💡 최적화 Optimization
최적화는 주어진 자원 내에서 요구사항을 충족시키며 최선의 결과를 얻는 과정으로, 특히 수익과 관련된 분야에서는 이익을 극대화하는 것을 의미한다.
알고리즘에서는 메모리를 덜 소모하거나 연산 횟수를 줄이는 것이 효율적이고 최적화된 코드라 할 수 있으며, 웹 개발에서는 주어진 조건에서 최대한 빠르게 화면을 표시하는 것이 목표이다. 최적화의 효과로는 이탈률 감소, 전환율 증가, 수익 증대, 그리고 사용자 경험(UX) 향상이 있다.
✅ 최적화 방법
1. HTML 코드 최적화
HTML에서는 DOM 트리를 너무 깊게 만들지 않도록 하고, 불필요한 요소를 줄여 복잡도를 낮춘다. 스타일은 개별 요소에 적용하기보다는 별도의 CSS 파일로 처리하여 리플로우를 최소화하는 것이 좋다.
// 수정 전
<div>
<ol>
<li> 첫 번째 </li>
<li> 두 번째 </li>
<li> 세 번째 </li>
</ol>
</div>
// 수정 후 : 불필요한 div 요소 제거
<ol>
<li> 첫 번째 </li>
<li> 두 번째 </li>
<li> 세 번째 </li>
</ol>2. 이미지 최적화
JPEG 또는 PNG 형식 이미지는 용량이 크다. 이를 해결하기 위해 WebP 또는 AVIF와 같은 차세대 이미지 포맷을 사용하면 이미지 용량을 줄일 수 있다. 단, 크롬, 오페라, 파이어폭스에서만 지원된다.
<picture>
<source srcset="logo.webp" type="image/webp">
<img src="logo.png" alt="logo">
</picture><source> 태그를 추가해 WebP 옵션을 설정하면, 지원하지 않는 브라우저에서는 무시되고 기본 이미지가 렌더링된다.
🌴 JS Tree Shaking
Tree Shaking은 불필요한 코드를 제거하는 최적화 기법으로, 프로젝트가 커지고 다양한 라이브러리를 사용하면서 필요 없는 코드까지 가져오는 상황에서 유용하다.
필요한 모듈만 import하기:
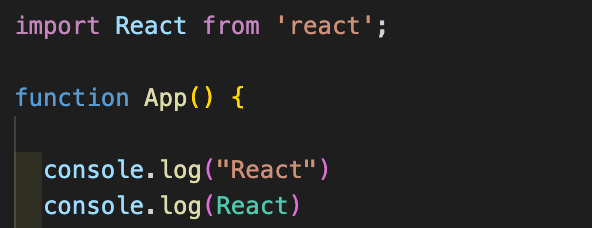
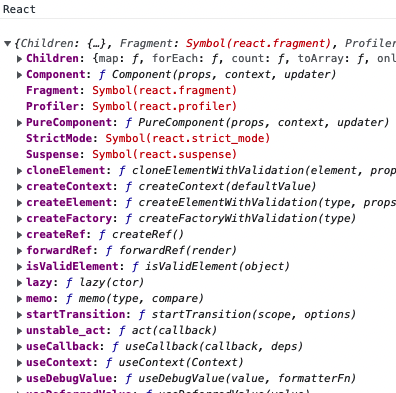
- 리액트 같은 라이브러리를 사용할 때 전체를 가져오는 대신, 필요한 것만 불러오는 것이 좋다.


// import시 필요한 것만
import {useCallback} from "react";Babel 설정:
Babel은 자바스크립트 최신 문법을 구형 브라우저에서도 호환 가능하도록 변환하는 도구이다. 기본적으로 require를 사용하여 모든 모듈을 가져오지만, 아래와 같이 설정하면 import/export 문법을 사용할 수 있어 Tree Shaking을 가능하게 한다.
{
“presets”: [
[
“@babel/preset-env”,
{
"modules": false
}
]
]
}🔌 Lighthouse
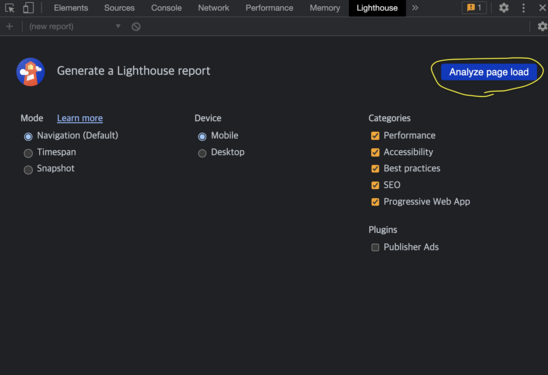
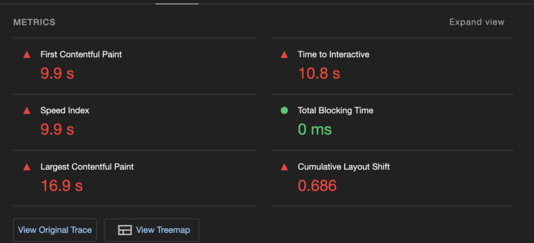
Lighthouse는 구글이 개발한 오픈소스 도구로, 웹 페이지의 성능과 품질을 분석할 수 있다. 크롬 개발자 도구의 Lighthouse 탭에서 Analyze page load 버튼을 클릭하여 실행할 수 있다.



Lighthouse는 다음과 같은 항목을 평가한다:
- Performance: 웹 성능을 측정하고 화면 표시 시간과 불안정한 요소를 확인한다.
- Accessibility: 웹 접근성 최적화 상태를 평가한다.
- Best Practices: 웹 표준 준수 여부를 확인한다.
- SEO: 검색 엔진 최적화(SEO) 상태를 평가한다.
- PWA: 웹사이트가 모바일 애플리케이션으로도 잘 작동하는지 확인한다.
📌 OPPORTUNITIES
인스타그램 페이지를 Lighthouse로 분석한 결과, 다음과 같은 최적화 기회를 발견했다.




- Serve images in next-gen formats: WebP 또는 AVIF와 같은 차세대 이미지 포맷을 사용하여 이미지 용량을 줄이고 다운로드 속도를 개선하라는 경고이다.
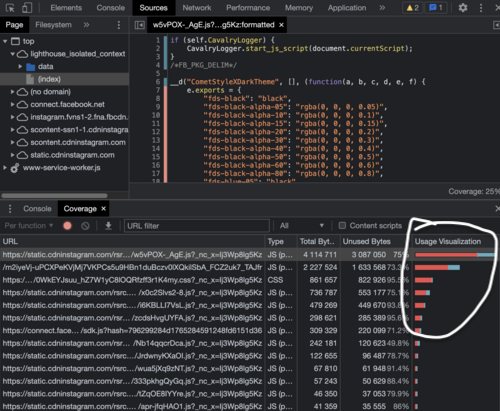
- Reduce unused JavaScript: 사용하지 않는 JavaScript를 줄이고 필요할 때까지 로드를 연기하라는 경고이다.
<picture>
<source srcset="logo.webp" type="image/webp">
<img src="logo.png" alt="logo">
</picture>개발자 도구의 Coverage 탭을 사용해 사용되지 않는 코드를 분석하고, 코드 분할과 리팩토링을 통해 이를 제거할 수 있다.