리액트 사용 하는데 왜쓰는지 알고 쓰자
- React의 3가지 특징에 대해서 이해하고, 설명할 수 있다.
- JSX가 왜 명시적인지 이해하고, 바르게 작성할 수 있다.
- Create React App 소개를 보고, Create React App 이 무엇인지 대략적으로 이해할 수 있다.
- npx create-react-app 으로 새로운 리액트 프로젝트를 시작할 수 있다.
- create-react-app 으로 간단한 개발용 React 앱을 실행할 수 있다.
- Create React App으로 만들어진 리액트 프로젝트 구성을 대략적으로 이해할 수 있다.
🔎 React
리액트는 프론트엔드를 위한 오픈소스 자바스크립트 라이브러리다.
선언형, 컴포넌트기반, 범용성의 3가지 특징이 있다
선언형
- 기존에는 HTML/CSS/JS 파일을 각각 나눠서 작성했지만, 리액트는 JSX를 통하여 하나의 파일에 명시적으로 작성할 수 있도록 한다.
범용성
- 기존 코드를 다시 작성하지 않고 React에서 새로운 기능을 개발하고 다른곳에서 재사용 할수있다.
컴포넌트기반
- 여러 개의 프로그램 함수들을 모아 하나의 특정한 기능을 수행할 수 있도록 구성한 작은 기능적 단위로 유지보수가 쉽고, 기능에 더 집중해서 구현할 수 있다.
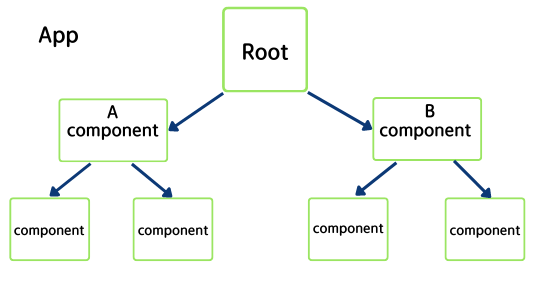
- 모든 리액트 애플리케이션은 최소 한 개의 컴포넌트를 가지고 있으며, 이 컴포넌트는 애플리케이션 내부적으로는 근원(root)이 되는 역할을 한다.

🔎 JSX (JavaScript XML)
React에서 UI를 구성할 때 사용하는 문법으로 JavaScript를 확장한 문법이고 이것으로 React 엘리먼트를 만들 수 있다.
❓ 쓰는이유?
기존 DOM을 이용하여 HTML과 JavaScrpit를 연결하여 렌더링 했지만
JSX는 HTML과 JS를 DOM 없이 하나의 파일에 작성하여 가독성도 좋고, 구조와 기능을 컴포넌트하여 한눈에 확인할 수 있도록 한다.
JSX를 사용하면 JavaScript 만으로 마크업(markup) 형태의 코드를 작성하여 DOM에 배치할 수 있다.
JSX 가 돌아가는 원리
JSX는 JavaScript가 확장된 문법이지만, 브라우저가 바로 실행할 수 있는 JavaScript 코드가 아니다. 브라우저가 이해할 수 있도록 변환 해야하는데,
이때 이용하는 것이 바로 'Babel'이다. Babel은 JSX를 브라우저가 이해할 수 있는 JavaScript로 컴파일한다. 컴파일 후, JavaScript를 브라우저가 읽고 화면에 렌더링할 수 있다.
🔊 사용하기
npx create-react-app 명령어를 통해 리액트에 필요한 개발 툴을 설치한다.
여러 엘리먼트 작성시 반드시 최상위에서 opening tag와 closing tag 로 감싸야한다.
JSX는 className = "클래스명"을 해야한다. Name안붙이면 자바스크립트 class로 인식
O X
<div>
<div>Hello</div> <div>Hello</div>
<div>Wolrd</div> <div>Wolrd</div>
</div>
<div className= "salutation"> // <- Namejsx 에서 js를 사용하려면 {} 를 써야한다 아니면 텍스트로 인식한다
ex
const Str = 'hello'
<div>{str}, wolrd! </div> // hello, wolrd!
{Str === 'hello' ? <p>진실<p> : <p>거짓<p>}첫 시작은 대문자로 작성, 조건부 렌더링시 if문 X 삼항연산자 O
반복적으로 렌더링을 할경우 map() 함수를 사용하면 매우 편함 그리고 반드시 "key" JSX 속성을 넣어야함
function Blog() {
//
const blogs = posts.map((post) => (
<div key={post.id}>
<h3>{post.title}</h3>
<p>{post.content}</p>
</div>
));
return <div className="post-wrapper">{blogs}</div>;
}결론
웹을 앱처럼 사용할수있다. 즉 새로고침없이 랜더링
페이지 단위가 아닌, 컴포넌트 단위로 시작한다
컴포넌트 기반으로 에러를 줄이고 기능구현에 더 집중이 가능하다.
무엇보다 HTML JS 를 같이 작성하여 매우 편리함
npx create-react-app 에 필요한 개발툴이 다 포함되어있어서 편리하다.
