✔ 점검
- SPA(Single-Page Application) 개념 과 장 단점
- 와이어프레임을 보고 어느 부분을 컴포넌트로 구분할지 스스로 정할 수 있다.
- React에서 npm으로 React Router를 설치&사용
- React Router를 이용하여 SPA를 구현할 수 있다.
- 라우팅 구조를 짤 수 있어야 하고, 이에 필요한 기초 문법들을 사용할 수 있어야 한다.
📝 SPA (Single Page Application) 가 뭐임?
SPA는 서버로부터 완전히 새로운 페이지를 불러오는 것이 아니라,
화면을 업데이트하기 위해 필요한 데이터만 서버에서 전달받아 브라우저에서 해당하는 부분만 업데이트하는 방식으로 작동하는 웹 애플리케이션이나 웹 사이트를 말한다.
장점
페이지를 새로 렌더링 할 필요 없고 필요 부분만 업데이트 하기때문에 반응이 빠르다
단점
-
브라우저는 Html 파일을 읽고 Script 파일로가서 자바스크립트를 가져오는데 대부분의 코드는 JavaScript 파일 안에 들어있다 보니 JavaScript 파일을 기다리는 시간으로 인해 첫 화면의 로딩 시간이 길어진다.
-
포털사이트의 검색엔진이 자료를 수집하기 좋도록 웹페이지를 구성하는, 검색 엔진 최적화가 좋지않다.
❓ 검색엔진
검색엔진 작동 방식은, 검색 로봇이 웹 페이지에 있는 정보를 수집하고 분석해서 그 결과
값에 인덱스를 만들어 보관하고 있다가 사용자가 검색어를 입력하면 보관하고 있던 인덱스에서 검색어와 가장 연관성이 높은 웹 페이지들을 순서대로 보여주는 방식으로 작동한다.
🔎 React Router
React SPA에서는 경로에 따라 다른 뷰를 보여줄 수 있다. 라우팅에 따라 다른 뷰를 보여주기 위해서 React에서는 React Router 라는 라이브러리를 많이 사용한다.
SPA와 관계
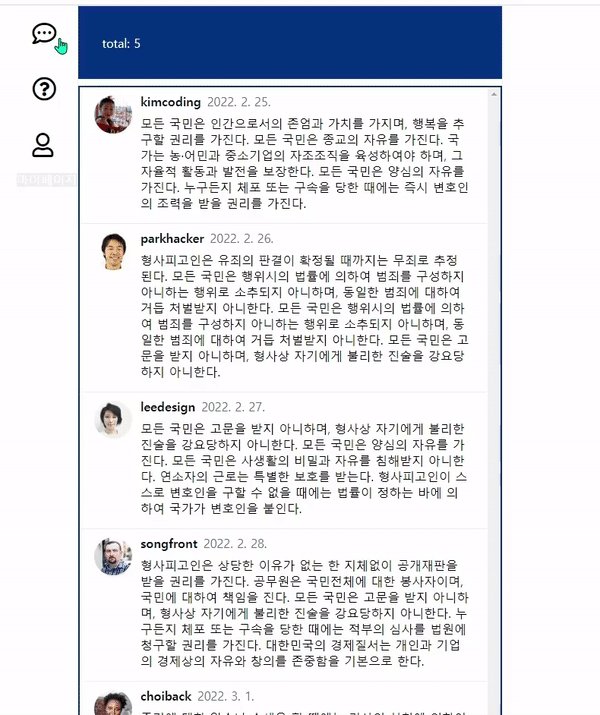
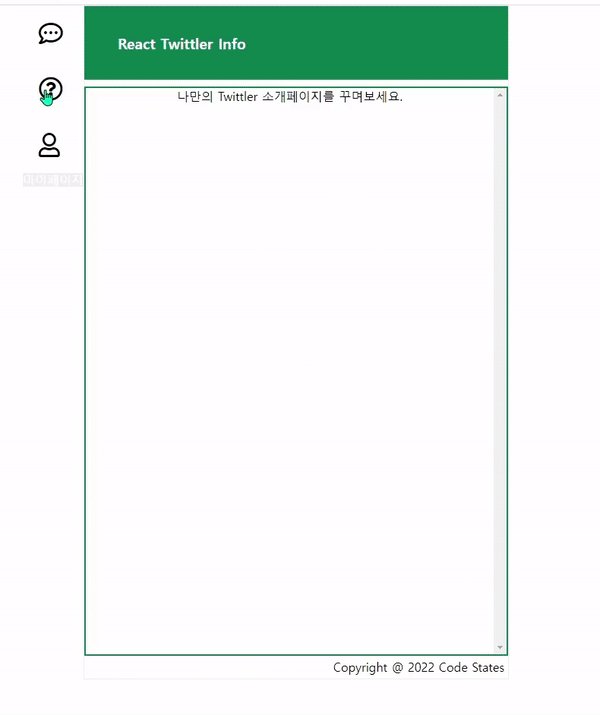
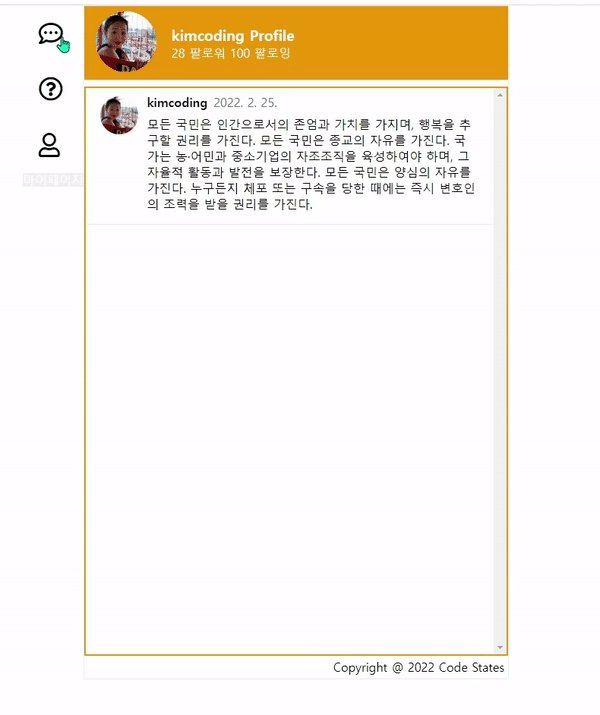
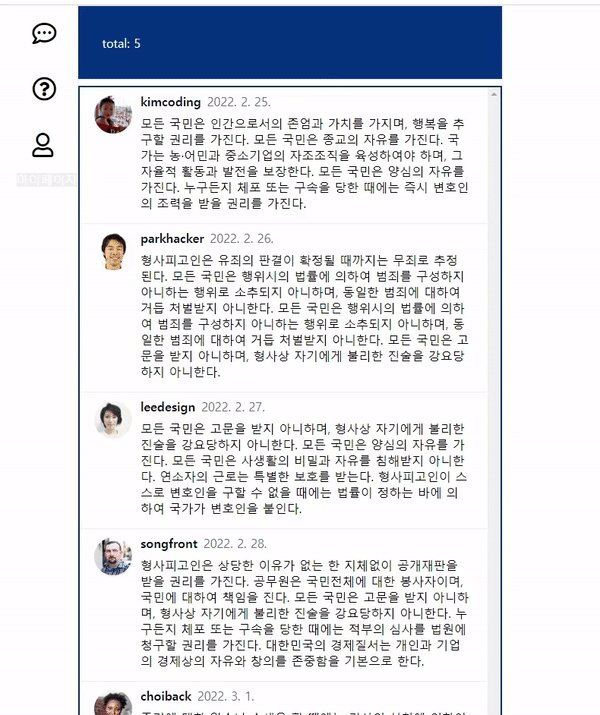
- SPA는 하나의 페이지를 가지고 있지만 사실 한 종류의 화면만 사용하지 않는다.
- Twittler와 같은 SPA를 만들 때, 메인, 알림, 트윗 페이지 등의 화면이 필요하지만 화면에 따라 "주소"가 다르다.
- 이렇게 다른 주소에 따라 다른 뷰를 보여주는 과정을 "경로에 따라 변경한다."라는 의미로 라우팅(Routing)이라고 한다
✅ 라우터 사용해보자
install : npm install react-router-dom
라우터 컴포넌트 호출 : import { BrowserRouter, Routes, Route ... } from 'react-router-dom';
❗ 라우터 구조 구현
<BrowserRouter> // BrowserRouter 컴포넌트로 만든다.
<div className="App">
<Routes> // (엘리먼트명은 아무거나 작명함)
<Route path="/user" element={<User />} />
<Route path="/test" element={<Test />} />
<Route path="/myapp" element={<MyApp />} />
</Routes>
</div>
</BrowserRouter>
// Routes와 Route 컴포넌트를 이용하여 경로(path)를 설정하고
// 어딘가에 있는 User,Test,MyApp 컴포넌트를 연결한다.새로고침 없이 렌더링이 가능하다.