choices.
-> hosting, storage, firsebase를 선택함
8.3 Please select an option -> Use an existing project
8.4 Select a default Firebase project for this directory -> 만든 프로젝트 선택
--- FireStore Setup
8.5 What file should be used for Firestore Rules? -> firestore.rules
8.6 What file should be used for Firestore indexes? -> firestore.indexes.json
--- Hosting Setup
8.7 What do you want to use as your public directory? public
8.8 Configure as a single-page app (rewrite all urls to /index.html)? -> y
8.9 Set up automatic builds and deploys with GitHub? -> y
8.10 File public/index.html already exists. Overwrite? -> N
8.11 For which GitHub repository would you like to set up a GitHub workflow? -> {내 github id}/{프로젝트 ID}
8.12 Set up the workflow to run a build script before every deploy? -> y
8.13 What script should be run before every deploy? -> npm ci && npm run build
8.14 Set up automatic deployment to your site's live channel when a PR is merged? -> y
8.15 What is the name of the GitHub branch associated with your site's live channel? (main) -> main
적용
- App.tsx에서 iimport { } from 'firebase/firestore'; 를 불러본다.
배포
- 빌드 진행
yarn build- 서버 패키지 설치
yarn add serve- 서버를 열어서 프로덕션이 정상적으로 작동하는지 확인
serve -s buildhttps://firebase.google.com/docs/web/setup?hl=ko
추가
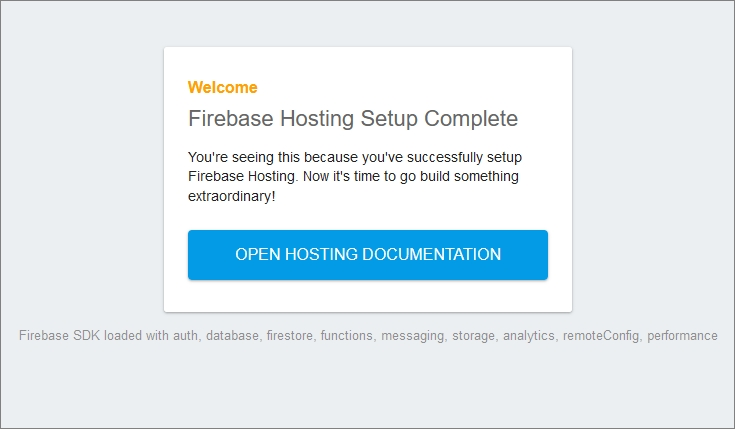
app.tsx로 돌아가지 않고 아래같이 나오는 경우가 있다.

이럴 경우,public/index.html을 보면 바뀌어있는 것을 볼 수 있다.이건 내가 8.5에서 public/index.html을 overwrite한다고 해둬서 그런거였다(지금은 수정했습니다.) 그래서 다른 프로젝트에서 사용하는 index.html 을 사용했습니다.
