🌴 CSS
CSS는 Cascading Style Sheets의 약자로써 UI,UX 를 제작 하는데 필수요소이다
또한 Html을 사용자가 한눈에 볼수 있도록 스타일링 하는 작업
심미적인 화려함과 사용자경험을 주기위함

🌴 UI,UX
UI는(User interface)의 약자로 컴퓨터와 교류하기 위한 여럿 연결고리UX는 (User experience)의 약자,사용자경험, 한눈에 보도록 스타일링
🌴 CSS 셀렉터 {}
*{} 전체 셀렉터, .{} class 셀렉터, #{} Id셀렉터, h1{} 등이 있다.<header> <p>자식셀렉터</p> <span> <p>후손셀렉터</p> <//span> </p> //자식 셀렉터 header > p { } : 후손은 적용x //후손 셀렉터 header p {} : 자식 적용 x
nth-child(1) : 클래스가 겹칠때 자식버튼중 몇번째인지 선택할수있다.
🌴 상대단위,절대단위
상대단위는 고정되지않고 유동적으로 변하는 em, rem, %, vw, vh 등이있고 절대단위는 고정기준이 되는 단위 px,cm 같은것들🌴 박스모델

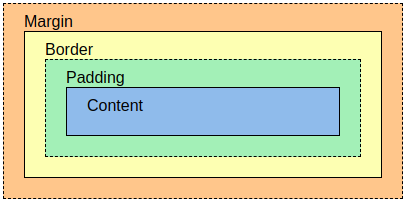
Content : 보통 태그의 내용이 차지하는곳
Padding : 컨텐트 주변의 여백
Border : 테두리,경계선
Margin : 다른 엘리먼트와 여백
content 높이를 구할때는 hegiht + paddig top,bottom + border top,bottom
hegiht: 100; padding: 10; border: 10; 총 화면에서는 140으로 보여진다.
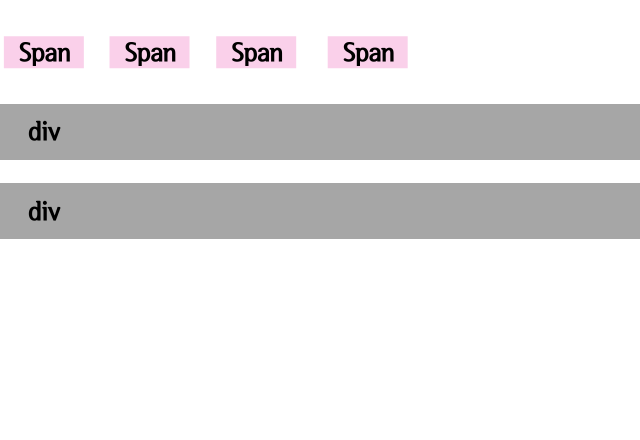
🌴 inline & block
대표적으로 인라인은 span 블록은 div가 있다
인라인은 하나의 박스로 한줄에 여러개 사용가능하지만 블록은 한줄 전체 사용한다.
flex box 같은것을 쓰려면 div안에다 써야 정렬된게 보이겠죠?
그래서 보통 div를 부모로 감싸준다.