[React] 컴포넌트 자식태그 타입 에러
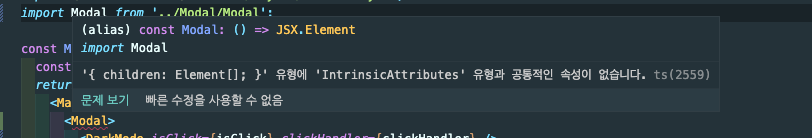
에러 메시지
'{ children: Element[]; }' 유형에 'IntrinsicAttributes' 유형과 공통적인 속성이 없습니다.
이 오류는 children props를 사용하지 않는 컴포넌트에 props를 전달하려고 할 때 발생한다. 이를 해결하려면 해당 컴포넌트의 props를 명확하게 정의하고 타입을 지정해주어야 한다.
const MainComponent = () => {
return (
<Main>
<Modal>
...
</Modal>
</Main>
);
}
위 코드에서 Modal 컴포넌트를 부모 태그로 감싸서 전역적으로 사용하려 했지만, 에러가 발생했다.
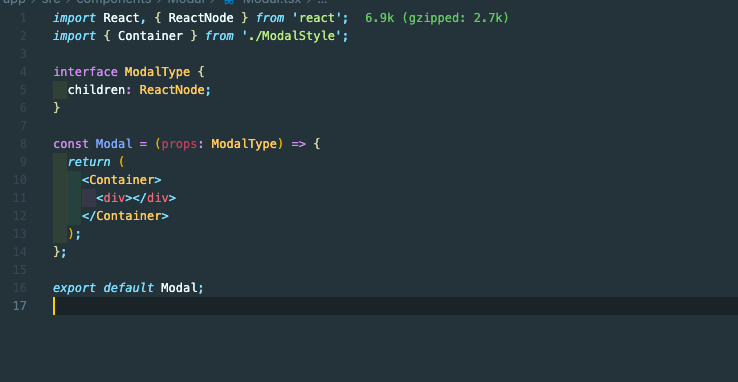
해결을 위해 Modal 컴포넌트로 가서 아래와 같이 children 타입을 지정해주었다.
interface ModalType {
children : ReactNode;
}이렇게 children에 대한 타입을 지정해주자 타입 에러가 해결되었다.

물론 any 타입을 사용할 수도 있지만, 이는 좋은 방법이 아니며, 타입 안전성을 확보하는 것이 중요하다.
참고자료 : React Type Error 해결
