🖐 Android 에서 자주 사용하는 RecyclerView와 함께 CardView 사용하기
🚀 Android에서 RecyclerView를 사용하면서 자주 함께 사용하는 것이 CardView이다.
CardView를 사용하면 padding, border, shadow 등을 자연스럽게 설정할 수 있다.
이번에는 기본적인 RecyclerView 설정과 함께 CardView도 같이 사용해보았다.
📃 순서
- dependencies 추가
- layout에 RecyclerView 추가 (empty view 포함)
- RecyclerView item에서 사용할 layout 만들기
- Adapter로 RecyclerView와 item layout 연결하기
🔧 dependencies
implementation "androidx.recyclerview:recyclerview-selection:1.2.0-alpha01"
implementation "androidx.recyclerview:recyclerview:1.2.1"
implementation "androidx.cardview:cardview:1.0.0"📱 RecyclerView를 보여줄 layout (activity_main.xml)
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/alarm_recyclerview"
android:layout_width="0dp"
android:layout_height="0dp"
app:layoutManager="androidx.recyclerview.widget.LinearLayoutManager"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="parent" />
<TextView
android:id="@+id/alarm_recyclerview_empty_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="알람 없음"
android:visibility="gone"
app:layout_constraintBottom_toBottomOf="@id/alarm_recyclerview"
app:layout_constraintEnd_toEndOf="@id/alarm_recyclerview"
app:layout_constraintStart_toStartOf="@id/alarm_recyclerview"
app:layout_constraintTop_toTopOf="@id/alarm_recyclerview" />- RecyclerView와 RecylerView가 없을 시 보여줄 EmptyView를 작성
- EmptyView는 visibility="gone" 을 통해 보이지 않도록 설정
🌈 RecyclerView item에서 사용할 layout 만들기 (recyclerview_alarm_layout.xml)
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.cardview.widget.CardView
android:id="@+id/item_cardview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:cardCornerRadius="18dp"
app:cardElevation="5dp"
app:cardUseCompatPadding="true">
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/card_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingHorizontal="16dp"
android:paddingVertical="16dp">
<TextView
android:id="@+id/alarm_time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="20dp"
android:ellipsize="end"
android:maxLines="1"
android:textSize="22sp"
app:layout_constraintBottom_toTopOf="@id/playlist_name"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_chainStyle="packed" />
<androidx.appcompat.widget.SwitchCompat
android:id="@+id/alarm_switch"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:switchMinWidth="50dp"
android:switchPadding="20dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="1"
app:layout_constraintStart_toEndOf="@+id/alarm_time"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/playlist_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ellipsize="end"
android:maxLines="1"
android:textSize="15sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="@+id/alarm_time"
app:layout_constraintTop_toBottomOf="@+id/alarm_time" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.cardview.widget.CardView>
</LinearLayout>- component들을 CardView로 감싸고, CardView의 속성을 추가함
- cardCornerRadius : CardView의 모서리의 둥근 정도를 설정
- cardElevation : CardView가 화면에서 띄워지면서 그림자가 생기는 정도를 설정
- cardUseCompatPadding : true로 설정 시, padding이 자동으로 설정됨
🎈 Adapter로 RecyclerView와 item layout 연결하기
AlarmAdapter.kt
class AlarmAdapter : RecyclerView.Adapter<AlarmAdapter.MyViewHolder>() {
val list = ArrayList<String>()
val onOff = ArrayList<Boolean>()
val playlistName = ArrayList<String>()
class MyViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView) {
var cardLayout: ConstraintLayout = itemView.findViewById((R.id.card_layout))
var itemAlarmTime: TextView = itemView.findViewById(R.id.alarm_time)
var itemAlarmPlaylist: TextView = itemView.findViewById(R.id.playlist_name)
var itemSwitchToggle: SwitchCompat = itemView.findViewById(R.id.alarm_switch)
}
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): MyViewHolder {
val cardView = LayoutInflater.from(parent.context)
.inflate(R.layout.recyclerview_alarm_layout, parent, false)
return MyViewHolder(cardView)
}
override fun onBindViewHolder(holder: MyViewHolder, position: Int) {
// bind view
holder.itemSwitchToggle.isChecked = onOff[position]
holder.itemAlarmTime.text = list[position]
holder.itemAlarmPlaylist.text = playlistName[position]
// position 에 따라 배경색을 다르게 주기
var colorId = 0
when(position % 2) {
// values/colors 에 card_1, card_2 추가하기
0 -> colorId = R.color.card_1
1 -> colorId = R.color.card_2
}
holder.cardLayout.setBackgroundColor(ContextCompat.getColor(holder.itemView.context, colorId))
}
override fun getItemCount(): Int {
// list의 size만큼 ReyclerView의 item을 표시
return list.size
}
}MainActivity.kt
// adapter 연결
val alarmRecyclerViewAdapter = AlarmAdapter()
binding.alarmRecyclerview.apply {
setHasFixedSize(true)
layoutManager = LinearLayoutManager(context, LinearLayoutManager.VERTICAL, false)
adapter = alarmRecyclerViewAdapter
}
// 테스트를 위해 adatper list에 임의의 값 추가하기
alarmRecyclerViewAdapter.list.add("오전 07:30")
alarmRecyclerViewAdapter.onOff.add(true)
alarmRecyclerViewAdapter.playlistName.add("겨울 음악")
alarmRecyclerViewAdapter.list.add("오후 09:55")
alarmRecyclerViewAdapter.onOff.add(true)
alarmRecyclerViewAdapter.playlistName.add("상쾌한 아침")
// recyclerview empty view 설정
if (alarmRecyclerViewAdapter.list.isEmpty()) {
binding.alarmRecyclerviewEmptyView.visibility = View.VISIBLE
} else {
binding.alarmRecyclerviewEmptyView.visibility = View.GONE
}- Adapter를 만들고, RecyclerView와 adapter를 연결
- empty view는 RecyclerView에 들어갈 list가 비어있을 경우 보여지도록 설정
- view binding을 사용하지 않을 경우, binding.alarmRecyclerview 를 findviewById 형태로 전환이 필요
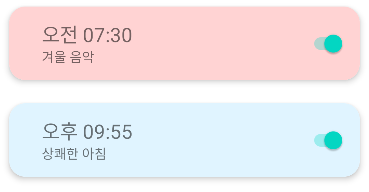
🔥 결과