필요한 스택
React Router , React Hooks , state , props 에 대해 이해하고 사용할 줄 알아야한다.
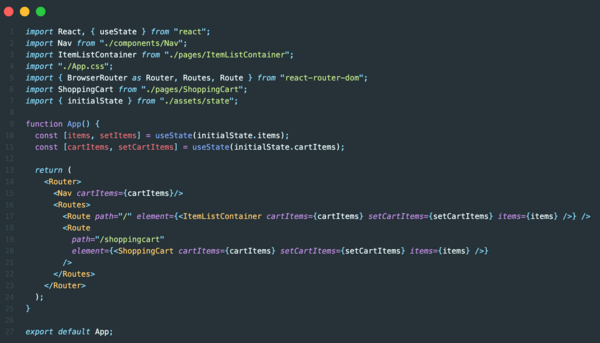
최상위 컴포넌트 ↓

시작하기

장바구니 추가, 상품개수 업데이트 기능 구현
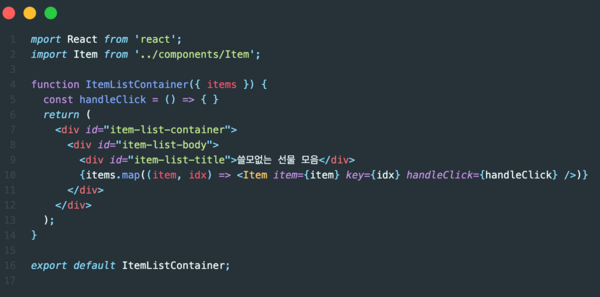
업데이트한 파일 : ItemListContainer.js
function ItemListContainer({ cartItems,setCartItems, items }) {
const handleClick = (e,index) => {
let addProduct = {};
addProduct.itemId = index;
addProduct.quantity = 1;
if(cartItems.length === 0) setCartItems([...cartItems,addProduct])
for(let i = 0; i < cartItems.length; i++) {
if(cartItems[i].itemId === index) {
setCartItems([...cartItems])
cartItems[i].quantity++}
else setCartItems([...cartItems,addProduct])
}
}삭제버튼 클릭시 장바구니에서 제거 , 수량변경 기능구현
props로 받은 cartItems를 이용하여 수량 인풋의 버튼 클릭시 변경되도록 한다.
삭제 버튼 함수의
기존 setCheckedItems(checkedItems.filter((el) => el !== itemId)) 에서 setCartItems(cartItems.filter((el) => el.itemId !== itemId)); 로 변경 해줬다.
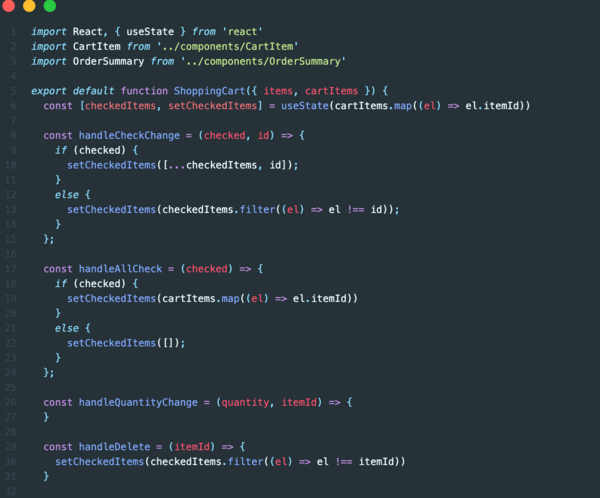
업데이트한 파일 : ShoppingCart.js

// 수량변경
const handleQuantityChange = (quantity, itemId) => {
const copy = [...cartItems];
const idFilter = cartItems.findIndex(el => el.itemId === itemId);
copy[idFilter].quantity = quantity;
setCartItems(copy);
};
// 삭제버튼 클릭시 화면에서 제거
const handleDelete = (itemId) => {
setCartItems(cartItems.filter((el) => el.itemId !== itemId));
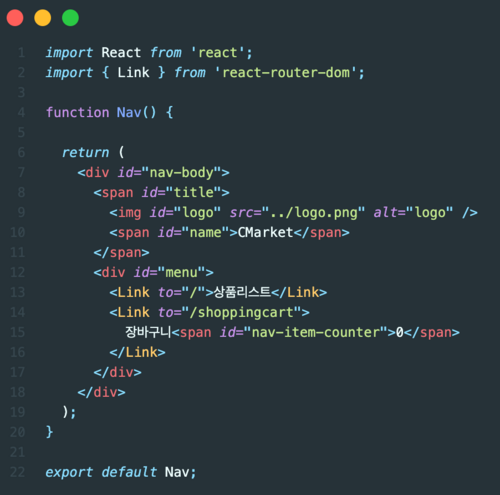
} 상품 장바구니 추가시 장바구니 숫자 증가 기능구현

<Link to="/shoppingcart">
장바구니<span id="nav-item-counter">{cartItems.length}</span>
</Link>
// 기존 0 에서 {cartItems.length} 로 변경 해줬다.