❓ DOM 은 무엇인가
- Dom의 기본 개념을 익히고 Dom으로 Html 조작 할수 있도록 하자.
- 문서와 요소에 접근 하기위해 Dom을 사용한다.
- DOM은 Document Object Model(문서객체모델) 의 약자로, HTML 요소를 Object(JavaScript Object)처럼 조작(Manipulation)할 수 있는 Model이다.
- 노드(node)라고 불리는 계층적 단위에 정보를 저장
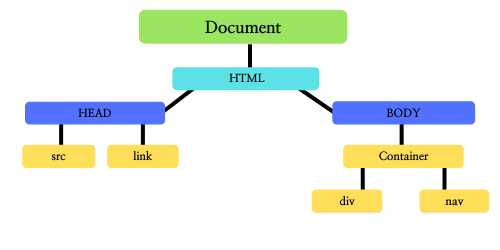
 돔의 노드트리형식.
돔의 노드트리형식.

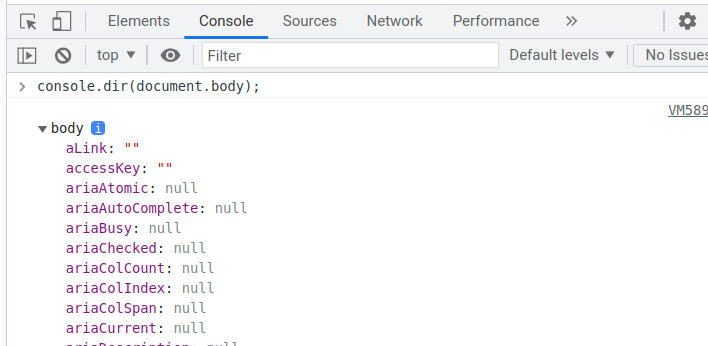
Console.dir() 를 사용하면 객체의 데이터를 알수있다.

📌 CRUD (CREATE, APPEND, READ, UPDATE)
document 객체를 통해서 HTML 엘리먼트를 만들고(CREATE), 조회하고(READ), 갱신하고(UPDATE), 삭제하는(DELETE)것을 알아보자
✔ CREATE(생성)
document.createElement('div'); // 새로운 div 요소를 생성한다생성한것을 사용하려면 append 메서드를 이용해 body에 적용시켜야한다.
div는 많이 사용하므로 찾기쉽게 변수에 할당하여 사용한다.
const divOne = document.createElement('div');
document.body.append(divOne);✔ READ(조회)
querySelector 의 첫번째 인자로 셀렉터를 전달하여 확인할수있다.
이 query라는 단어는 개발자 간에 "ㅇㅇㅇ를 조회한다"라는 의미를 "쿼리를 날리다"라는 jargon(특정 영역에서만 사용되는 단어)로 굳어졌기 때문에 알고 있어야 한다
const oneTweet = document.querySelector('.test'); // 클래스명이 test인 객체를 찾는다.
const oneTweet = document.querySelectorAll('.test'); // 클래스명 test인 모든요소 조회 셀렉터로는 HTML 요소("div"), id("#tweetList"), class(.tweet) 세 가지가 가장 많이 사용한다.
예전방식의 getElementById 와 querySelector는 비슷한데 옛날 문법이다. 요즘은 querySelector를 사용한다.
✔ UPDATE(갱신)
갱신 단계는 빈 요소에 문자열과 클래를 업데이트시켜 다양한 작업을 할수있게된다.
textContent
생성단계에서 만든 div에 문자열을 업데이트하여 화면에 보이도록한다.
divOne.textContent = '난 div'
console.log(divOne); // <div>난 div<div>
classList , id
css 적용시키기 위해 class나 Id를 추가할수있다.
divOne.classList.add('test');
console.log(divOne); // <div class="test">난 div<div>
divOne.id = 'one';
console.log(divOne); // <div class="test" id="one">난 div<div>✔ DELETE(삭제)
삭제하는 방법은 여러가지가 있다. 요소의 위치를 알고있는경우는
remove 메서드를 사용한다.
const container = document.querySelector('#container')
const tweetDiv = document.createElement('div')
container.append(tweetDiv) //container 안에 tweetDiv가 자식요소
tweetDiv.remove() // container 안에 tweetDiv가 삭제된다.
자식요소로 삭제되는것이지 원본이 삭제되는것은 아니다 remove 한 tweeDiv 변수는 어딘가
붕 떠있는 상태
conteiner 안에 모든 자식요소를 삭제할때
document.querySelector('#container').innerHTML = '';
// container 안에 모든 자식요소가 삭제된다.innerHtml 을 이용하면 아주 간편하긴 하지만 문제가 발생한다
removeChild 메서드를 사용하여 지정 삭제를 하거나 반복문을 사용해야한다.
const container = document.querySelector('#container');
while (container.firstChild) {
container.removeChild(container.firstChild);
}🌴 정리
Dom이 JavaScript안에 속한 내용인줄 알았는데, 아니다. DOM은 언어가 아니고 Web API 라고한다.
돔을 배우며 느낀것이, html,css,js 각각 파일을 만들어 사용하는게 좋은것같다.
관심사를 분리시켜 각자가 할일을 더 집중 할수있고 더 효율적으로 웹을 만들수 있는것같다.
document.querySelector와 같은 긴코드는 변수에 담아서 사용하는게 가독성도 좋고 수정할때도 편하다
