
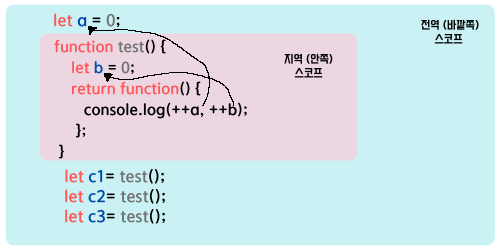
밖에서는 안보이고 안에서만 밖을 볼수있다.
🤔 클로저가 대체 뭘까❓
- 외부 함수의 변수에게 접근이 가능한함수
- 클로저 모듈 패턴 클로저는 리턴하는 함수에 의해 스코프(변수 접근범위)가 구분된다.
- 클로저의 핵심은 스코프를 이용해서 변수의 접근 범위를 닫는(closure 폐쇄)것에있다.
- 함수와 함수가 선언된 어휘적(lexical) 환경의 조합을 말한다
- 함수 내에서 다른 함수(내부 함수)가 리턴이 되면, 이 함수를 클로저 함수라고 부르고, 외부 함수에 있는 변수에 접근 가능하다.
- 클로저는 자신이 생성될 때의 환경(Lexical environment)을(변수) 기억하는 함수다
💡 클로저 왜쓰는가❓
✅ 클로저가 가장 유용하게 사용되는 상황은 현재 상태를 기억하고 변경된 최신 상태를 유지하는 것
✅ 클로저 기능이 없다면 상태유지를 위해 전역변수를 사용해야한다. 전역변수는 누구나 변경하고 접근할 수 있기때문에 버그의 원인이 된다.
✅ 클로저는 반환된 내부함수가 자신이 선언됐을 때의 환경(Lexical environment)인 스코프를 기억하여 자신이 선언됐을 때의 환경(스코프) 밖에서 호출되어도 그 환경(스코프)에 접근할 수 있다.
✅클로저 모듈 패턴을 사용하여 여러개 함수를 리턴 할수있어 유용하다.
💊 캡슐화
클로저는 정보를 은닉화, 캡슐화 한다. 변수를 기억하여 외부에서 사용가능하다.
변수를 기억하여 끝까지 갖고있기 때문에 외부에서도 사용가능하다.
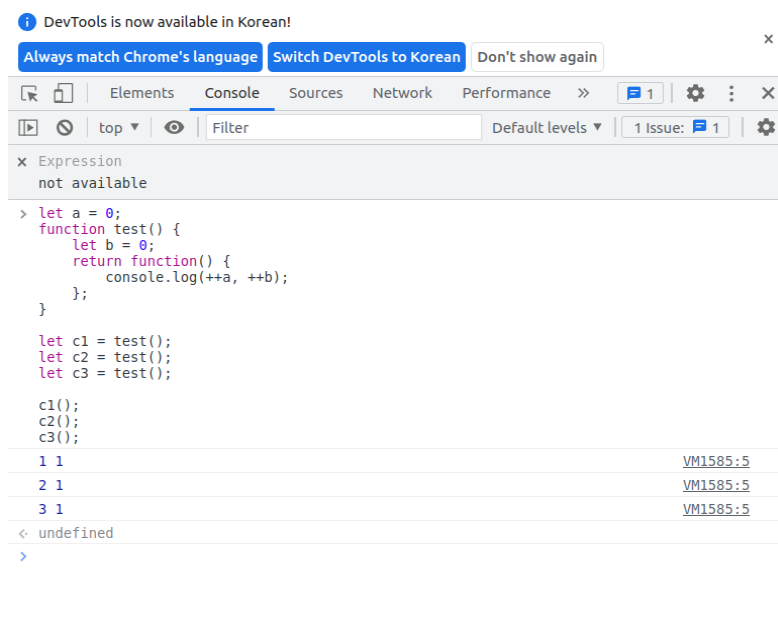
📝 예제

위에서 예제는 클로저가 생성이 되었다.
- c1,c2,c3 를 출력했을때 앞 1,2,3 은 밖의 전역변수 a 의 값이 +1 씩 증가했고
- 뒤 1,1,1 은 함수 내부의 지역변수 b의 값이 1씩 증가하였다.
- 내부에서 b++로 캡슐화되었다
그럼 클로저랑 무슨 관련이 있는가?

-
앞서 클로저 내부에서 외부에 접근할때 생성이 된다고 했다. 리턴 함수의 a++는 따로선언 한것이 없기 때문에 전역변수 a에 접근하고 b++는 지역변수 test함수에 b를 선언하여 지역 변수 b에 접근했다.
-
그래서 클로저가 생성이 되었다.
그리고 b는 지역변수에 접근하여 수정할수 없도록 캡슐화되었고 -
c1, c2, c3 를 출력할때 각각 1,1,1이 나온것은, 캡슐이 밖으로 나왔을때 그대로 각자에게 새롭게 할당되어서 1,1,1 각각의 값이 나왔다.
🥱 내가 생각한 결론
클로저는 함수를 리턴하는 함수이다. 는 것은 정답이 아닌것같다
함수를 리턴한다고 해서 다 클로저가 생성되는것은 아니다. 외부함수에 접근을 해야 클로저가 생성되는것같다.
클로저를 let name ='park' 이렇게 만든다기 보다
내부 함수의 변수가 외부함수 변수를 참조할때 클로저가 생성이 되는구나 라고 느꼈고,
핵심은 수정하거나 변경 할수 없도록 고유의 값으로 저장하고(이걸 캡슐화,은닉화),
외부에서 호출 되어도 접근할수 있는것이다.
혹시나 틀린부분이 있다면 댓글로 피드백좀 부탁합니다!
