
자바스크립트로 작성된 리액트 프로젝트를 타입스크립트로 리팩토링하면서
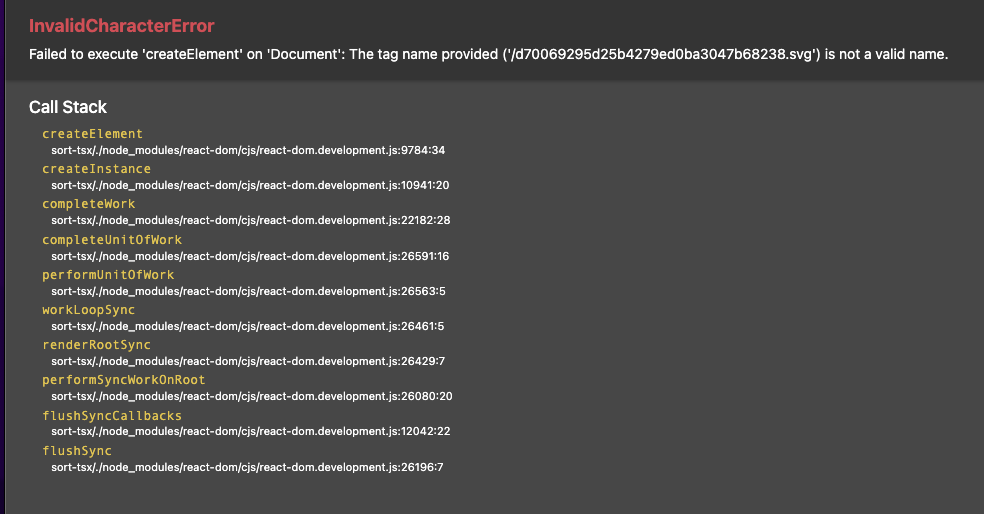
SVG를 img 태그의 src 속성과 컴포넌트에서 모두 사용하기 위해 Webpack 옵션으로 @svgr/webpack과 file-loader 설정을 추가했으나, SVG 처리 과정에서 위와 같은 에러가 발생했다.
// webpack.config.js
module: {
rules: [
...
{
test: /\.svg$/,
use: ['@svgr/webpack', 'file-loader'],
},
]
}
// SVG import
import Google from'../../Imgs/google.svg
const Component = () => {
return (
<ButtonIcons>
<Google/>
<img src={Google} />
<ButtonIcons>
);
};- 에러가 발생하자, 구글링을 통해 코드를 수정해야 한다는 것을 알게 되었다.
구체적으로는import Google from '../../Imgs/google.svg';코드에서ReactComponent as를 추가하여import { ReactComponent as Google } from '../../Imgs/google.svg';코드로 수정해야 한다는 것이었다.
- 그러나 이렇게 코드를 수정하여 컴포넌트를 불러왔음에도 불구하고
No exported member 'ReactComponent' in *.svg module.과 같은 또 다른 에러가 발생하였다. 마지막으로 이 문제를 해결하기 위해서는 custom.d.ts 파일을 수정해주어야 했다.
d.ts 파일
-
.d.ts는 TypeScript Definition 파일의 확장자 JavaScript 라이브러리와 같은 자바스크립트 모듈을 사용할 때 TypeScript 컴파일러가 해당 모듈의 타입 정보를 인식할 수 있도록 해준다. -
이 파일은 모듈의 타입을 선언하고 내보내는 역할을 한다. 따라서 해당 모듈을 불러와서 사용할 때, TypeScript가 해당 모듈의 타입 정보를 이 파일을 참조하여 가져올 수 있다. 이를 통해 모듈을 불러올 때 발생하는 타입 관련 오류를 방지할 수 있다.
https://stackoverflow.com/questions/21247278/about-d-ts-in-typescript
//custom.d.ts
declare module '*.svg' {
const value: any;
export default value;
}
// 기존 위에서 아래로 수정
declare module '*.svg' {
import React = require('react');
export const ReactComponent: React.FunctionComponent<React.SVGProps<SVGSVGElement>>;
const src: string;
export default src;
}
이 과정을 통해 SVG 이미지를 성공적으로 import하여 사용할 수 있게 되었고, custom.d.ts 파일이 TypeScript에서 모듈을 사용할 때 발생하는 타입 에러를 해결하는 역할을 한다는 것을 알게 되었다.
