🏠 와이어프레임
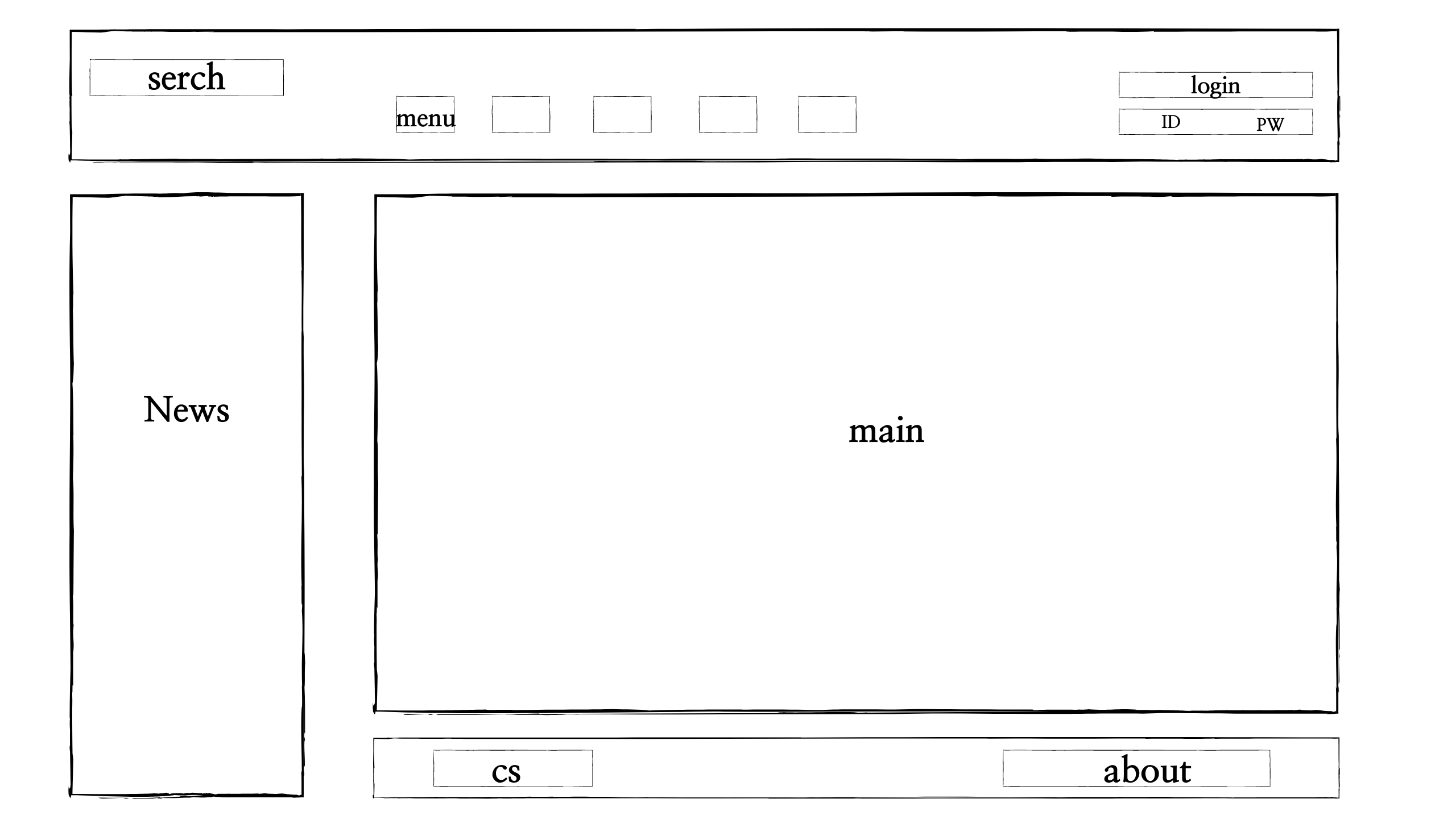
웹과 앱을 개발할때 중요한 레이아웃의 뼈대를 그리는 단계로 단순한 선이나 도형으로 인테페이스를 시각적으로 묘사한 것이다. 또한 실제 제품이 나오기전 목업(실물크기의모형)을 제작 한다고도 볼수있다.왜쓸까?
① 화면 영역을 나누기 위해서 ② 전체적인 구상을 위해 설계도 역할을 한다

🏠 FlexBox
레이아웃을 좀더 간결하고 쉽게 구현하기 위함 flex에는 부모요소 flex container 자식요소 flex item의 영역이있다. 눈에 보이는 span 으로 item을, 전체 틀을 구성할때 부모요소로 div를 사용한다.또한 flexbox는 부모에게 적용해야하는 속성과 자식에게 하는 적용해야하는 속성이 있다.
🏠 부모요소 설정해주는 속성
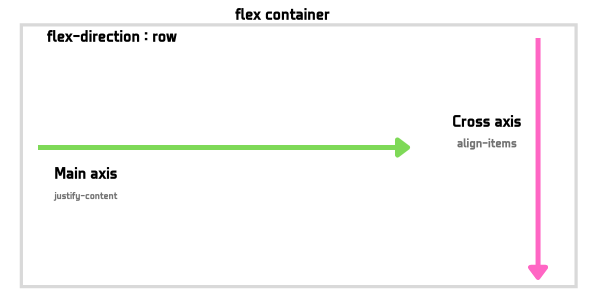
flex-direction : 정렬 축 정하기
| 속성 | 정렬 | 방향 |
|---|---|---|
| row | 가로 | ➡ |
| row-reverse | 가로 순서거꾸로 | ⬅ |
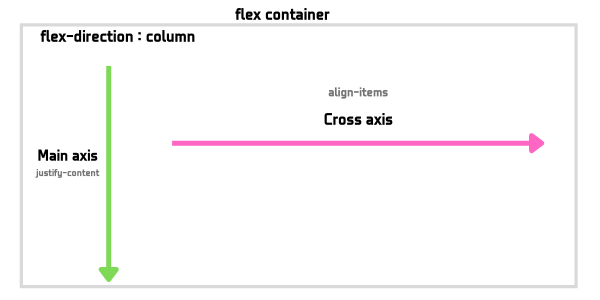
| column | 세로 | ⬇ |
| column-reverse | 세로 순서거꾸로 | ⬆ |
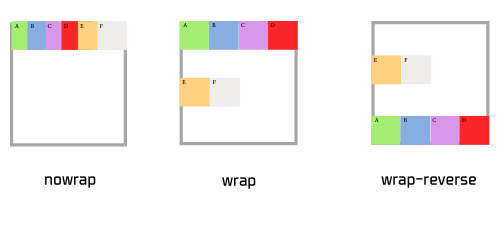
flex-wrap : 줄바꿈 설정하기 부모박스 사이즈 기준으로 자식이 줄바뀐다

justify-content : 주축 방향 설정,
align-items : 교차축 방향 정렬
flex-flow : flex-direction 와 flex-wrap 을 인자로 받아 한번에 처리 할 수있다.
align-content : 여러 줄 사이로 간격을 지정한다. 인자로는 jusfiy-content 값과 같음


flexbox의 부모 컨테이너 안에 주축과 교차축
justify-cotent가 정렬을 따라 간다.
🏠 자식요소 설정해주는 속성
자식은 차지하는 공간
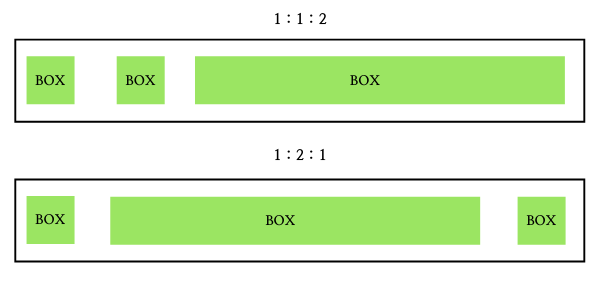
flex-grow : 팽창지수, 요소의 크기를 늘릴때 사용
flex-shrink : 수축지수, 요소의 크기를 줄일때 사용
flex-basis : 기본크기, 앞에 수축과 관계없이 기본크기를 유지할때 사용

.box{flex-grow : 1;} .box{flex-grow : 1;}
.box{flex-grow : 1;} .box{flex-grow : 2;}
.box{flex-grow : 2;} .box{flex-grow : 1;}