
기존 React Webpack 프로젝트를 개발 서버에서 실행하면 로딩속도가 체감상 느리게 느껴졌다.
또한, 프로젝트의 리소스 크기(25MB)가 너무 크다는 문제도 발견하였다. 이에 대한 개선 작업을 시도한 내용을 기록해 보았습니다.


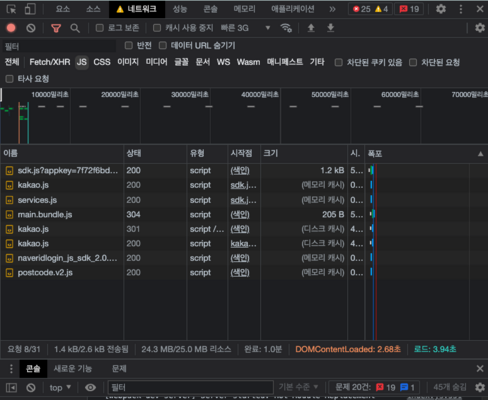
개발자 도구 네트워크 탭의 성능 지표
네트워크 탭에서 확인한 주요 정보는 다음과 같다:
완료: 모든 소스를 다운로드하는 데 걸리는 시간DOMContentLoaded: DOM 트리 생성에 걸리는 시간로드: DOM 트리 생성과 이미지 렌더링까지 걸리는 시간 (즉, 초기 로딩 시간)
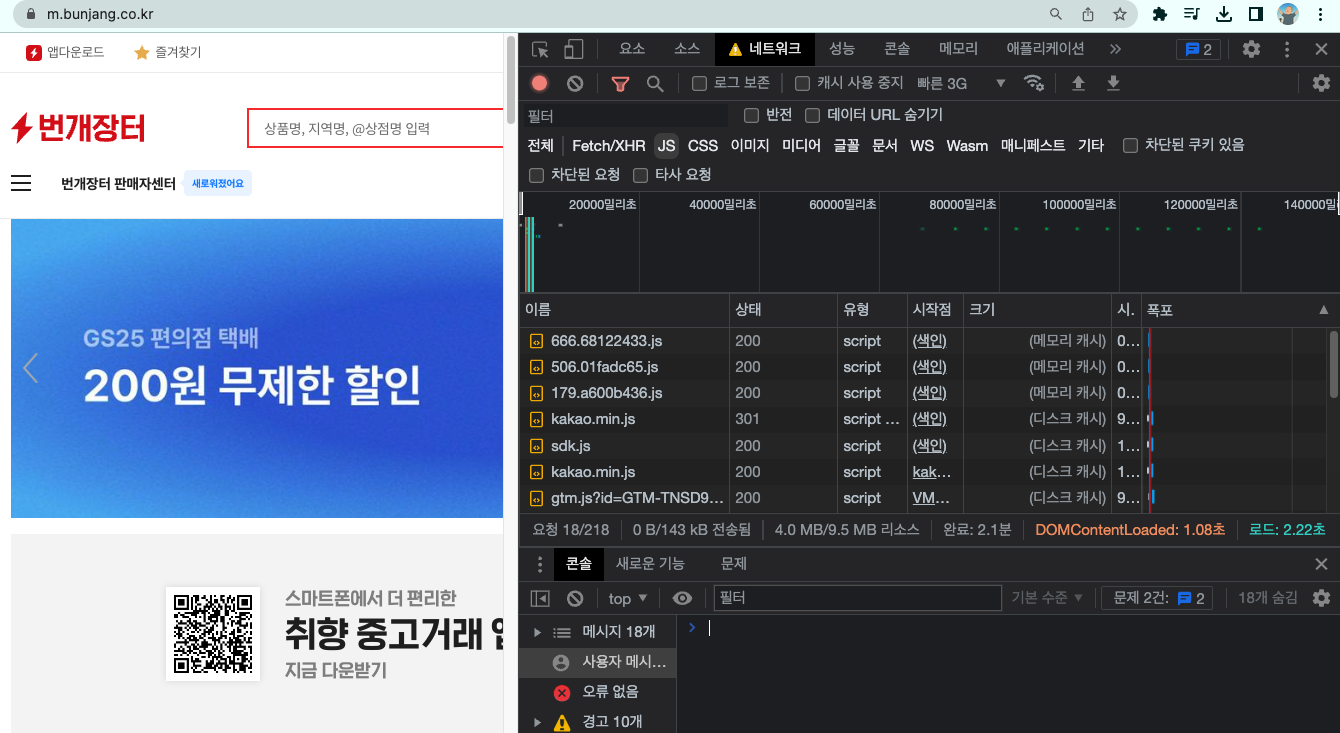
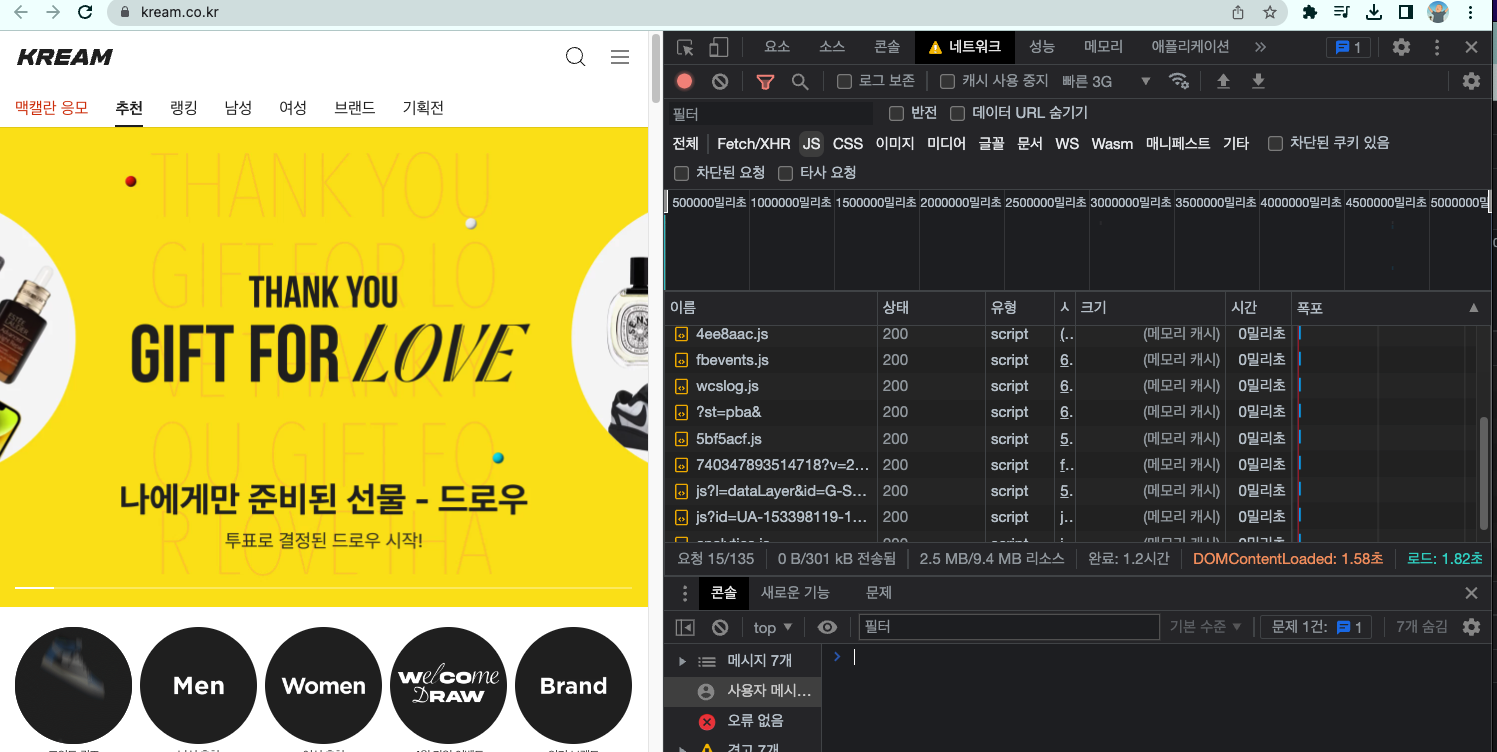
비슷한 도메인의 사이트들과 초기 로딩 속도를 비교했을 때, 번개장터(2.22초), Kream (1.82초) 현재 프로젝트는 속도(3.94초)가 걸려 차이가 났다. 또한, 리소스 크기도 컸다.
<
>


최적화를 위해 수행한 방법
로딩 속도를 개선하기 위해 작업을 진행했으나, 빌드 속도 또한 함께 개선되었다. 주요 작업은 다음과 같다:
loader 변경코드 스플리팅 설정
Webpack은 기본적으로 JavaScript 및 JSON 파일만 해석할 수 있지만,
loader를 사용하면 다른 형식의 파일도 처리하고 앱에서 사용할 수 있는 모듈로 변환할 수 있다.Esbuild-loader 도입
-
기존 Babel-loader 대신 esbuild-loader로 변경하여 빌드 속도를 크게 개선할 수 있었다.
-
Esbuild가 빠른 이유
- Esbuild는 Go 언어로 작성되었으며, 가능한 모든 CPU 코어를 활용해 구문 분석, 번들링, 코드 생성을 병렬로 처리하여 매우 빠른 빌드 속도를 제공한다.
- 참고: Esbuild FAQ
- 참고: Esbuild FAQ
- Esbuild는 Go 언어로 작성되었으며, 가능한 모든 CPU 코어를 활용해 구문 분석, 번들링, 코드 생성을 병렬로 처리하여 매우 빠른 빌드 속도를 제공한다.
코드스플리팅 설정
- Webpack의 optimization.splitChunks 옵션을 설정해 큰 번들을 작은 번들로 분리하여 로딩 속도를 개선하였다.
// webpack.config.js
module.exports = {
//...
module: {
rules: [
{
test: /\.(ts|tsx)$/,
exclude: /node_modules/,
loader: 'babel-loader',
options: {
presets: [
'@babel/preset-typescript',
'@babel/preset-env',
'@babel/preset-react'
],
},
]
}
}
// 기존 위 로더에서 아래로 변경하였다.
{
test: /\.(ts|tsx)$/,
loader: 'esbuild-loader',
options: {
loader: 'tsx',
target: 'es2015',
},
}module.exports = {
//...
optimization: {
splitChunks: {
chunks: 'all',
},
}
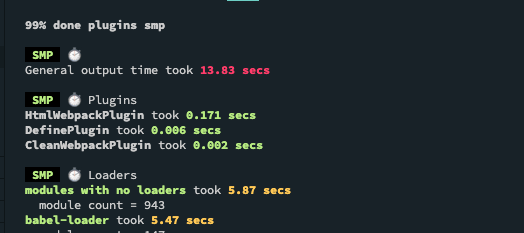
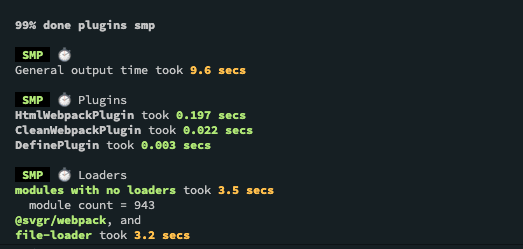
}빌드 속도 결과
최종적으로 speed-measure-webpack-plugin을 사용해 빌드 속도를 측정한 결과, 약 14초 걸리던 빌드 시간이 9초대로 개선되었다. 이를 통해 프로젝트의 빌드 속도와 로딩 속도 모두를 크게 향상시킬 수 있었다.


[참고 자료]
