
🕹️
길고 긴 한 달의 대장정이 끝났다!
부트캠프 동기들과 리액트 스터디를 진행하고, 스터디의 마지막 관문으로 진행한 미니 프로젝트가 자꾸 규모가 커져서 팔도게임즈가 탄생했다 😏
프로젝트 소개에 앞서서 한 달 찐하게 달려준 팔도게임즈 팀에게 너무너무 감사한 말씀을 전한다... 최고의 동료들 🥲🥲
이제 본격적으로 우리 프로젝트를 소개해보려고 한다!!
🕹️ 프로젝트 목적 및 주요 내용
미니 프로젝트의 목표는 9월 1달 안에 CURD가 가능한 페이지를 만들자!
우리 팀은 지금까지 스터디에서 각자 만든 게임을 묶어 미니 게임 커뮤니티를 만들었다.
게임은 제로초님의 강의를 보고 만든 거라 너무 그대로 갖다쓰는 느낌이 있어서 우리끼리 리팩토링도 한 번 진행했다!
자세한 내용은 아래에서 더 이어진다.
🧑🏻💻 Flow

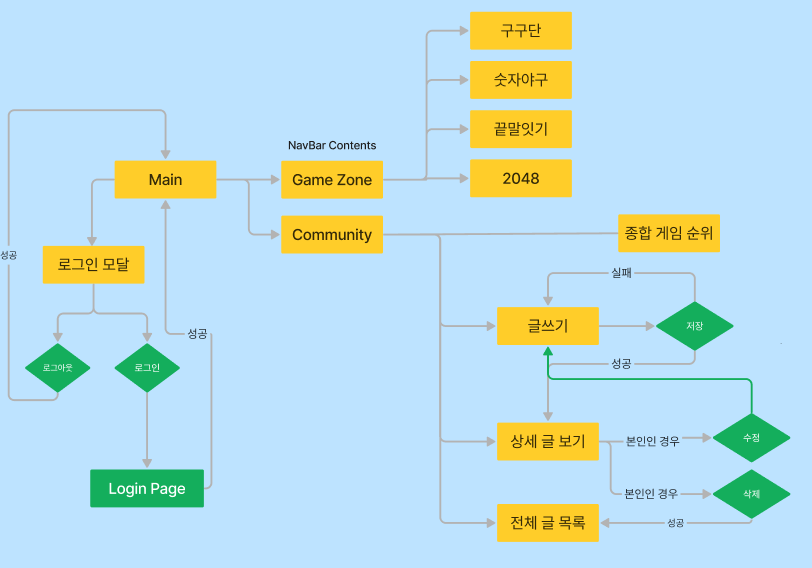
깃헙에도 올려두었지만, 우리는 유저 플로우를 먼저 잡고 작업을 진행했다.
팀원들 아이디어가 많아서 너무 좋았다❤️🔥❤️🔥
아쉽게도 기간 제한 때문에 일부 내용은 넣을 수 없었지만, 이정도 규모면 충분했던 것 같다.
기능은 간략하게 로그인, CRUD, 게임 플레이, 포인트 적립/사용 정도로 정리할 수 있다.
📔 Architecture

예전에 일하면서도 아키텍처 그리는게 진짜 어려웠는데 이번이라고 다를 건 없었다 😭
전원 프론트엔드 공부만 했기 때문에 그나마 백엔드 경험이 있는 내가 DB와 RESTful API를 담당했다.
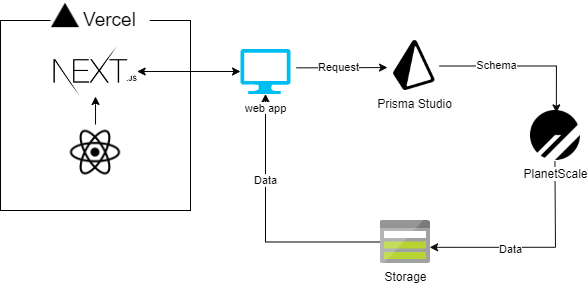
✅ Prisma & PlanetScale 채택
서버를 구축하기에는 깜냥이 안 되기 때문에 NextJS를 채택했는데, DB를 사용하려고 하니 Prisma를 추천하는 게시글을 보았다!
PlanetScale만 사용하면 관계형 DB를 만들기 어렵고, Prisma로 SQL 작성을 대신하면 마치 ORM 사용한 것처럼 관계형 DB를 만들 수 있다고 해서, PlanetScale과 연동시켜주었다.
PlanetScale 없이 Primsa만 단독으로 사용하기도 하는 듯 한데, Prisma를 띄울 서버를 어떻게 하지 고민하다가 래퍼런스로 본 게시글이 NextJS+Prisma+PlanetScale이라 새로운 거 적용해보면 좋지! 하는 맘으로 다 때려넣었다💀...
😶🌫️ 아키텍처 후기(?)
아티텍처를 그리면서 이 기술을 사용하긴 했는데 내가 잘 알고 썼을까? 에 대한 무한한 의문을 가지고 그렸다.
각각의 리소스들이 무슨 역할을 하는지 다시 구글링하는 나를 보면서 기술 채택은 신중하게... 하는거구나...
여러모로 많은 걸 느낀 프로젝트였다.
🎮 Contents
게임 리팩토링
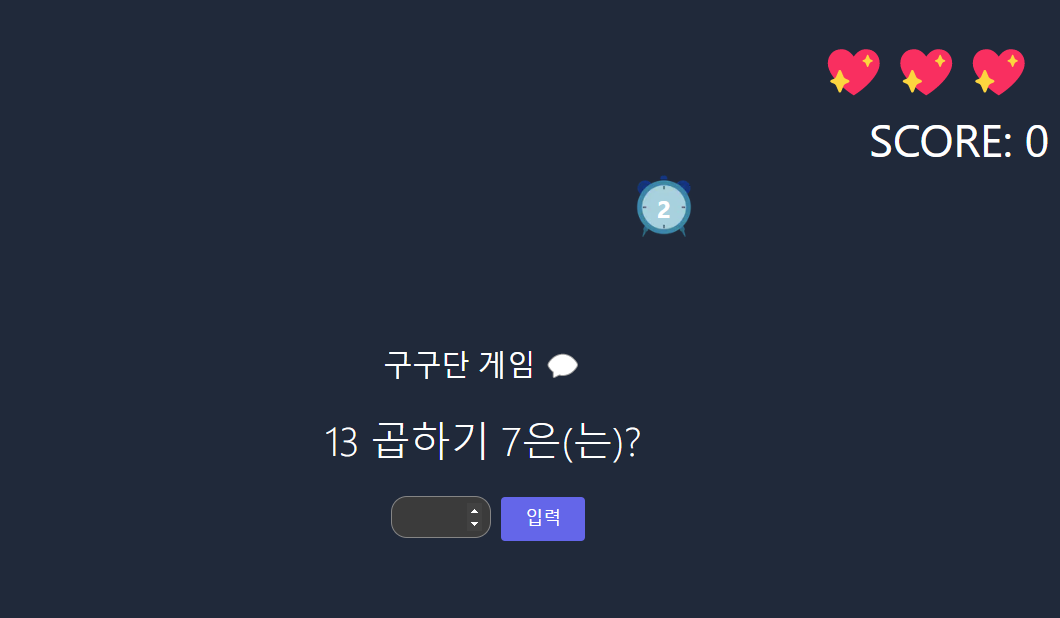
구구단

구구단은 다희님이 작업해주셨다!!
시간제한과 기회제한을 추가했다.
원래는 1단부터 9단까지라 굉장히 쉬웠는데 다희님이 19단까지 작업해주시면서 엄청 어려운 게임이 되어버렸다😮
배포단계 쯤 가서는 우리끼리 테스트 해보니까 너무 어려워서 지급 포인트를 늘려주기도 했다. 두 자리 곱셈이 바로 가능하진 않은터라...
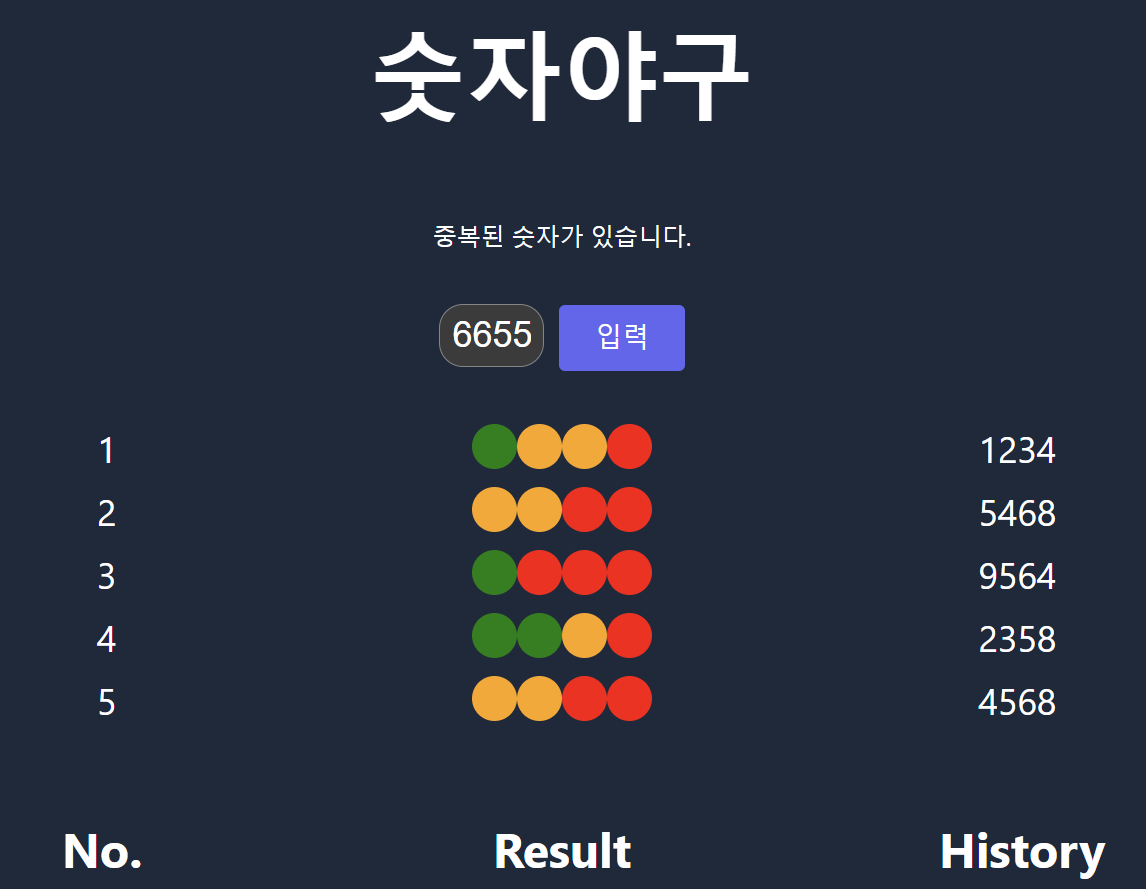
숫자야구

숫자야구는 내가 작업했다.
CSS를 깔쌈하게 바꾸고, input 검사 로직을 추가했다.
중복된 숫자나 0이 입력되면 테스트 하지 않도록!
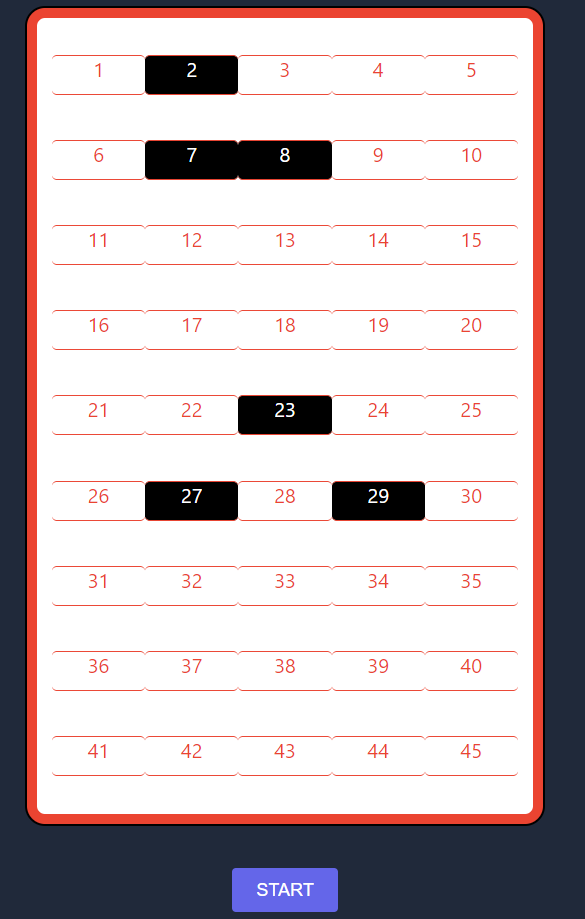
로또

로또는 종열님이 작업해주셨다!!
실제 로또처럼 긁을 수 있게 작업해주셨당.
근데 테스트 돌리면서 한 번도 당첨되지 못했다... 실제 로또랑 비슷하게 포인트를 반영해주셨는데 확률도 실제 로또급이다😭
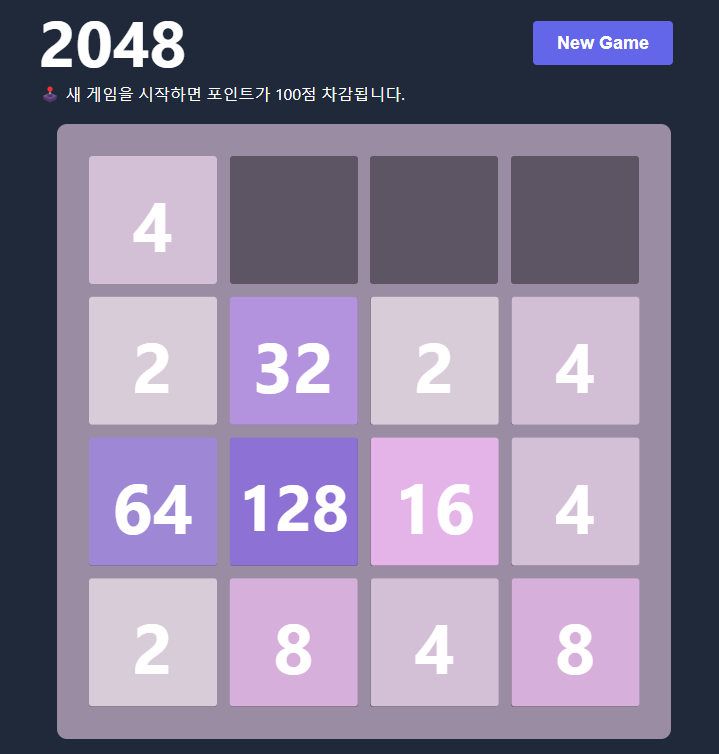
2048

2048은 강의에 없는 내용이었지만, 외부 api 사용 문제로 다른 게임이 빠지면서 급하게 추가되었다.
래퍼런스로 본 코드는 여기!
프로젝트 4주차에 급히 들어간 게임이라 우리가 만들었다고 하긴 좀 오바라 위키 작성할 때 래퍼런스를 확실히 적어야겠다.
컬러는 종열님이, 래퍼런스 코드 분석/우리 프로젝트에 맞게 리팩토링은 내가 진행했다.
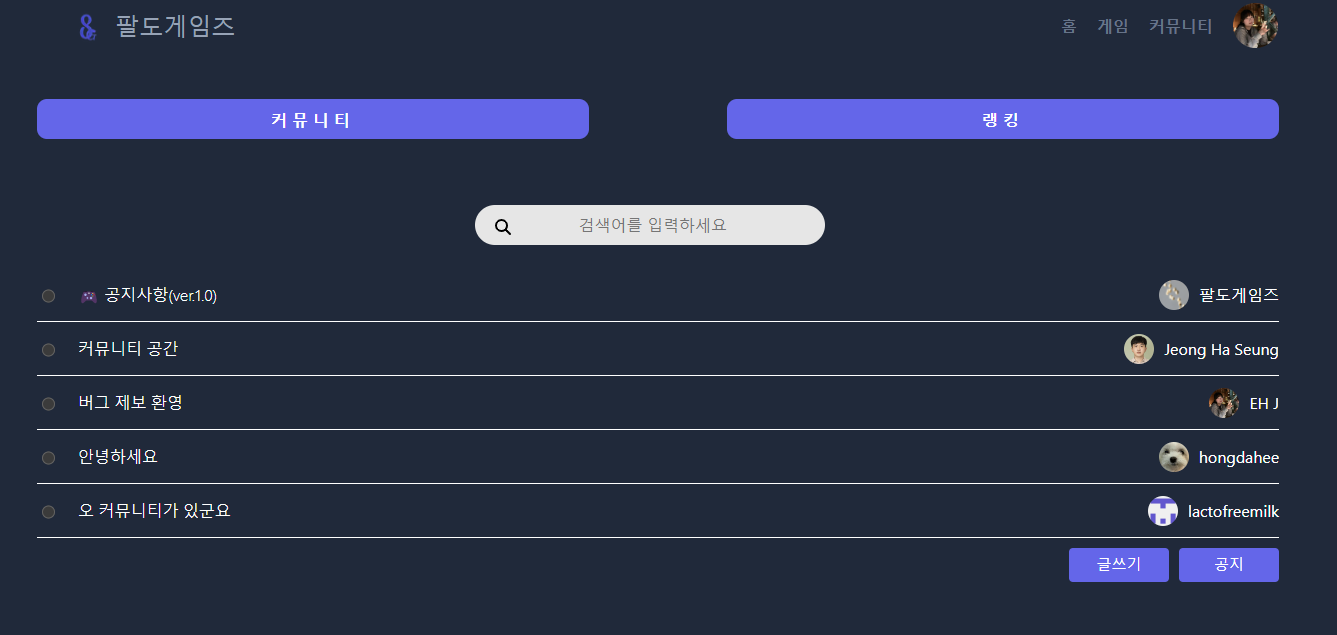
커뮤니티

여기는 CRUD가 가능한 커뮤니티 공간~
건희님이 대부분 작업해주셨다.
프로젝트 내내 갓건희 빛건희라고 불리우며 캐리해주신 멋진...
게시글은 모달로 뜬다! 글쓴이를 클릭하면 모달화면으로 글쓴이의 프로필을 볼 수 있다 😏
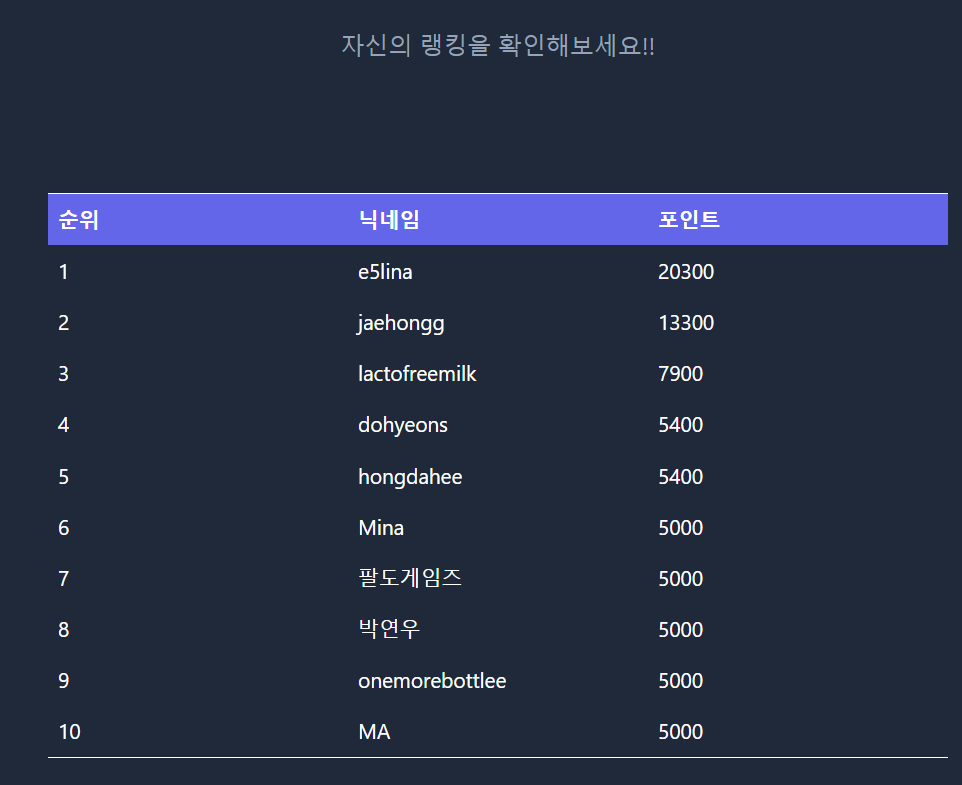
랭킹

포인트 랭킹도 확인할 수 있다.
제작은 종열님이 해주셨다.
명색이 게임 커뮤니티인데, 랭킹 시스템은 당연하다🥇
처음 아이디어 회의할 때부터 나오던 거라 우리의 최소 제작 기준에 들어갔다.
🎉 배포

Vercel을 처음 써봤는데 엄청나게 떨렸다..ㅋㅋㅋ
nextjs를 배포하는 데 vercel과 함께 netlify도 유명한데, 우리는 어디를 쓰면 좋을지 여기를 참고해서 팀원들과 상의를 했다.
조금 더 찾아보니 vercel이 보다 빠르다는 의견을 보고 바로 결정했다! 어차피 우리의 타겟은 부트캠프 동기들이었기 때문에 트래픽이 상당하지도 않을 거기 때문에 ㅎㅎ
🚀 Trouble Shooting #1
매번 깃허브 페이지로 배포하기만 편하게 클릭하다가, 이번에는 env 내용이 좀 있어서 연결 해주느라 애먹었다.
문제 상황

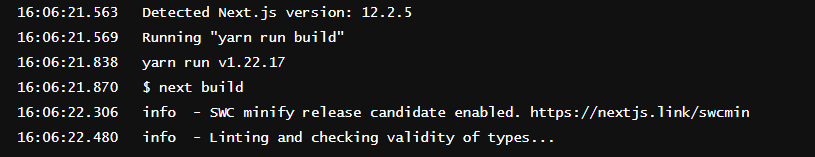
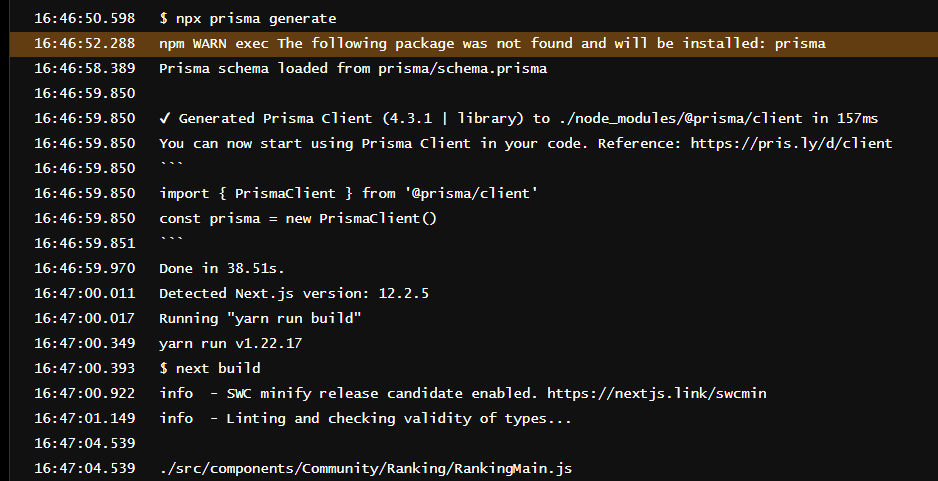
분명 프리즈마로 연결된 planetscale url을 env요소로 넣어주었는데 배포된 웹에서 로그인이 불가능했다.
로그를 살펴보니 prisma db와 연결되지 않은 상태에서 빌드되었다.
문제 해결

package.json에 "postinstall": "npx prisma generate"를 넣어주니 해결되었다!
여기를 참고하면 package.json에서 빌드 시 사용되는 커맨드를 확인할 수 있다.
해결할 때 봤던 래퍼런스
🚀 Trouble Shooting #2
배포 하기 전에는 정말 신중해야 한다는 점을 깨달았다.🥲🥲
문제 상황
새로운 유저가 로그인 했을 때 게임 Table에 추가되지 않는 이슈가 있었다.
이유는... 까먹고 작업을 안했다...
왜냐면 우리는 DB에서 조작해서 만든 Table이 있었으니까..ㅎ.ㅎㅎ
문제 해결
HOTFIX로 걸어놓고 프로덕션 모드에서 계속해서 수정해버렸다.
프로덕션이라는 건 출시된 제품인데... 이렇게 하면 안 될 것 같은데?? 하는 생각이 들었을 때, 다른 동기님이 웹을 내리라는 조언을 해주셔서 후다닥 내렸다.

이렇게 위풍당당 배포해놓고

1시간 동안 핫픽스 하다가 안 되길래 후다닥 내렸다...
어이없는 게 밥먹고 좀 진정해서 돌아오니까 5분만에 고쳤다 이런 .. 핫픽스가 끝난 후 나의 모습

느낀 점...
너무 많은 걸 한 번에 느꼈다..
- Dev 서버가 따로 있는 이유
- 역시 수정사항이 생겼을 때 바로 프로덕션을 고치는 건 말이 안되는 것 같다 ㅠ
- 내가 사먹는 요거트가 갑자기 당분 비율을 바꾼다고 먹던 요거트 뺏어서 설탕 넣어 주는 거랑 뭐가 다르냐.
- 급하게 고쳐야 한다는 생각 때문에 이짓을 한 거 같다. 다신 그러지 말아야 함...😡😡
- 프로덕션 배포는 신중해야 하는 이유
- 진짜진짜 최종의 최종 버전이 프로덕션인듯 하다.
- 저렇게 웹 닫고 나니까 그동안 몰랐던 버그가 우르르 쏟아져서 다같이 당황하고 말았다.
- 배포는 끝이 아니라 시작이다
- 프로덕션 배포는 신중해야 하는 이유에서 이어지는 내용이다.
- 버그는... 배포된 이후에 더 많은 듯 하다...
- 이래서 내부 테스트며 알파/베타 테스트를 하는구나.
내가 팀장인만큼 서두르지 말고 정신 빠짝 차리고 있어야 했는데 문제가 터지니까 너무 당황해버렸다😭
뒤에서 누가 쫓아오는 것처럼 코딩하고 ... ㅋㅋㅋ
이번에 배포하면서 한 번 겪었으니까 담엔 조금 더 침착할 수 있으리라 생각한다.
에러와 당당히 맞짱뜨는 그날까지 아자아자🤜🏻🤛🏻!!!!!!!
❤️🔥 프로젝트를 마치며
우선 한 달의 기간을 넘기지 않고 프로젝트를 마감할 수 있어서 너무 기쁘다!
생각치도 못한 에러와 버그들을 만나면서 한층 더 성장하는 기회였던 것 같다 🎉🥰

열심히 함께 달려준 팔도게임즈 팀원 분들께 다시 한 번 감사하다!! ❤️🔥
멋진 디자인 감각으로 웹 전반의 분위기와 이스터에그까지 작성해주신 종열님🦾
어려우실텐데도 많은 구현을 해주신 다희님🐶
프로젝트 전반에 걸쳐 폴더 구조며 랜더링 방식이며 많은 고민과 고생을 해주신 건희님✨
DB와 API 생성/관리... 거의 백엔드 일하며 팀 내부 이슈 관리했던 나까지 ㅎㅎ
다들 무사히 코스 수료하고 좋은 곳으로 취직해서 ver 2.0 업데이트 할 수 있으면 좋겠다😏
피드백 언제든 환영합니다!
Github: https://github.com/haileyport/PaldoGames



👏👏👏